Customization On The BigCommerce Checkout Page
Last Updated | September 4, 2024
Table of Contents
Introduction
Do you know the checkout page is the main part of your store where the magic happens? Yes. BigCommerce custom checkout allows you to modify the appearance and functionality of the page to match your store’s branding better and improve the customer experience.
This can include changing the page’s layout, adding custom fields, and integrating with third-party services.
– 63% of shoppers, as reported by Statista, are more inclined to return to a site with a user-friendly checkout. You can enhance customer satisfaction and decrease cart abandonment by customizing the BigCommerce checkout page according to your needs.
– The Baymard Institute determined that 68.63% of shopping carts are abandoned before final payment is made. Making the BigCommerce checkout page more user-friendly through customization will help keep customers from giving up on their purchases.
– Google Scholar reports that the typical online store has a 2.86% conversion rate. By streamlining the checkout process, minimizing friction, and providing customized and relevant upsells and cross-sells. BigCommerce store’s conversion rate can be boosted through checkout page customization.
Read Also: BigCommerce Multi-Storefront – Everything You Need to Know!
Why is BigCommerce Checkout Page Customization Important?
The customization on the BigCommerce checkout page can be done by following custom SDKs provided by the BigCommerce team.
Bigcommerce checkout customization SDK allows developers to create custom, branded checkout experiences on the BigCommerce platform. The SDK provides access to the checkout page’s HTML, CSS, and JavaScript. It enables developers to change the page’s look and work.
The goal is to provide a seamless, valuable checkout experience that aligns with the brand’s style. The checkout page customization should enhance the customer’s overall experience.
In case of any difficulty, you can contact BigCommerce Development Company to resolve the issue.
How to Customize Checkout Page with SDK?
Although you can hire BigCommerce web developer, you can also carry out the process yourself.
If you need to set up your payment or shipping provider on the client side, you can do so through this unified interface. Some of these vendors are listed below:
– Amazon
– PayPal
– Stripe
– Braintree
– Square
– JavaScript interface is recommended to interact with the web API.
– Fetch and submit resources:
- Cart
- Customer
- Order
– Fetch available options:
- Billing addresses
- Billing countries
- Billing states
- Payment methods
- Shipping addresses
- Shipping countries
- Shipping methods
- Shipping states
By utilizing the Checkout JS SDK, you may customize how the checkout process is shown to the end user. You can add new dimensions to the purchasing process using front-end technology and third-party online services.
However, you cannot modify the underlying structure of the checkout using the Checkout JS SDK. BigCommerce’s checkout and order creation process still rely on adhering to the SDK’s concept of the Checkout API.
You cannot integrate third-party suppliers of payment processing, shipping, or tax figuring into the shopping cart using the SDK. BigCommerce design services can use the store’s configured providers for these features instead of our Checkout API.
If you are not tech-savvy enough, you can hire BigCommerce integration services to carry out the process.
Read Also: Why BigCommerce Inventory Management is Important and How to do it?
Checkout JS vs. Custom Checkout SDK
Two checkout repositories are used to bigcommerce checkout customization:
1. Checkout JS SDK
2. Custom Checkout
| Checkout JS SDK | Custom Checkout |
|
|
|
|
|
|
|
|
|
|
Enable Custom Checkout On Your Store
You can tailor the checkout page per your requirements. To install a custom checkout on a store, follow these steps:
1. In the administration area of your currently running MSF-enabled store, head to Settings > Advanced > Checkout.
2. Choose “Custom Checkouts” from the “Checkout Type” menu.
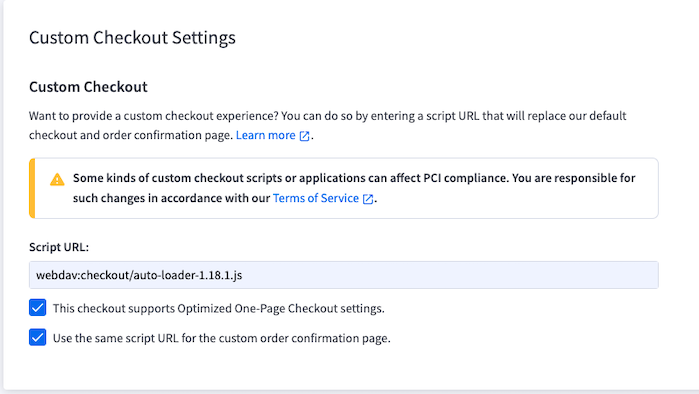
3. After executing the npm run release, copy and paste the following into the Script URL field, replacing the version number with the one given by npm run release:alpha command:
webdav:checkut/auto-loader-<version>.
Notes:
– With a webdav prefix, the URL points to a location in a remote WebDAV directory. WebDAV will consider the content to be the starting point.
– The Script URL box requires the <version> number. Because serving a cached version to the user is possible if you keep using the same name for the loader file provided.
1. Scroll down to the end of the page and hit the Save button.
2. If you want to look at your new custom checkout, go to the live storefront.
Enable Optimized One-Page Checkout On Your Store
The following options will be available during checkout if you have chosen an optimized one-page or open page checkout.
