How to speed up Shopify website
Last Updated | January 16, 2024
Table of Contents
An Overview: How to Speed Up Shopify Website
Everyone has heard the saying, “Slow and steady wins the race.” Search engine optimization, on the other hand, relies heavily on a quick page load time and a responsive website.
A growing number of web users are using their smartphones to visit websites and make purchases, and they want the sites to load immediately when they click on one of the links.
High bounce rates, poor user engagement, and lower traffic are all signs of slow-loading web pages, which may have a negative impact on your business’s bottom line. To prevent a high bounce rate, poor user engagement, and missed sales chances, your website must load lightning-fast.
You can greatly improve the loading speed of your Shopify e-commerce website with Folio3.
Why is Speed an Important Factor for any Website, Especially an Online Store?
The speed of a website and business influences a visitor’s first impression. Developers and testers add a lot of features, information, and capabilities to make a website attractive and helpful. If key features or materials are not correctly optimized, the website’s performance may suffer.
Anyone who visits a website is concerned about the speed with which it loads. According to recent research, over half of internet users never wait more than two seconds for a web page to load.
E-commerce sites, for example, might lose millions of dollars for every second it takes for them to load. The following are the reasons why website speed is important:
Boost Bounce Rate
People are more likely to leave your website and go to a rival if your page loading time is too lengthy. As a result, prospective conversions are lost. The bounce rate rises as a result of such user behavior.
Search engines may perceive your material to be unrelated to visitors and rank your website lower in the search results. That would also hurt your conversions. According to the study, a 0.1-second loading delay affects conversion by up to 7%.
According to Google, if a website takes longer than 3 seconds to load, 53% of visitors will abandon the site. According to Google research, the likelihood of bouncing increases by 123 percent when the pace is reduced from 1 to 10 seconds.
Negative Ranking Criteria
Google’s rankings are affected by slow webpage download speeds.
A few years ago, the term “Mobilegeddon” was introduced. Google began evaluating the website’s mobile-friendliness. If the site’s optimization was inadequate, the site’s mobile search rankings were decreased.
Everyone feared the worst at first, but the new algorithm did not affect conventional search results. At the very least, Google’s revelation of its Mobile-First Index puts an end to it. Websites with a slow or badly designed mobile version will, according to this strategy, appear lower in the search results for desktop computers.
Short Session Length
The number of visitors is equal to the number of sessions held. The total number of unique visitors is often less than the total number of visits since one visitor may have many sessions.
Fewer customers returning to your e-Commerce site means fewer sessions for you. The slowness of the site’s load time is the root of the problem, and it is not seasonal.
Boost Your Ranking in Google Searches
If you have a better page rank on search engines like Google, more people will learn about your company. A site’s loading speed is a ranking factor used by Google, the most popular search engine.
Websites that load quickly will appear higher in Google’s search results, making it simpler for potential customers to locate them.
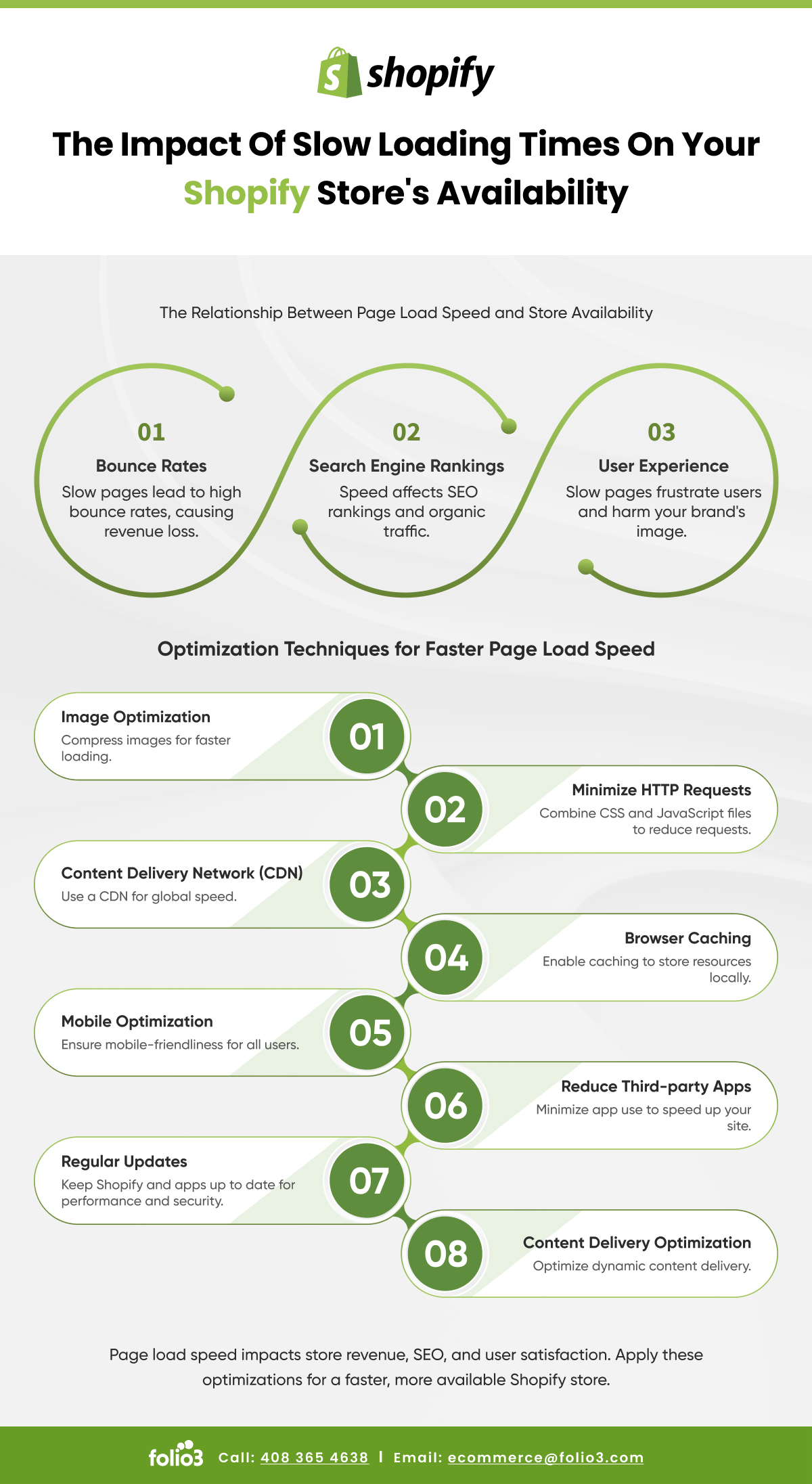
The Impact of Slow Loading Times on Your Shopify Store’s Availability
How to Speed Up Your Shopify Website by Following Eight Steps with Folio3:
