Shopify Store Optimization Solutions
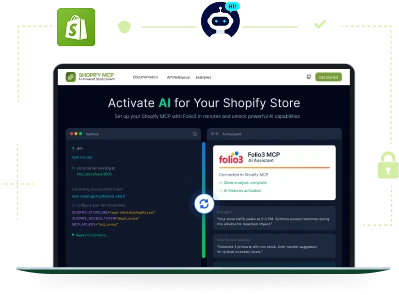
Optimize Your Shopify Stores for 3X More Conversions!
Optimize your Shopify store for 3X more conversions with Folio3. We offer end-to-end Shopify optimization services, helping you with:
- Improving performance and speed for your store
- Driving better online visibility with intelligent SEO
- Enabling growth for your Shopify store
- Increasing customer engagement and conversion rates
Members

Optimization Challenges We Solve for Shopify Merchants
Challenge
Slow page loads frustrate shoppers and raise bounce rates. Heavy images, unused scripts, and bloated themes reduce site speed and directly impact revenue and conversion rates.
Solution
- Compress and optimize images across templates
- Remove unused scripts and app assets
- Refactor theme code for faster rendering
- Test speed across devices and core pages

Challenge
Many Shopify stores attract traffic but fail to convert. Poor layout, unclear CTAs, and friction in product or checkout flows prevent visitors from completing purchases.
Solution
- Analyze user behavior with heatmaps
- Run structured A B tests on key pages
- Improve product page layout and messaging
- Reduce friction in cart and checkout flows

Challenge
Stores often lack technical and on page SEO structure. Weak metadata, poor internal linking, and crawl issues limit organic visibility and restrict qualified traffic growth.
Solution
- Fix technical SEO and indexing issues
- Optimize metadata and page structure
- Improve internal linking and crawl paths
- Align content with search intent and keywords

Shopify Development Agency That Builds Solutions Your Store Really Needs
Want to design, develop, or scale your B2B, B2C, or D2C store on Shopify? Our Shopify development agency delivers the right solutions to help your business grow.
Shopify Plus Development
Drive B2B growth with custom Shopify Plus solutions that scale enterprise stores seamlessly.
Shopify Support Maintenance
Reliable Shopify maintenance that ensures uptime, fast performance, and sustainable growth.
Shopify Speed Optimization
Optimize Shopify speed to boost conversions, improve rankings, and retain more customers.
Shopify Headless
Development
Deliver lightning-fast, custom storefronts with scalable Shopify headless commerce solutions.
Shopify Theme Development
Build conversion-driven Shopify themes tailored to your brand, customers, and growth goals.
Shopify Theme Customization
Revamp existing Shopify themes for better branding, UX, speed, and higher conversions.
Shopify Custom App Development
Extend Shopify’s capabilities with custom apps designed for B2B and enterprise growth.
Shopify
Store Design
Create stunning, user-friendly Shopify designs that reflect your brand and drive sales.
Migrate Your Store to Shopify
Seamlessly migrate from Magento, WooCommerce, or BigCommerce to Shopify without downtime.
Shopify
Integrations
Connect Shopify with ERPs, CRMs, and tools to automate and scale operations.
Shopify Staff Augmentation
Hire certified Shopify experts as your extended team for scalable B2B growth.
Request a Free Quote Today!
Get a no-cost estimate for your custom Shopify optimization solution. We’ll make sure our solution fits your budget, requirements, and expectations.
Our Case Studies
Explore how we’ve helped eCommerce brands worldwide with their specific Shopify needs to drive remarkable growth.
- MANUFACTURING
- SHOPIFY
Custom Tier Pricing App for Airbag Man
Discounts
Payments
- FOOD & AGRICULTURE
- SHOPIFY PLUS
Cold Chain Safe Checkout and Scheduling for Agri Beef
Efficiency Gain
- RETAIL & MANUFACTURING
- SHOPIFY PLUS
Enterprise Shopify Plus Support for Screwfix EU Operations
Proactive Support Partner
Stable Multi-Market Performance

- Retails & Manufacturing
- Shopify Plus
Migrating HFF Custom Rods to Shopify Plus
Search Visibility
Site Speed

- Cosmetics
- Shopify
Boosting Conversions & Upsells with Custom Product Bundles
in Sales

