Shopify App Blocks
Are you looking for a native way to add functionality to your Shopify store? Look no further than the App blocks function in Shopify. You can add any feature of any app within the App Block function anywhere on the site for an enhanced user experience.
In this article, we are going to understand app block Shopify, its uses, how to add it without the help of any Shopify development company, and lastly, some extra functions of app block Shopify.
- Shopify offers up to 26 million apps to power your stores, hence choosing your needs before the development stage is a must.
- Shopify Plus got nearly 6 million live stores on its platform.
- Shopify has generated total revenue of more than 512 billion dollars since its inception.
What Is Shopify App Block
You must be wondering, What is an app block in Shopify? App block is a feature in the Shopify platform that allows store owners to add third-party apps to their online store without having to modify the store’s theme code. This makes it easy for store owners to add functionality to their stores without needing technical expertise.
With Shopify app block, store owners can simply select the app they want to use, configure its settings, and then add it to their store’s pages using a drag-and-drop interface. This can be done through Shopify custom development, and if you want a more in-house approach, then you can hire Folio3 Shopify experts.
Some popular types of apps that can be added using app blocks include:
- Product recommendations.
- Social media feeds.
- Customer reviews.
- Product upsells and cross-sells.
- Live chats and customer support tools.
By using app blocks, store owners can quickly and easily add new functionality to their store, making it easier to manage their business and provide a better customer experience.
How To Add App Blocks Via Theme App Extension
To make app blocks responsive in Shopify, you can use CSS media queries to adjust the layout of your app blocks based on the screen size of the device that is viewing the page. Here’s an example of how you could implement a media query to change the layout of an app block on smaller screens:
<style>
.app-block {
/* default styles */
display: flex;
flex-wrap: wrap;
justify-content: center;
}
/* Media query for smaller screens */
@media (max-width: 767px) {
.app-block {
flex-direction: column;
align-items: center;
}
}
</style>
<div class="app-block">
<!-- Your app block content here -->
</div>
In this example, the default styles of the .app-block class set the display to flex, and the flex-wrap property to wrap. The justify-content property is set to center to align the content of the app block horizontally.
The media query then specifies that for screens with a maximum width of 767 pixels, the flex-direction property should be set to column and the align-items property should be set to center to align the content of the app block vertically.
You can adjust the screen that the media query targets by changing the value in the (max-width: 767px) portion of the query. And you can add additional media queries to target different screen sizes and adjust the layout of your app blocks accordingly. You can also go for Shopify app block purchase from a third-party developers if coding is not your cup of tea, then you can hire Shopify developers for Shopify app development.
How to Support App Blocks
There are a total of 3 ways to support the app blocks as a developer.
Adding Support in the Section for App Block
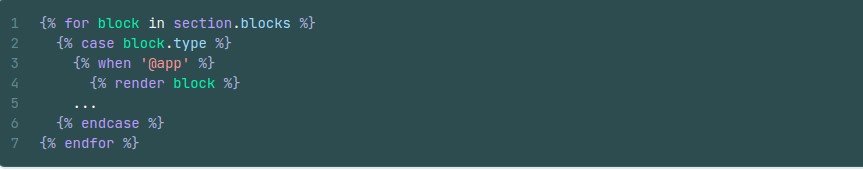
You must be wondering, how do I add a block on Shopify? Hence, in order to give merchants the ability to add app blocks to a section, it’s necessary to include a general block type of “@app” in the section’s Shopify app block schema.
This will allow merchants to add app blocks to the section easily. However, it’s important to note that blocks of the “@app” type do not accept the “limit” parameter. Including this parameter will result in an error, so it should be avoided.
Rendering the Content Of the Block
There is a specific type of code for rendering the block on the front end.
{%render block%}
Following is an example of using this block:
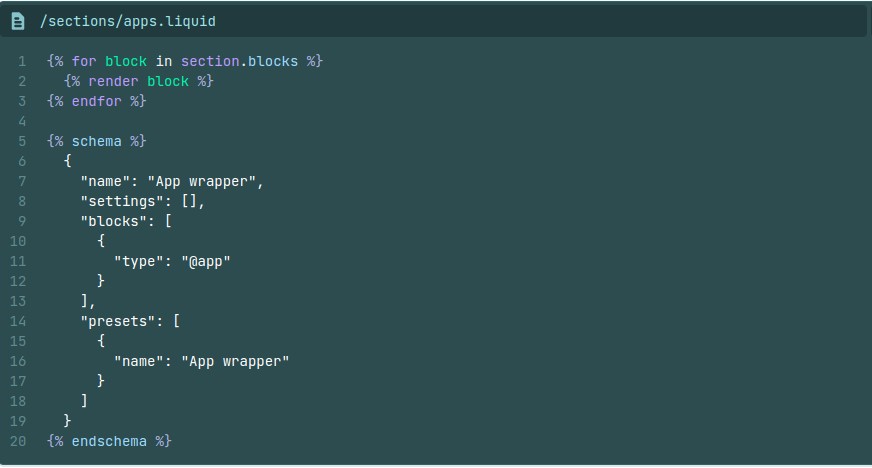
App Block Wrapper
App blocks are not individual sections themselves, as Shopify wraps these blocks around platform-generated sections. However, there is a way to create your own section with Apps. Liquid.
