Magento Support and Maintenance Services
Magento site down? Our Magento support and maintenance services experts keep your store running smoothly with free lifetime version upgrades.
- 24/7 Support
- Free Lifetime Version Upgrades
- Security Monitoring & Patch Management
- Page Speed Optimization

Connect with Our Magento Experts
Get Free 2-Hour Consultation!
Tired of Unreliable Magento Maintenance? Experience Professional Support

Challenge
You have a live Magento store, but no one to handle day-to-day maintenance, bug fixes, or monitoring, leaving your business exposed.

Our Solution
Folio3 becomes your dedicated Magento maintenance and support services partner. From proactive issue resolution to routine Magento website maintenance services and performance tuning. Every support plan includes free lifetime version upgrades—so your store is always up to date with the latest Magento features.


Challenge
You submit tickets but get no real-time updates, vague timelines, or inconsistent support, resulting in lost sales and frustrated teams.

Our Solution
We offer SLA-backed Magento maintenance and support services, with response-time guarantees, live Slack/Skype channels, and a ticketing system that keeps you in the loop from issue to resolution. Our Magento 2 support and maintenance services ensure your store runs smoothly.


Challenge
Delaying Magento security updates or patches leaves your store vulnerable to attacks, bugs, and compliance risks.

Our Solution
Folio3 handles regular patching, minor upgrades, and security audits on schedule, keeping your store protected, PCI-compliant, and aligned with Adobe’s latest releases.


Challenge
Your store crashes or loses key functionality after every change, due to untested code, no staging, or bad deployments.

Our Solution
We use safe deployment pipelines, pre-production testing, and rollback plans to ensure every update goes live without breaking your store or your business.


Challenge
You keep fixing the same bugs over and over again, with no root cause analysis or lasting solution.

Our Solution
Our team doesn’t just fix; we diagnose, document, and eliminate the root of recurring issues. You get real solutions, not temporary patches.


Challenge
Your store is slow, but no one’s monitoring performance, page load times, or server health, and your conversions suffer.

Our Solution
Folio3 provides ongoing Magento performance optimization, including speed audits, cache tuning, JS/CSS minification, image compression, and infrastructure scaling recommendations.


Challenge
You’re kept in the dark. No progress updates. No reports. No clarity.

Our Solution
We provide weekly status updates, sprint-based support workflows, and transparent communication, so you always know what’s happening with your store and support hours.


Challenge
Your store goes down at 2 AM, and your devs are offline. You lose orders and customer trust before help even arrives.

Our Solution
Folio3 offers 24/7 emergency Magento support, including rapid incident response, uptime monitoring, and global support coverage. We’re awake when your store is at risk.


Adobe Certified Expert-Adobe Commerce Developer

Adobe Certified Master – Adobe Commerce Architect

Adobe Certified Expert-Adobe Commerce Business Practitioner
Ready To Get Started?
Get Magento Support and Maintenance Service From The Best in Business
As a Magento Trained & Certified Solution Partner, we can solve all your Magento issues and get your store up and running in no time. Because when it comes to Magento technical support, there’s nothing we cannot do!

Magento Admin Configuration
We configure your store on Magento and provide support for any technical queries you might have

Store UI / UX Development
We provide design and development services for your Magento store for conversion optimization and a stellar user experience.

Magento Programming Support
Our certified Magento website support experts will fix bugs in your code and will end all crashes, errors, etc.

Custom Backend Development
Our Magento managed support and development teams can fix any backend issue, whether it be related to HTTP or MySQL service.

Magento Optimization & Hosting
We manage your hosting and your domain while optimizing your store for speed.

Magento Extension development
From extension installation and integration to custom extension development, our Magento support services team does it all.

Server Administration and Support
Have a server error? We can fix any and all. Our team of Magento tech support experts provide complete server management service

Third Party Application Integration
From ERPs to marketing and Sales software, our Magento Enterprise support team can help you integrate any platform with your Magento store.
Our Magento Support & Maintenance Process
Our Magento support process is specially designed to generate results, and our Magento support packages make the entire process and support cycle completely hassle-free. Below are the critical steps that are a part of our general Magento technical support and maintenance process.
1. Access to Your Magento Store & Content
The first step involves requesting access to the Magento store you own, including access to the control panel, Magento-supported PHP version of your website, database, FTP, and SSH, amongst others. We provide you with complete assurance about the safety of your data and sign a mutual Non-Disclosure Agreement, so that you can rest assured.


