How to install Shopify theme kit
Last Updated | January 16, 2024
Table of Contents
An Overview: How to install Shopify theme kit
Do you know a well-designed Shopify store can boost conversion rates by as much as 96%? This shows how crucial it is for stores to have an inviting and straightforward facade.
Shopify Theme Kit is a command line tool for building Shopify Themes. It allows you to sync local theme files with a Shopify store, which can be helpful when developing and testing a theme.
- To facilitate theme management and updates for the Shopify platform, the Shopify team has created the Shopify Theme Kit, a command line utility.
- As one of the most widely adopted e-commerce solutions, Shopify custom development serves as the backbone for an estimated one million enterprises.
- More than 70% of Shopify store owners alter the look of their site’s theme to align with their company’s image.
Theme Kit Shopify is also an indispensable resource for store owners and developers.
In this article, we will explain what the Shopify theme kit is, its key features, and how to install the Shopify theme kit on your Shopify store.
Shopify Theme Kit Features
With Shopify integration and Shopify Theme Kit, you can:
- Watch for local changes and automatically upload them to your store.
- Use live reload to see changes on the store as you make them.
- Download themes from your store to work on them locally.
- Use a configuration file to set up multiple projects.
Ultimate Guide to Install Shopify Plus Theme Kit
Shopify Theme Kit Github is easy to get on your store. Install Shopify Theme Kit on your computer and set up a configuration file with your store’s information to use Theme Kit. Then, you can use the various commands provided by Theme Kit to interact with your store’s theme files.
Below are the steps on how to use the theme kit.
Step 1: Install Theme Kit
Command-line of the Shopify Theme Kit install is available on the following platforms:
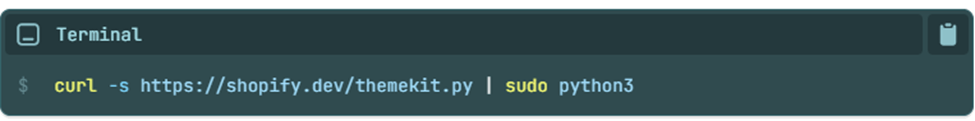
Linux
Use the following installation script for the latest ShopifyTheme Kit window install version.
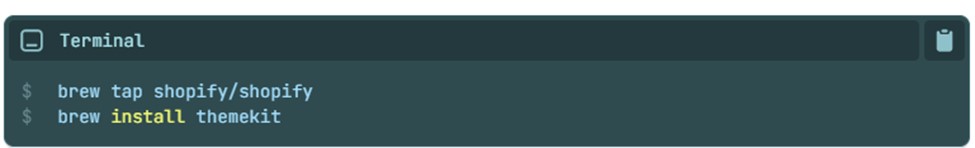
MacOS
Windows
Step 2: Get a Theme password
First, install Theme Kit Shopify. After installation, a Theme password is required to link it to your store and control your template files. The store owner, with appropriate permissions, can create a Theme password for you using the Theme Access app.
Key Steps to Install Theme Kit Shopify
Have the shop’s owner or an employee with admin rights set up a Theme password for you in the Theme Access app.
- Check your inbox for the invitation containing your Theme password.
- Select Get Theme Password from the invitation.
- Make a copy of the passphrase. In the subsequent procedure, you will implement it.
After 7 days, if you haven’t viewed the password, the link will be disabled. The password can only be considered once
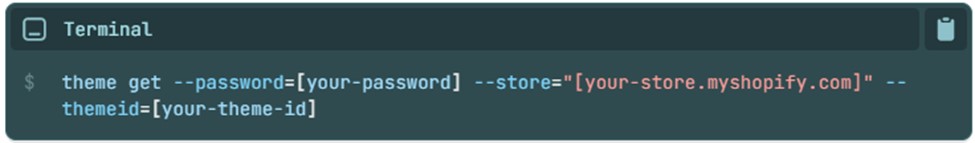
Step 3: Connecting to an Existing Theme
You will need the theme’s ID to establish a connection to an already existing theme. The theme get command, which gives a list of themes and their corresponding IDs, is the simplest approach to obtaining your theme’s ID.