However, make sure that the block is within Apps. liquid is @app and preset. If you miss any of these things then you will face some errors like “Apps Not Supported” or “App Section is Invalid”. Following is an example of an app block wrapper.
Benefits of Using App Block Shopify
App block Shopify function offers several benefits to merchants who use it:
Enhanced User Experience
Shopify’s app block function allows merchants to integrate third-party apps directly into their store’s pages, allowing for an enhanced Shopify store development.
Increased Functionality
By integrating third-party apps directly into their store, merchants can add new features and functions to their site that were not previously available.
Improved Customization
Shopify’s app block function makes it easier for merchants to customize their stores to fit their unique needs and preferences. You can even use Shopify block app from changing theme.
Streamlined Integration
The app block function simplifies the process of integrating third-party apps into a store, reducing the time and effort required to set up this Shopify integration.
Increased Visibility
Integrating apps directly into a store can help to increase the visibility of those apps, making them more accessible and useful to shoppers.
Better Performance
By integrating apps directly into a store, merchants can reduce the number of requests made to external servers, which can help to improve the performance and load time of their site.
Enhanced Security
Integrating apps directly into a store can help to reduce the risk of security breaches, as all data remains within the store’s secure environment.
Uses of App Blocks
Following are the uses of app block Shopify:
Product Recommendations
Product recommendations use algorithms to analyze a customer’s browsing and purchase history, as well as data from other customers with similar behavior, to make personalized product suggestions.
By displaying these recommendations on a store’s pages, store owners can increase the chances of a customer making a purchase and boost sales.
Social Media Integration
Integrating social media into an online store allows customers to see recent posts and updates from the store’s social media accounts. This can help build brand awareness and create a more engaging and interactive shopping experience.
App Blocks can be used to display social media feeds on a store’s pages, such as Instagram feeds or Twitter posts.
Customer Reviews
Customer reviews and ratings can have a significant impact on purchasing decisions, as they provide valuable feedback and help build trust with potential customers. Shopify app blocks can be used to display customer reviews and ratings for products, allowing customers to see what others have to say about a product before making a purchase.
Product Upsells and Cross-Sells
Product upsells and cross-sells involve suggesting complementary or related products to a customer.
For example, if a customer adds a t-shirt to their cart, an upsell might suggest a matching pair of pants, while a cross-sell might suggest a similar t-shirt in a different color or design. By using app blocks to display these recommendations, store owners can increase the average order value and boost sales.
Live Chat and Customer Support
Live chat functionality allows customers to get real-time support, maintenance and assistance with their purchases, which can help improve the overall customer experience and reduce the likelihood of abandoned carts. app blocks can be used to add live chat functionality to a store, allowing customers to chat with support agents or leave a message for later.
Marketing and Advertising
Targeted advertisements and promotions can be used to increase brand awareness and drive sales. App blocks can be used to display these advertisements and promotions to customers based on a variety of factors, such as their browsing history, location, or purchase history.
Analytics and Reporting
Analytics and reporting provide valuable insights into the performance of an online store, such as traffic, conversion rates, and customer behavior. App blocks can be used to track these metrics, allowing store owners to make informed decisions about how to improve their store and increase sales.
Each of these factors can be used to enhance the functionality of an online store and provide a better customer experience. By using App blocks in Shopify, store owners can quickly and easily add these functionalities to their store without having to modify their theme code for Shopify theme customization.
Conclusion
We have told you everything about app block Shopify and how you can use it to achieve the ultimate enhancements to your store. We have also described how you put the app blocks in a wrapper to retain the look of your store’s design.
Shopify app block is highly versatile and can be a huge reason for many store owners’ Shopify migration from other platforms. You can even use Shopify Development Partners to gather more information about it.
If you think we missed out on anything, then do let us know!