- Beauty & Haircare
- Shopify Plus
Creating a Unified Platform for B2B and B2C Commerce
in Conversions
Operational Costs

- Retail
- Shopify
Upgrading to Shopify 2.0 for Better Performance & Usability

- Jewellery
- Shopify Plus
Seamless Shopify Migration & Customization
in Traffic

- Manufacturing
- Shopify
Developing a Custom Clickwear Shopify App
Sales Value
Closed Deals
Choose Folio3 for Shopify optimization if….
You want a faster-loading Shopify store
Slow page speeds frustrate customers, increase user bounce rates, and hurt conversions. We use proven performance optimization techniques to help your Shopify store load up to 2x faster on desktop and mobile.
You want to improve mobile performance
With the majority of traffic across Shopify stores coming from mobile, it’s important to ensure the overall experience is responsive and intuitive. Our Shopify experts audit your store’s mobile UX and implement fixes to improve mobile performance.
You want to boost conversions and SEO performance
We create optimized landing pages and flows focused on driving user interactions and sales by the second. And, our technical SEO strategies for Shopify make your store easily discoverable and crawlable for higher rankings.
Our Shopify Optimization Solutions
Explore our vast range of Shopify optimization solutions and services catering to your unique challenges, business needs, and use cases.
Shopify Speed Optimization
Sluggish pages often lead to high bounce rates. We offer Shopify store speed optimization services to help promptly address speed and performance issues across all touchpoints and significantly improve load times. Our experts streamline inefficient code, implement browser caching, and optimize images and fonts. Faster pages lead to better sales, always!
Our solutions encompass:
- Code compression
- Image Optimization
- Lazy loading
Shopify Checkout Optimization
A complex checkout process can be one of the major reasons behind cart abandonment in your Shopify store. Our Shopify developers analyze your store's checkout UX to identify and eliminate friction points. We simplify checkout flows, clearly highlight calls-to-action, implement autofill, and offer secure, convenient payment options.
Our solutions include:
- Intuitive checkout flow
- Guest checkout option
- Multiple payment gateways
- Cart abandonment recovery
Search Engine Optimization (SEO)
Our end-to-end SEO solutions help Shopify stores maximize online visibility, improve search rankings, and drive conversions. We perform on-page and technical SEO to make your store easily crawlable while adapting our strategies to Google’s search algorithm updates.
Our solutions include:
- Keyword research & optimization
- Meta tag optimization
- Technical SEO fixes
- Schema markup implementation
Shopify App Optimization
Is your Shopify store not performing well on mobile devices? A bloated app may be the culprit here. At Folio3, we offer end-to-end Shopify mobile speed optimization services. We audit your Shopify app and integrate or replace components affecting performance. Our developers optimize app code, implement app caching, and reduce excess app calls for faster page loads.
Our solutions include:
- App caching
- Reducing API calls
- Mobile-first optimization
PSI Optimization
We help Shopify stores achieve excellent PageSpeed Insights (PSI) scores for better user engagement and SEO performance. Our teams build stores focused on site speed and mobile user experience – as Google recommends!
Our solutions include:
- Improved Core Web Vitals
- Reduce render-blocking resources
- Browser caching
- Optimize server response time
Performance Audit & Monitoring
We don’t just optimize your Shopify store and leave it. Folio3 provides you with a truly end-to-end optimization solution. Our teams continue monitoring your Shopify store’s performance across devices. If performance drops, we promptly re-optimize your store for peak speeds.
Our solutions include:
- Real-time performance tracking
- Regular performance reports
- Continuous optimization
We’re Official Partners with
We're proud partners with Shopify, BigCommerce, and Magento, providing tailored solutions and access to the latest tools for your eCommerce success.