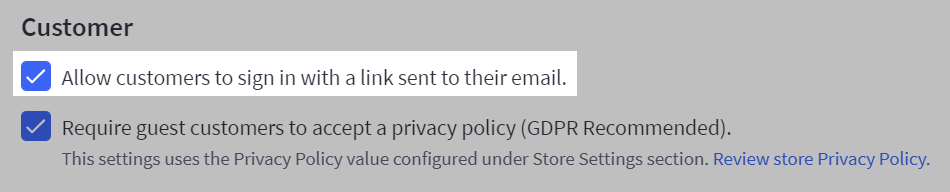
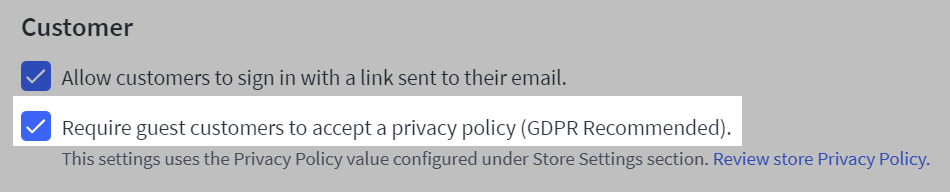
Customers
For current clients, this allows you to generate a one-time password in the form of a link that will be emailed to them. It allows them to log in without a password. Customers may sign in with one click of a link, streamlining the buying process.
Check this option to have a checkbox on the checkout page for guest customers to check whether they agree with the privacy policy. If you want to be GDPR compliant, this is the recommended setting.
Default Shipping Option
Setting a default shipping option can make the checkout process quicker and easier for customers. It reduces the number of clicks and saves time during purchase.
At checkout, you can choose one of the following default settings:
– The least expensive option (excluding in-store pickup).
– The least expensive option (including in-store pickup).
– The most expensive option.
– None (no default selected).
Having a default shipping choice can help streamline the shopping experience and may encourage customers to complete their purchases more quickly.
Multiple Shipping Addresses
Customers can easily send their orders to different addresses by selecting this option. They can choose multiple addresses directly on the shopping cart page.
Google Address Autocomplete
For customers in certain countries, the Google Address Autocomplete feature speeds up the checkout process. As they type, it suggests matching addresses, making it quicker and easier to fill out their information. Instructions on how to enable this feature can be found in Google’s Address Autocomplete for Addresses.
Billing and Shipping Address
If your business prefers, the “My billing address is the same as my shipping address” checkbox at checkout can be left unchecked by default. This allows customers to enter different billing and shipping addresses if needed.
Coupon And Gift Certificate Field
Set the coupon/gift certificate field’s visibility to either “Show” or “Hide” to make it easier to enter the code or hide the link.
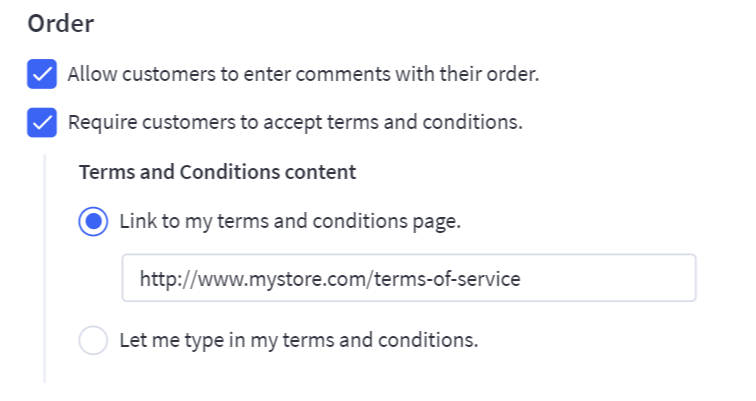
Order Comments
Choose to allow buyers to add notes to their orders. You can see these notes by clicking the action wheel next to the order on the Orders > View page and selecting View Notes.
Terms And Conditions
Create a checkbox that reads “I have read and agree to the Terms and Conditions” for customers to tick. This text may open a separate window displaying the terms and conditions or direct the user to a Terms of Service web page.
Checkout Styling
All of the themes in the Theme Market’s collection have a basic theme customization setting, which lets you tweak the look of your shopping cart to your liking. To learn more, visit Checkout Modifications.
Conclusion
For bigcommerce checkout customization, a third-party developer is mandatory who specializes in customizing BigCommerce stores, including the checkout page. These developers can provide businesses with a wide range of customization options and help to streamline the development process.
If you are looking for a trusted and experienced partner to help take your business to the next level, hire a BigCommerce web developer from Folio3.
Folio3 offers BigCommerce website development experts who provide BigCommerce development. We are dedicated to delivering customized, innovative, and high-quality solutions that meet the needs of your business. Folio3 has the expertise to help you succeed.
With a focus on open communication, a commitment to excellence, and a track record of delivering results for our clients, Folio3 is the perfect partner for your E-commerce site. Contact us today to learn more about how we can help your business grow with technology.
Read Also: BigCommerce Headless – Exploring Why It’s Required for eCommerce Businesses
FAQs
Question 1: What benefits can be achieved through customization of the bigcommerce checkout page?
By making changes to the BigCommerce checkout page, you can increase sales, decrease cart abandonment, and please your customers. It can boost the average order value by providing targeted upsells and cross-sells based on customer data. Consulting a bigcommerce development company will clear your doubts.
Question 2: How can customization of the bigcommerce checkout page increase conversion rates?
By tailoring the BigCommerce checkout page, businesses can make it simpler and faster for customers to finish their transactions. The average order value can be increased through targeted upsells and cross-sells to create a positive customer experience and boost conversion rates.
Question 3: Is BigCommerce headless development suitable for all types of businesses?
BigCommerce Headless development is particularly beneficial for businesses that require a high level of customization and scalability. It’s ideal for companies aiming to deliver unique brand experiences or those needing to integrate with various external systems and touchpoints.