Custom Shopify App Development Services
Launch Shopify Apps That Sell 3X More
Reinvent mobile shopping experiences with our end-to-end Shopify app development services. We help you:
- Build custom Shopify apps for your unique eCommerce goals
- Sell more with conversion-focused features
- Scale sustainably with flexible Shopify app solutions
Members

Challenges We Solve with Our Shopify App Development Services
Challenge
Off-the-shelf Shopify apps often fall short. They lack the features needed for specialized workflows or unique business models, requiring manual workarounds or custom development.
Solution
- Develop custom apps tailored to your business needs
- Add product bundling, dynamic pricing, and custom checkouts
- Ensure seamless integration and scalability

Challenge
Large catalogs or multi-location inventories are difficult to manage with standard Shopify tools. Manual tracking increases errors and inefficiencies, affecting stock and order processes.
Solution
- Build apps for automated inventory management
- Track inventory across multiple locations
- Provide real-time stock updates and order process

Challenge
Manual workflows like order tagging and customer segmentation consume time and increase the risk of errors, reducing operational efficiency.
Solution
- Automate tasks with Shopify Flow and webhooks
- Automate order tagging, fraud detection, and marketing triggers
- Save time and reduce errors with workflow automation

Challenge
Unintegrated systems, such as ERPs and CRMs, disrupt workflows and require manual data entry, leading to inefficiencies and errors.
Solution
- Develop apps with robust API integrations
- Connect Shopify with tools like Salesforce or NetSuite
- Ensure seamless data flow and efficient operations

Custom Shopify App Development Services Built Around Your Store
Need custom features that Shopify apps cannot cover? We design and build Shopify apps for B2B, B2C, and D2C stores, from private apps to custom workflows that fit how your store actually runs.
Shopify Plus Development
Drive B2B growth with custom Shopify Plus solutions that scale enterprise stores seamlessly.
Shopify Support Maintenance
Reliable Shopify maintenance that ensures uptime, fast performance, and sustainable growth.
Shopify Speed Optimization
Optimize Shopify speed to boost conversions, improve rankings, and retain more customers.
Shopify Headless
Development
Deliver lightning-fast, custom storefronts with scalable Shopify headless commerce solutions.
Shopify Theme Development
Build conversion-driven Shopify themes tailored to your brand, customers, and growth goals.
Shopify Theme Customization
Revamp existing Shopify themes for better branding, UX, speed, and higher conversions.
Shopify Custom App Development
Extend Shopify’s capabilities with custom apps designed for B2B and enterprise growth.
Shopify
Store Design
Create stunning, user-friendly Shopify designs that reflect your brand and drive sales.
Migrate Your Store to Shopify
Seamlessly migrate from Magento, WooCommerce, or BigCommerce to Shopify without downtime.
Shopify
Integrations
Connect Shopify with ERPs, CRMs, and tools to automate and scale operations.
Shopify Staff Augmentation
Hire certified Shopify experts as your extended team for scalable B2B growth.
Our Case Studies
Here are some of our top Shopify solutions that drove business growth for eCommerce brands globally.
- MANUFACTURING
- SHOPIFY
Custom Tier Pricing App for Airbag Man
Discounts
Payments
- FOOD & AGRICULTURE
- SHOPIFY PLUS
Cold Chain Safe Checkout and Scheduling for Agri Beef
Efficiency Gain
- RETAIL & MANUFACTURING
- SHOPIFY PLUS
Enterprise Shopify Plus Support for Screwfix EU Operations
Proactive Support Partner
Stable Multi-Market Performance

- Retails & Manufacturing
- Shopify Plus
Migrating HFF Custom Rods to Shopify Plus
Search Visibility
Site Speed

- Cosmetics
- Shopify
Boosting Conversions & Upsells with Custom Product Bundles
in Sales

- Beauty & Haircare
- Shopify Plus
Creating a Unified Platform for B2B and B2C Commerce
in Conversions
Operational Costs

