How To Edit The Shopify Checkout Page?
Last Updated | January 16, 2024
Table of Contents
Shopify Modify Checkout Page: Why and How to edit the Shopify checkout page?
Are you interested in learning how to customize the checkout page in Shopify? You are on the correct website. After Shopify migration, the checkout page of your online store is a key area for improvement and optimization, and we’ll show you how to customize checkout Shopify.
The custom checkout page Shopify is where purchases and payments are processed.
When consumers are ready to purchase an item from their shopping cart, they can click the “checkout” button.
- Shopify Plus found that over 60% of online shoppers still need to complete their purchases. The Shopify checkout page must be simple to keep customers from leaving without completing their purchases.
- According to research conducted by the Baymard Institute, approximately 69.99% of all potential purchases on online stores are never completed. Slow and confusing checkout is a major contributor to this problem. Regarding the shopping cart and payment process, the Shopify custom checkout page allows retailers to provide a smooth customer experience.
- BigCommerce found that in 2020 that the typical internet sales conversion rate was just 2%. The average conversion rate for online stores was found to be 2.63% after being calculated from 15 independent research conducted over the previous five years.
In this article, you will learn how to customize checkout page in Shopify to improve customer experience and increase conversion rate.
Top Strategies for how to customize Shopify checkout page
Elements of a Shopify Checkout Page
Shopify custom development offers many features to make the checkout page the most effective UI for sales. The following are the most important considerations for maximizing conversion rates.
Call To Action
The Shopify checkout page’s call is the most eye-catching feature. It is key in guiding the customer through the Shopify checkout process.
Reasonably Organized Layout
After Shopify store development, an ideal layout also features strategically placed secondary calls to action with visually appealing characteristics that are presented logically.
Let’s see the Shopify checkout example. Shopify’s designers craft the “Continue to shipping” button to fit logically into the page design of the process.
Workflow Helps Orient The User
Users sometimes need help with the checkout process because it takes so much time (shipping, payment, etc.). Shopify integration has eliminated all “friction” by eliminating any unnecessary features from the shopping cart.
Shopify Customize Checkout Process – How to Edit Your Shopify Store Checkout Page?
It is important to note that Shopify plus custom checkout has a different procedure. There are several Shopify checkout options for customization.
1- How to change Shopify checkout page By Admin Panel
How to customize the checkout page in Shopify? Here are the steps to customize the Shopify checkout page:
- Proceed to the Online Store -> Theme section of your Shopify admin panel.
- If you want to alter any of the theme’s features, select the corresponding option and click the Customize button.
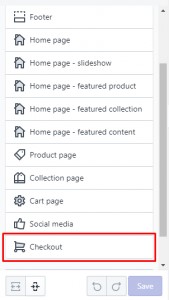
- Choose Checkout in the menu on the left.
- It is recommended to refresh the checkout page’s banner, logo, main content area, and order summary. (Only Shopify stores can make changes to these parts. You must be a Shopify Plus customer to access the latest theme layout upgrades.)
- Select “Save” to save your changes and exit the editor.
Customers using Shopify Plus have the option of customizing the Checkout page. In the theme editor, Shopify gives you two extra files to work with (checkout.liquid and checkout.scss.liquid). You can also hire Shopify developers to get your work done.
2- How to edit Shopify checkout page By Code
Note: The checkout.liquid layout will be deprecated for the Information, Shipping, and Payment pages on August 13, 2024. Users who have customized these pages using checkout.liquid need to upgrade to checkout extensibility before August 13, 2024. Access to checkout.liquid will not be provided to new stores, with the exception of expansion stores.
For Shopify plus checkout customization, you can completely edit the checkout page layout with checkout.liquid file in the theme editor sections.
Read Also How To Edit The Shopify Checkout Page
- Proceed to your Shopify admin panel’s Online Store -> Theme section.
- In the “Current Theme” drop-down menu, select “Edit Code.”
- To make modifications, open the liquid file (the checkout.scss.liquid file for styling).
- Once you’ve finished making edits, select Preview to see the results.
- Select “Save” to save your changes and exit the editor.
If you do not have checkout.liquid for Shopify Plus customize checkout, you must request to provide a Shopify edit checkout page code.
Link to enable checkout.liquid
https://shopify.dev/themes/architecture/layouts/checkout-liquid
3- How to optimize Shopify checkout page – Checkout UI Extensions
To enable more Shopify checkout page customization options, you must create a Shopify application first.
With the Shopify App development, you can create extensions for custom fields, and product offers that render directly in the checkout flow.