Shopify page speed improvements may help businesses keep their current customers and attract new ones. Following these eight tried-and-true strategies by Folio3 will improve the loading speed and performance of your Shopify site.
1. Use a Caching Plugin
Caching plugin benefits Shopify hosts servers since it reduces the amount of traffic on your website and speeds it up. Caching is essential for a website’s speed and performance.
People are more likely to remain on a website that loads faster and explore more of its information if it loads faster. As a consequence, your website’s engagement and the amount of time visitors spend on it will increase.
Let’s Folio3 have a look at some of the best caching plugins for your Shopify website, so you can employ them to boost your site’s speed.
We offer fantastic Shopify SEO tips and tools that are focused on improving your shop’s loading speeds without sacrificing the quality of your photos or the aesthetics of your store. If you’re just starting, you may not realize how vital it is to maintain your store’s loading time as low as possible since it affects your total Google rating.
2. Optimize Your Images
When it comes to slowing down a site, unoptimized images and videos are the most common culprits. The following are four ways to speed up your Shopify site:
- The best way to compress image files without affecting image quality. Use a compression tool like JPEGmini or Kraken.io before sending photos to a website.
- If the photographs have already been submitted to the website, use one of the many custom Shopify apps that can help compress them in a Shopify store for maintenance.
- The size of a photograph is influenced by two factors: dimension and quality. As a consequence, submitting photos that are precisely the proper dimensions for the page in the issue is great. Upload a photo with the exact dimensions of the home page banner, such as 1500 x 500 pixels.
- When zooming in on product photos, it’s crucial to maintain the image quality intact, hence Shopify recommends that they be 2048 X 2048 pixels in size. Utilizing so many photographs of this size would probably slow down the website’s loading time. In this case, image dimensions of 800 × 800 are appropriate. This will help Shopify websites load faster.
A huge quantity of photos has the unwanted theme of taking a long time to load. Either the image is too large, or the file format is wrong, both of which might cause the page to load slowly.
Choosing a fast Shopify theme can boost your website’s speed immediately. Choose the best Shopify themes that can benefit your website rather than slowing down your website.
We can provide you with the most efficient Shopify optimization. Also, if you are thinking of Shopify migration, Folio3 offers a great migration service that allows you to transmit your data from the existing eCommerce platform to a new one easily.
3. Minimize HTTP Requests
Folio3 has advanced tools that can help you determine how many HTTPS requests your page generates in total. The following steps may help you cut down on HTTP requests:
- Your CSS scripts should be combined and inlined.
- Smaller JavaScripts should be inlined.
- All Javascripts should be combined.
- The usage of design and functional pictures should be minimum.
- CSS sprites for images.
- To encode photos in Base64, use this tool.
- The number of social buttons should be limited.
4. Leverage Browser Caching
Your Shopify site’s internal resources should already be cached by default. Images, JavaScript, and CSS are all possible to cache locally in your users’ browsers. If anything is viewed more than once, there is no need to re-download it.
As a consequence, users will be able to view a portion of your site’s content much more rapidly. Keep in mind, though, that it isn’t much you can do about third-party sites that have been flagged for caching issues.