Why Migrate or Build Your Store on Shopify?
Migrating to Shopify can be a decision that accelerates your online store’s growth and conversions. Here’s why eCommerce leaders worldwide choose Shopify.
01Customization Flexibility
Shopify gives you ultimate control and flexibility to customize your online store’s design, features, and functionality. Whether you want a simple layout focused solely on sales or a content-rich website to engage shoppers, Shopify offers intuitive tools, powerful developer capabilities, and app integrations, enabling you to customize your store the way you want and ensure better alignment with your brand.
02Expensive Network of Platform Experts
Shopify boasts a huge network of specialized partners, developers, and agencies well-versed in utilizing the platform for success. For developers and store owners navigating the platform for the very first time, there’s a massive community of platform specialists ready to help. Partners like Folio3 offer proven solutions and talent to help you achieve your business goals faster with Shopify.
03Global Reach & Internationalization
Shopify simplifies cross-border ecommerce and localization so you can expand your online store globally. Localized payment methods, translated checkouts, and compliance features help you navigate complexity so you can focus on selling. Target foreign markets, knowing Folio3 will always be there to help you maintain country-specific legal requirements and taxes while realizing sustainable growth across regions.
04Performance Optimization Features
Slow page speeds shrink conversion rates drastically. Shopify prioritizes performance with built-in performance optimization features. Folio3 combines Shopify’s native performance optimization features with its eCommerce development expertise to drive faster load times while making the overall shopping experience smooth, enjoyable, and responsive across devices.
05Reliable eCommerce Infrastructure
Shopify handles hosting and maintains the entire eCommerce infrastructure so you can focus entirely on your business. Regular platform updates, security patches, and encryption protocols enable business continuity and ensure end-to-end data privacy for both store owners and customers.
06Future-Proof Ecosystem
With eCommerce innovating at a breakneck pace, it’s important to ensure your business doesn’t get left behind. Shopify remains ahead of technology trends to make your online store future-proof. Features like augmented shopping with AR, conversational commerce channels, and seamless social selling prepare brands for shifting consumer preferences. Partner with Folio3, a certified Shopify partner, to create an ever-evolving eCommerce venture that thrives for decades ahead.
Pick the Right Shopify Optimization Services Model
Fixed Price
Get guaranteed results with our fixed-price Shopify optimization services. We analyze, strategize, and optimize your Shopify store until we meet conversion rate goals.
Monthly Retainer
Our Shopify experts monitor and fine-tune your store’s performance every month. We handle technical upkeep, create new content, monitor campaigns, and pivot strategies.
Build Your Own Team
We provide you with Shopify specialists who integrate within your teams to accelerate your Shopify store optimization goals while filling crucial skill gaps.
Frequently Asked Questions
What can you do to enhance my Shopify store’s performance?
Our team of experts uses various techniques to optimize the speed, mobile experience, SEO, security, and conversions for Shopify stores. We streamline inefficient code, enable caching for faster page loads, compress images, optimize checkout processes, fix mobile issues, improve organic rankings, and integrate apps efficiently. Our solutions significantly enhance your Shopify store’s technical performance and profitability. The investment pays off as your brand grows. Also, the theme cost splits over a long lifetime usage. Smaller stores should partner with Folio3 to hire Shopify developers and designers with expertise in optimizing custom themes for speed and conversion.
How long will your optimization services take?
Timelines vary based on the size and complexity of stores. Smaller online stores may see significant performance gains within 1-3 weeks. For larger stores, our phased approach focuses on the biggest impact areas first before tackling other areas. We always provide clear timelines and work closely with you to align on milestones.
Do you provide after-implementation support?
Absolutely. We don’t just optimize and leave you wondering afterwards. Our experts monitor your store’s performance and KPIs to detect any future performance drops quickly. We also offer support if issues emerge from third-party apps or customizations. Consider us an extension of your team focused on maximizing your store’s continuous performance.
What makes Folio3 a trusted Shopify store optimization partner?
With over a decade serving eCommerce brands worldwide, we understand exactly how to optimize Shopify stores for more sales. Our certified Shopify developers have optimized thousands of stores across industries – from small businesses to Fortune 500 eCommerce companies. We are also an official Shopify Partner agency meeting their strict quality standards.
Do you offer Shopify store optimization services in USA?
Yes, we have been optimizing Shopify stores in the USA since Shopify’s early days. We have resources across the country to support US-based brands. We are well-versed in all requirements for ensuring Shopify stores properly serve and convert US audiences.
Book a discovery call with our Shopify optimization experts.
Send in your details to get instant access to our calendar and book a convenient slot.
Please ensure to send sufficient details about your project so our experts can provide you the most value in the free consultation.