Extension Points – Edit Checkout page Shopify
| Type of Extension point | Static extension points | Static extension points |
|---|---|---|
| Description | 1. Static extension points are tied to core checkout features such as contact information, shipping methods, and order summary line items. Shopify provides extension points that render extensions before or after most core checkout features. 2. When a core checkout feature isn’t rendered, the static extension points tied to the feature aren’t rendered. For example, shipping methods aren’t shown when customers select the option for store pickup, and the UI extensions that load in the static extension points before or after the shipping method aren’t rendered. 3. You can either use one static extension point or offer merchants a choice of different static extension points for your extension. Merchants use the checkout editor to activate and place the extension in the checkout experience. The extension won’t show up in checkout until merchants use the checkout editor to add the app and place the extension in checkout. | 1. Dynamic extension points aren’t tied to core checkout features. They render between core features on each checkout step. Merchants can use the checkout editor to place the extension in any one of the supported locations for the dynamic extension point. 2. When a checkout step doesn’t display, dynamic extension points automatically move, such as when shipping options are not shown in checkout for digital products. |
| Use case | 1. Choose static extension points when your content and functionality are closely related to a core checkout feature. 2. An example is a shipping delay notice. | 1. Choose dynamic extension points when your content and functionality are self-contained and can be displayed at any checkout step. 2. An example is a field to capture order notes from the customer. |
Read more about Shopify extension points
Shopify Checkout Extension APIs
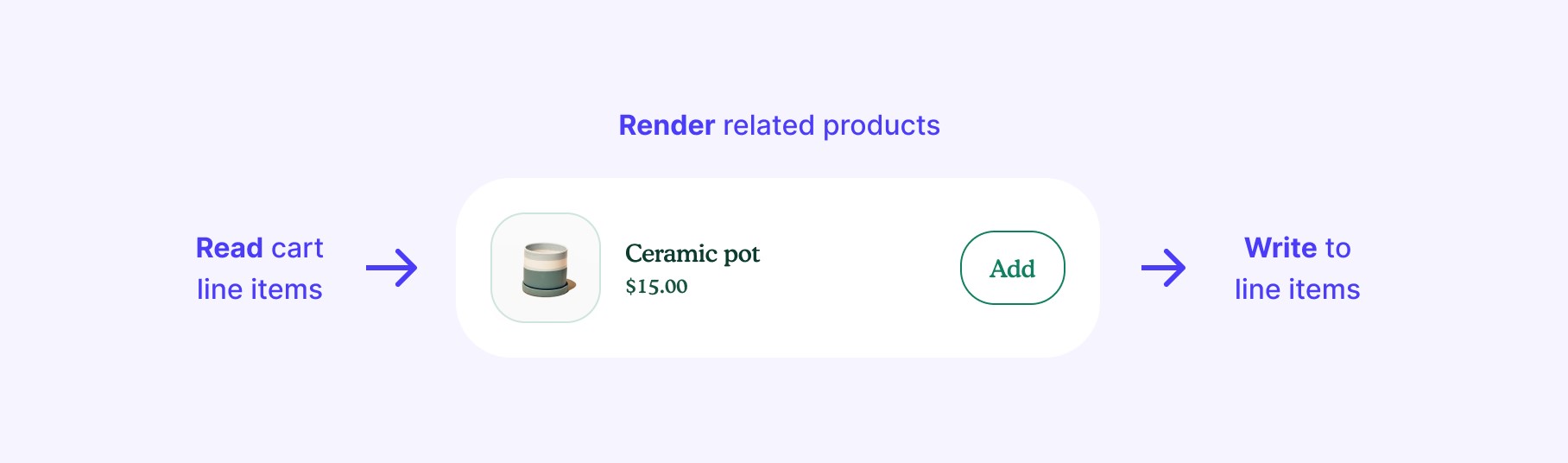
APIs enable checkout UI extensions to get information about the Shopify checkout flow to perform actions. For example, you can use the APIs to retrieve what’s in customer carts to offer related products.
A Shopify development company has all the expertise to help store owners.
Extensions use JavaScript to read and write data, call external services, and natively render UIs built using Shopify’s checkout components.
Extension localization
Anchor link to the section titled “Extension localization”
Localization is the process of creating a custom Shopify checkout page to meet the language and cultural requirements of a specific country or region. You can use JavaScript APIs to access translations and localize UI extensions for international merchants and customers.
FAQs – Shopify Customize Checkout Page
How Do I Add Content To My Shopify Checkout Page?
- Simply navigate to the Settings page of your Shopify admin.
- Select the Checkout tab.
- Set up a confirmation step in the Order processing section.
- To save your changes, select “Save.”
- To edit the legal notice, head to the Settings > Policies menu and type away!
- To save the file, use the Save button.
What Is The Checkout Page In Shopify?
Shopify’s streamlined checkout makes it easy to take customer payments no matter where you sell your wares. When customers are ready to buy, they can add items to a cart and proceed to the checkout page.
How Do I Improve My Checkout On Shopify?
- Shopify edit checkout page to create a more friendly appearance. You don’t want your shopping cart page to appear cluttered.
- An Undeniable Call to Action
- Optional Guest Check-In.
- Embrace the feeling of missing out and use it to your advantage.
- Requesting Payment Method Details.
- Go ahead and leave your shopping cart open.
- Do what you can to earn clients’ trust.
- Make the Most of Exit Pop-Ups
Conclusion – Shopify Customize Checkout
The checkout page customization is vital to your Shopify store’s success. Some even argue that the checkout page is the most crucial part of the entire consumer experience. Consequently, you are leaving money on the table if you aren’t optimizing your checkout page. To help e-commerce businesses with how to customize checkout page in Shopify, we are the best Shopify development partners.
Changing the checkout is a wonderful option if you’re unhappy with how it appears or want to add new features. Contact us to hire Shopify experts to upscale your business game with checkout page edits.