2. Code Review
In the next step, we do a thorough review of the code of your Magento eCommerce store so that we can have an idea which core files are modified, what issues lie in the code and where they lie, and lastly, what extensions are installed so that the problem can be solved quickly.
3. Troubleshooting / Fixing
Then we start troubleshooting, and in doing so, we use standard log files, our proprietary Magento support checklist, and troubleshooting protocols to go through the system and find out what’s wrong. The complexity of the problem can range from a simple fix, such as just making sure that there is more than enough RAM on the hosting server, to as complex and challenging as developing custom workflows to be able to address the limitations on your Magento web store.


4. Site Review & Testing
Once all these steps are done and your issues have been resolved, we do a complete site review and put your site through an extensive Quality Assurance cycle. This is in order to ensure that your storefront is completely bug-free and functions perfectly at every visit. The QA cycle includes SSL security testing, page load times, checkout functionality, and contact forms, among other things.
200+ Magento Projects delivered to perfection
Fortune 500 to medium sized enterprises and startups, we have served all

- Automotive
- Magento
Multi-Region B2B Growth with Magento

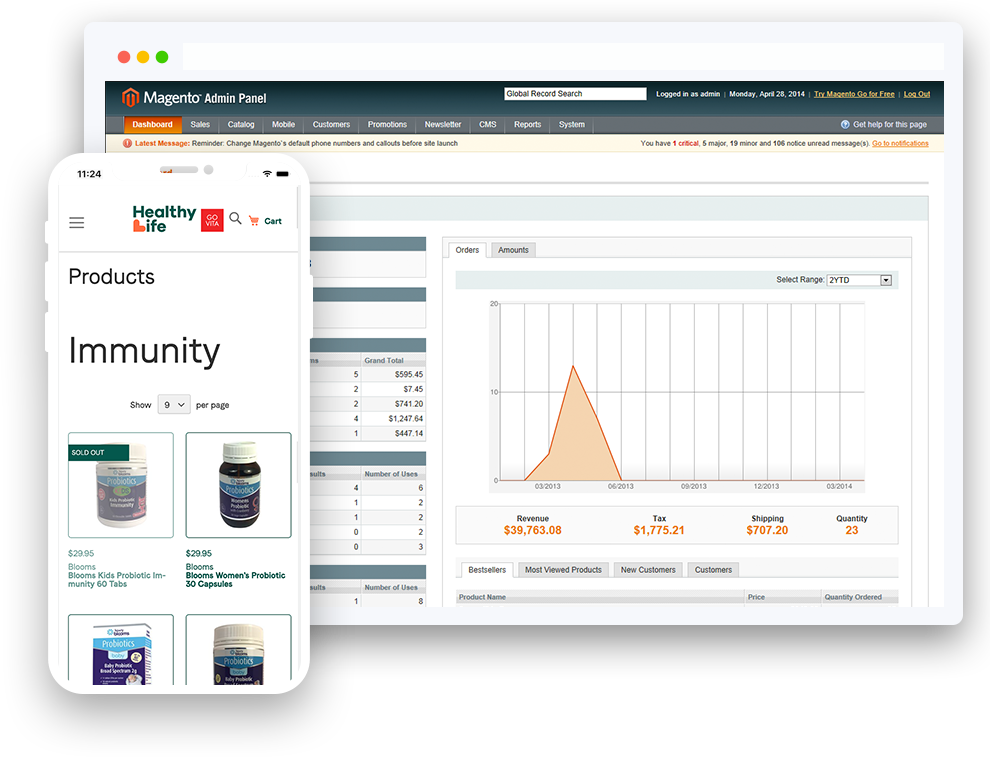
- healthcare
- Magento 2
Custom Magento for Dental Sales Boost

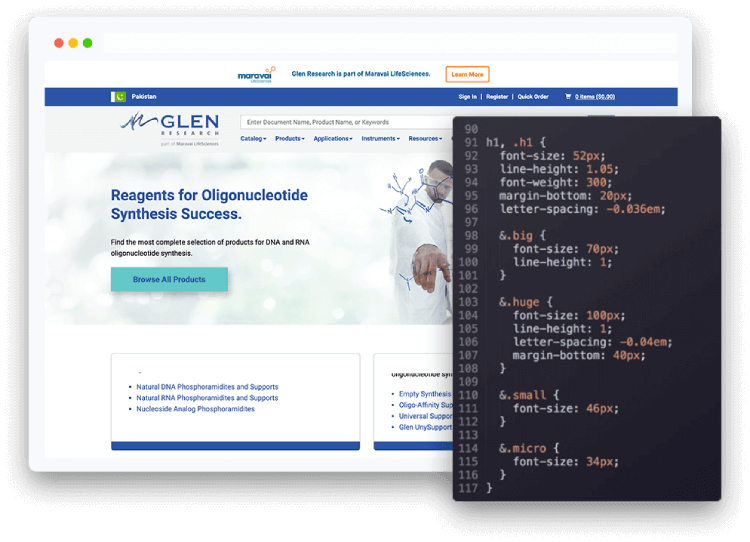
- Life Sciences
- Magento 2
Unified eCommerce for Life Sciences