- Retail
- Shopify
Upgrading to Shopify 2.0 for Better Performance & Usability

- Jewellery
- Shopify Plus
Seamless Shopify Migration & Customization
in Traffic

- Manufacturing
- Shopify
Developing a Custom Clickwear Shopify App
Sales Value
Closed Deals
Request a Free Quote Today!
Reach out to us for a no-cost project estimate and discuss how our custom Shopify app solutions can address your business challenges and growth initiatives.
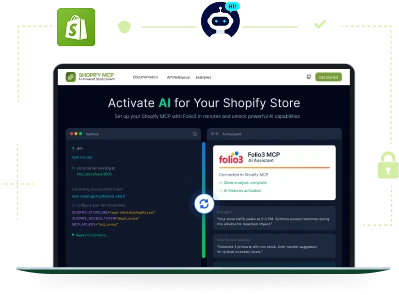
Why Choose Folio3 for App Development Shopify Projects
You want to deliver personalized mobile experiences for your customers
We build custom Shopify apps that connect to your Shopify store and deliver personalized mobile shopping experiences. Customers can access exclusive features, leverage tailored product recommendations, and conveniently shop wherever they are, whenever they want.
You want to add unique features to your Shopify app
Standard eCommerce apps often lack the capabilities you need to make your business stand out. We build the right functionality, integrate cutting-edge technologies like AI and AR/VR, and unique features into your custom Shopify apps to bring your innovative ideas to life.
You want ongoing support and updates for your custom Shopify app
Folio3 provides a truly end-to-end Shopify app solution. Our full-service approach helps launch new features, handles scaling as your business grows, and resolves any bugs or issues that come up. Consider us your long-term Shopify app development partner.
Choose Your Preferred Shopify App Development Services Model
Fixed Cost
For well-defined app projects, we deliver comprehensive pricing plans to build, integrate, or enhance your Shopify apps within an agreed budget.
Monthly Retainer
For continuous app support and iterations, our Shopify app developers dedicate hours each month to address your evolving application needs.
Build Your Own Team
Our Shopify app specialists seamlessly join your existing development teams, bringing specialized Shopify expertise and driving exceptional app performance and revenue growth from the start.
Delivering the Right Shopify App Solutions For Your Businesss
As a certified Shopify Plus Partner, Folio3 specializes in Shopify custom app development, using advanced APIs like Storefront, Admin, and Shopify SDK to deliver powerful custom solutions.
Our custom Shopify apps give you the flexibility and control to enhance your eCommerce operations, differentiate your brand, and stay ahead of the competition. While the Shopify app marketplace offers nearly 8,000 options, these pre-built apps often lack the unique features or integrations your store may need. That's where Folio3’s Shopify app development services come into play.
We build custom apps that seamlessly integrate with your store, solving specific challenges and supporting your business growth. Whether it’s managing unique products or integrating third-party tools, we provide completely customized solutions.
shopify apps Built
Our Shopify App Development Services
At Folio3, we offer a variety of Shopify app services designed to meet your business needs. Our team of experts uses the latest technologies to build custom solutions that improve your store’s functionality and user experience. Here’s a look at the services we offer
Integration Apps
We build custom Shopify apps that integrate your business systems, ensuring smooth operations and better functionality. These integrations help connect with payment gateways, shipping platforms, ERPs, and more.
Payment Gateways: Apps that connect with processors like PayPal, Stripe, and others.
Custom Product Apps
These apps let you offer personalized and customizable product options for your customers, which can increase engagement and conversion rates.
Product Configurators: Allow customers to personalize products such as T-shirts, jewelry, or gadgets.
Marketing & SEO Apps
Increase your store's visibility, attract more customers, and improve your online marketing with apps that enhance SEO and automate marketing efforts.
SEO Optimization: Automatically optimize your product listings and content for better search engine ranking.
Loyalty & Rewards Apps
Drive customer retention by implementing reward systems that encourage repeat purchases and referrals.
Points & Rewards: Apps that give customers points for purchases, which can be redeemed for discounts or exclusive offers.
Analytics & Reporting App
Help your business grow with apps that track performance and provide detailed reports on sales, traffic, and customer behavior.
Sales Analytics: Track sales trends and monitor top-selling products for more strategic decision-making.
Customer Experience Apps
Enhance customer satisfaction and retention with apps that improve the shopping experience, from product reviews to live chat support.
Product Reviews & Ratings: Collect and showcase customer feedback to build trust and increase conversions.
Mobile Optimization Apps
Optimize your store for mobile shoppers with apps that improve user experience, loading speed, and mobile checkout.
Responsive Design: Apps that ensure your store’s layout adapts smoothly to all mobile devices.
Subscription & Recurring Billing Apps
Encourage repeat business with subscription services and recurring billing for products or services that customers love.
Subscription Management: Allow customers to subscribe to regular deliveries of your products.
We’re Official Partners with
We're proud partners with Shopify, BigCommerce, and Magento, providing tailored solutions and access to the latest tools for your eCommerce success.