5. Use a Caching Plugin to Speed Up Your Website
When a user visits a page on your site, a request is sent to the server, which processes it (including any database queries) before returning the final result to the user’s browser through the server.
When you’re finished, you’ll have a completely working website, complete with all of the necessary files and components.
A header, photographs, a menu, and a blog, for example, are all examples of what you may have. Because the server must process all of those requests, it may take some time for the page to be delivered to you if you have a large or bulky website.
That’s when a caching plugin comes in handy. Depending on the system settings, this plugin instructs the server to retain certain files on disk or in RAM.
As a consequence, it has the ability to remember and recreate previously provided content. Because your web pages are served directly from the cache, they load much faster.
Caching significantly reduces the amount of time it takes to construct a pageview. Folio3 can help you find the best caching plugins to speed up your Shopify website.
6. Minimize the Number of Plugins You Use on Your Website
Plugins are popular among users because they add functionality that isn’t available by default. If you have a lot of plugins, this may cause your site to load slowly. A vast number of plugins put up tracking scripts invisibly to collect information, which slows down page load times. Perform an audit of the plugin repository if you haven’t already. Make sure that any functionality provided by external plugins may be Shopify integrated into the core of your website. This will help to relieve some of the additional tension.
7. Use a Content Delivery Network (CDN) to Speed Up the Delivery of Your Website’s Content
Shopify now utilizes the CDN, Fastly. Using a CDN, you may store some of your site’s content all over the world (Content Delivery Network). As a consequence, users will be more engaged with the material on your website. By lowering the physical distance between your site and its visitors, you may be able to boost its performance.
A content delivery network, or CDN, may help you get your Shopify store up and running as soon as possible. The following is the basic premise:
The phrase “Content Delivery Network” (CDN) refers to an international network of servers. If your content is provided from a server close to your visitors’ location, they will have a better experience.
8. Enable compression and Gzip compression for faster page loading times
Compression, which minimizes the size of web page files, allows them to be downloaded more rapidly. It’s one of the easiest and quickest ways to make a website load faster.
The most common method of compression is Gzip, but Brotli is a well-known alternative. When enabled, Gzip may reduce the size of HTML, CSS, and JavaScript by up to 70%. Perform a Gzip test to ensure that Gzip is enabled.)
The majority of all-in-one WordPress performance plugins include an automatic compression option as one of their offerings. You may manually enable compression in your site’s.htaccess file if you have a higher level of technical expertise or if you are using a different CMS.
Optimize Your MySQL Database for Faster Performance
MySQL, an open-source relational database management system, is extensively used, and grasping its nuances is essential. If your database is slow, your applications and users will suffer; a single incorrectly designed SQL query may have a large impact.
It’s not simple to optimize your MySQL database, but it’s necessary if you want your application to perform smoothly and provide the features you promised.
Bottom line About How to Speed Up Shopify Website
If you’re wanting to improve the speed of your Shopify store, these are some good options. It is possible to speed up your website by optimizing images, decreasing requests, and utilizing lazy loading.
Ideally, this will lead to a better user experience across all of your digital platforms. Learn more about our Shopify website design services if you want to boost the performance of your store’s website.
If you’re looking for Shopify optimization solutions, Folio3 is your best bet. Organizations of all sizes can benefit from the company’s services.
Folio3 can provide affordable Shopify migration and the best Shopify shop optimization services for businesses of all sizes. Hire a Folio3 Shopify developer if you want to link Shopify sync inventory quickly and easily.
FAQs About How to Speed Up Shopify Website
Is it the simplest way to speed up your website to optimize your images?
Yes! As the expression goes, “a picture is worth a thousand words,” and this is undeniably true. In our communication, we favor images over words. For a variety of reasons, an increasing number of websites are emphasizing pictures.
According to the HTTP Archive, pictures account for 64% of the weight of the average web page. Because these photographs have been reduced in size while preserving their quality, your visitors’ experience on your website will be enhanced.
Is there a good way to speed up your website by using a caching plugin like WP Super Cache or W3 Total Cache?
If you want your website to be effective at increasing conversions, it must be fast. People will abandon a website if it takes more than two seconds to load. Even if there are various options, picking the best caching technology for your website’s needs might be difficult. However, WP Super Cache and W3 Total Cache are two major contenders for eCommerce websites.
W3 Total Cache is a feature-rich solution that offers a wide range of options for fine-tuning the caching of your website.
WP Super Cache is a more straightforward, but no less effective, choice for high-traffic websites.
How can you also improve the performance of your Shopify website by disabling certain features and modules that you don’t need or use often?
Anyone who owns a Shopify store is aware of the numerous third-party applications that are required. Many of these apps, on the other hand, execute scripts on websites that cause Shopify’s page load speed to slow down.
Check out the available software. Is it true that they’re all in use? Are they all benefiting the company? Delete these if you don’t need them.
It is, however, possible to reinstall an app after it has been uninstalled from the device. When you install an app, the Shopify website’s code is modified to include the app’s own code. It’s as if they’re injecting their own software into the webpage in order for it to function.