- Apparel / B2B
- Magento + Netsuite
Magento B2B Portal for Apparel Brand
Frequently Asked Questions
What are Magento maintenance and support services?
Magento maintenance and support services encompass comprehensive care for your ecommerce store, including regular updates, security patches, performance optimization, bug fixes, and technical support. Our Magento support and maintenance services ensure your store runs smoothly 24/7.
Why do I need professional Magento website maintenance services?
Professional Magento website maintenance services are essential for keeping your store secure, fast, and functional. Without proper Magento maintenance service, your store may face security vulnerabilities, performance issues, and compatibility problems that can hurt your business.
What’s included in your Magento support plans?
Our Magento support plans include proactive monitoring, regular security updates, performance optimization, bug fixes, technical support, and emergency response. We offer flexible Magento support and maintenance services tailored to your specific needs.
Do you include free Magento version upgrades with support plans?
Yes! All our Magento Support & Maintenance plans come with free lifetime version upgrades—ensuring your store always benefits from the newest features, security patches, and improvements.
How do Magento maintenance services differ from basic hosting?
Magento maintenance services go beyond basic hosting by providing specialized expertise in Magento platform management, including custom code maintenance, extension updates, security hardening, and performance tuning specifically for Magento stores.
Do you offer Magento support and maintenance services?
Yes, we specialize in Magento support and maintenance services, providing comprehensive care for the latest Magento platform, including migration support, custom development maintenance, and ongoing technical support for Magento stores.
Why Do I Need Magento Support and Maintenance Services?
Magento support and maintenance service is critical for resolving any issues you have running the platform and even while handling daily operations. There are many types of support services in the Magento support packages offered by companies, and they include Magento customer support, Magento tech support, and Magento community support. The support teams work by resolving the issue as soon as it arises in order to keep the flow of business smooth and profitable.
Imagine your store going down just a day before Black Friday or Cyber Monday. You’ll not only be losing a lot of business but will also be losing all that you spent on marketing and branding. Having an Agency, such as Folio3, to look after your store 24/7 will save you from all this hassle if such circumstances arise or you face any sort of issues.
What Is the Best Ticket Support System for Magento 24/7 Support?
Though folio3 has its own Help Desk for submitting Magento Support tickets, the company also uses Jira for ticketing.
What Is the Best Way to Get Magento Website Support and Maintenance Services?
Folio3 provides the best Magento website support and maintenance services. You just need to fill the query form, and we will contact you. Once your contract has been signed, then just sit back and relax as the team of Magento Certified support and maintenance professionals take care of your website.
You can also contact the platform itself for support using the Magento support phone number or by contacting them through Magento support live chat. They will issue you a Magento support ticket and then solve your problem accordingly.
However, it is better to get support from a service provider rather than the platform itself unless you have a team of expert developers to guide you and understand the feedback that the Magento team gives.
What Are the Best Magento Support Packages and Maintenance Providers?
To find the best Magento maintenance provider who offers the best Magento support packages, you will have to perform thorough research in the market. You will also have to clearly define your Magento needs and the kind of support you need, and then research who can be the best partner in terms of providing you with excellent quality support and service.
Folio3 offers the most economical rates for various support and maintenance packages globally. We have one of the best Magento support services in the world. The package may range from just a few hundred dollars a month to more than $2K a month, depending upon the store size and the nature of support.
Why Folio3 Provides the Best Magento Support in the US?
Folio3 is considered to be the best Magento support services provider in the US because it has a team of Magento Certified professionals who have more than 10 years of experience, and are dedicated to keeping their clients and customers happy and satisfied by offering them quality work and 24/7 support.
Book a discovery call with our experts.
Send in your details to get instant access to our calendar and book a convenient slot.
Please ensure to send sufficient details about your project so our experts can provide you the most value in the free consultation.