Why Migrate or Build Your Store on Shopify?
Shopify augments your online business’s growth while driving better customer experiences and higher conversions. Here’s why this eCommerce platform simply stands out:
01Fully Customized Stores
Shopify offers complete design flexibility to match your brand. We build fully bespoke storefronts that accurately reflect your visual identity, including fonts, colors, and assets from your other channels for an overall consistent look.
02 Extensive Community of Developers
Powering over 5.7 million businesses worldwide, Shopify boasts a vast global partner ecosystem. We tap into innovations and expertise from across the Shopify developer community. Adopt the latest features to stay ahead.
03 Global Reach Enablement
Expand your online store’s presence and reach across different regions. From translating listings into languages to adjusting currencies and taxes to enabling global shipping, we ensure no border limits your Shopify store’s reach and growth.
04Reliable eCommerce Infrastructure
Shopify effortlessly handles massive loads of traffic while ensuring top-notch security, speeds, and scaling so you can focus on business goals. Their infrastructure ensures your store's performance never slows.
05Diverse Shopify Integrations
Shopify offers hundreds of integrations with shipping carriers, payment gateways, marketing, accounting, and other business-critical tools. This makes it easy to connect your eCommerce store with other systems.
06Rapid, Sustainable Innovation
Shopify rapidly releases new features, updates, and innovations that help merchants stay ahead. Their focus on usability and adoption ensures companies can keep up with the latest eCommerce trends.
Frequently Asked Questions
How much does it cost to develop an app for Shopify?
The cost of developing a custom Shopify app varies depending on the complexity and features required. A simple app might cost less, while apps with advanced features like API integrations, custom front-end development, or third-party integrations may be more expensive. Contact us to get a tailored quote based on your specific requirements.
Does Shopify help you build an app?
While Shopify provides tools, APIs, and resources to help developers build apps, they do not directly offer app development services. For a fully customized solution, it’s best to hire a professional Shopify app development agency like Folio3, where our team specializes in building custom apps tailored to your needs.
What Are Shopify App Development Services?
Shopify app development services include creating, customizing, and optimizing Shopify apps to enhance store functionality and improve user experience. These services range from building custom Shopify apps, integrating third-party APIs, optimizing app performance, and providing ongoing support to ensure seamless operation.
How do I contact a Shopify app developer?
You can easily get in touch with a professional Shopify app developer by reaching out to agencies like Folio3. We offer consultations to discuss your app requirements and guide you through the development process. You can contact us directly through our website or schedule a call with one of our experts.
What are the benefits of hiring a custom Shopify app developer?
A custom Shopify app developer can create solutions tailored to your store's specific needs, enhancing functionality and improving the customer experience. Custom apps can integrate with your existing systems, automate tasks, and provide unique features that set your store apart from the competition.
How long does it take to develop a custom Shopify app?
The development timeline for a custom Shopify app depends on the app’s complexity and features. A simple app may take a few weeks, while more complex apps with multiple integrations and customizations can take several months. We’ll provide a timeline estimate during your consultation.
Can you integrate third-party services with my Shopify store?
Yes, we can integrate various third-party services with your Shopify store, including payment gateways, shipping tools, ERP systems, and CRM platforms. Our team ensures seamless integration, so your store can operate more efficiently.
Is Shopify app development suitable for all types of businesses?
Yes, Shopify app development can benefit any type of business, whether you’re a small startup or a large enterprise. Custom apps can help you streamline operations, improve customer experience, and scale your business to meet evolving needs.
What kind of apps can be built for Shopify?
We can build a wide range of apps for Shopify, including custom checkout solutions, inventory management apps, subscription management, customer loyalty programs, and marketing automation tools. Whatever your needs, we can design an app to match.
Do you offer support after developing my Shopify app?
Yes, we offer ongoing support and maintenance services for the apps we develop. Whether it’s fixing bugs, adding new features, or ensuring your app stays up to date with Shopify updates, our team is here to help keep your app running smoothly.
Ambitious Brands Endorse Folio3’s Shopify App Development Services

Terri Anne Meyer Head of Digital Marketing
We have been working with Folio3 since 2018. We are extremely fortunate to have found such a fantastic team of people. They are professional, organized, time-sensitive, and their work is stellar. Most recently, we needed support with dynamic schema mark-up and GA4 event integrations.
![]()

Omar M. Al-Midani Co-Chief Executive Officer
As you know our project is quite complicated & involves some fairly intricate customizations. Overall we are very happy with the progress so far. We feel that your team understands our requirements very well & also anticipates issues & provides effective solutions.
![]()

Dinara Etshman Project Manager
The Folio3 team is a pleasure to work with. During the project, they were responsive and their turnaround time was always stellar.
![]()
Partner with a Leading Shopify App Development Company Today!
Get in touch with our Team!