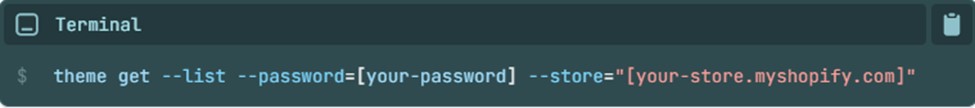
Here’s a sample theme get command, where your-password is the Theme password you created in Step 2, and your-store is the domain name of your Shopify store.
theme get –list –password=[your-password] –store=”[your-store.myshopify.com]”
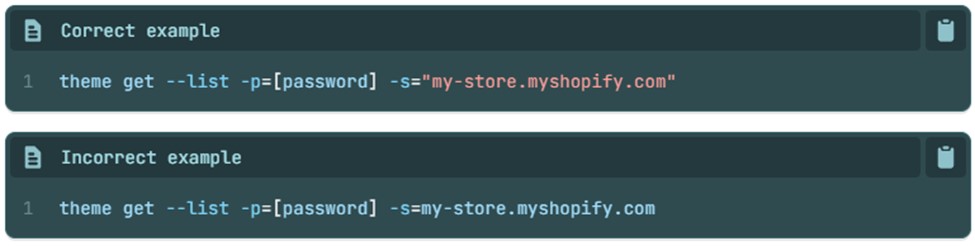
Using PowerShell
If a PowerShell URL contains a single dash, the URL must be enclosed in quotation marks. This is something to remember, particularly if you’re using the shortened command form. The following is an example of what will work and an example of what will not:
Step 4: Set Up Your Config File
With the help of a config.yml file, you may establish a local link to the theme used by your Shopify store. Create a config.yml file in your theme using the Theme password and Theme ID you gathered before; this will allow you to download the theme to your local machine.
1. Create A Directory For Your Theme
2. Navigate To The New Directory
3. Download The Theme
Simply create a directory on your machine, run the following command to download the theme you want, and generate the config.yml file needed to link it to your local installation.
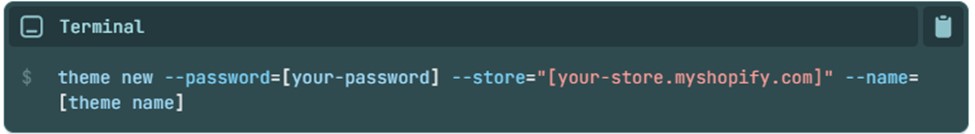
Step 5: Create a new theme
To form a new Shopify theme, use the following Shopify Theme Kit commands:
The updated command will now:
- Creates a basic theme structure in-house
- Builds a new theme for your Shopify store
- Updates your Shopify store with the latest files
- Modifies or create your config.yml file to reflect your new theme’s settings.
Step 6: Push Updates To Your Theme
You can now execute the following command within your theme’s directory to connect to a Shopify theme.
Whenever you modify your theme’s local files, Theme Kit will keep an eye out for it and update your Shopify store’s theme accordingly. Enter ctrl + c to disconnect from the watch.
Revamp Your Branding with New Shopify Icons
FAQs
What Are The Benefits Of Shopify Themes?
Additional functions available with Shopify themes include:
- Modifying the structure and content of individual pages throughout your online store.
- You can modify the page layout by adding, removing, or rearranging sections and blocks.
- More robust app support means you can update or replace programs without affecting the source code.
Therefore, your Shopify migration will be worthwhile.
What Is The Highest Converting Shopify Theme?
Consider using Booster Theme, the best premium Shopify theme for conversions. When it comes to boosting sales, the most widely used premium Shopify theme is Booster Theme. More than 46,000 online shops use this theme, which has many useful options for retailers of all skill levels, such as customizable add-to-cart processes.
Are Shopify Themes Free?
Launch your online store using one of Shopify’s free themes.
Though free Shopify themes may feel constrained in design and functionality, many provide many opportunities for personalization. Shopify Theme Kit download allows you to give your store the look and feel it needs to impress shoppers and showcase products.
A Shopify development company can help you leverage your business because they know Shopify App development and Shopify Store Development.
Shopify Cli Vs. Theme Kit; What Should I Use?
It is recommended to use Shopify CLI to develop Online Store 2.0 themes. You should use Theme Kit instead of Shopify CLI when updating an outdated theme.
Can I Code My Own Shopify Theme?
Your online shop’s theme code can be modified to your liking to allow for extensive personalization. Shopify’s templating language (Liquid) is present in most theme files. Also found in theme files are HTML, CSS, JSON, and JavaScript. Only those familiar with HTML, CSS, and Liquid should attempt to modify a theme’s source code.
Conclusion
Making your online shop come to life with the Shopify Theme Kit is easy and convenient. It helps shoppers feel like they know and trust your brand. You can also hire Shopify developers to get your work done.
Read Also Shopify CBD Themes
Shopify Theme Kit benefits store owners because of its extensive collection of themes and different ways to create customized themes. Hire Shopify experts to enjoy our extensive background in coding and problem-solving that has prepared us to take the challenge and upgrade your store’s look. The expertise of potential Shopify development partners is crucial when building an online store.