Guide to Shopify Theme Customization in 2024
Last Updated | April 16, 2024
Table of Contents
A few years ago, investing in store design was considered a luxury, but today, it has become a necessity for every retailer. Despite the growing popularity of online shopping, many consumers remain skeptical. A significant factor contributing to this distrust is poor store design. Imagine landing on an eCommerce site plagued with pop-ups, low-resolution images, and cluttered text – it’s unlikely you’d feel compelled to make a purchase.
What then instills confidence in shoppers about your store and products? In the online realm, your storefront is the sole point of interaction and representation for your customers. For emerging eCommerce businesses, creating a professional and trustworthy storefront is crucial in winning customer confidence.
To aid in this endeavor, we offer a Shopify theme customization tutorial. This guide will take you through the steps of selecting, customizing, and launching your Shopify theme, ensuring your online store attracts and retains customers.
Let’s get started!
Understanding Shopify Themes
A theme defines the aesthetic and functional aspects of your Shopify store through a series of files. Upon registering for Shopify, you’re invited to select a theme from their Theme Store. Additionally, a variety of themes, both free and paid, are accessible directly from Shopify or via external developers.
After selecting and installing your desired theme, you have the option to tailor it to reflect your brand’s identity and showcase your products. Shopify themes are developed using Liquid, a flexible programming language designed to inject dynamic content into your store. While you don’t need advanced programming skills to personalize your theme, a foundational understanding of HTML, CSS, and Liquid can significantly enhance your customization process.
Which Shopify Theme Are You Using?
If your Shopify store was established before the introduction of Online Store 2.0 and has remained unchanged, it will already be equipped with Shopify’s initial default theme, Debut.
Designed for both comprehensive functionality and simplicity, it ensures a swift and seamless startup.
If your store is relatively new, you might begin with Shopify’s latest default theme, Dawn. What sets Dawn apart is its Online Store 2.0 functionality, enabling Shopify sections across all pages, and enhancing flexibility and customization options for your e-commerce site.
Both themes are uncomplicated and efficient, designed for immediate use. To get started, simply upload your products, update the admin details for your store, tailor your content, and you’re set to launch. While Shopify’s default theme allows for minor tweaks, your customization options will be limited if you aim to give your store a distinctive flair. This is particularly true given that a significant number of Shopify stores use either Debut or Dawn.
To make your store stand out, consider exploring unique themes that align more closely with your brand identity right from the start.
Where can you find new Shopify themes?
Finding new Shopify themes to add to your store is pretty simple. But, there are a lot of themes to choose from.
Selecting a visually appealing, functional, and **mobile-friendly theme** is crucial for simplifying your tasks and boosting conversion rates. Begin your hunt for the perfect Shopify theme in a few key places. Initially, explore the Shopify Theme Store; beyond that, numerous third-party theme marketplaces offer a wide selection of premium themes.
Shopify Theme Store
The Shopify Theme Store features an expertly curated selection of both premium and complimentary themes, each rigorously evaluated by the Shopify team to guarantee optimal functionality and compatibility.
Personalizing your Shopify store is relatively simple, but selecting a theme that aligns closely with your business’s initial vision significantly simplifies the customization process.
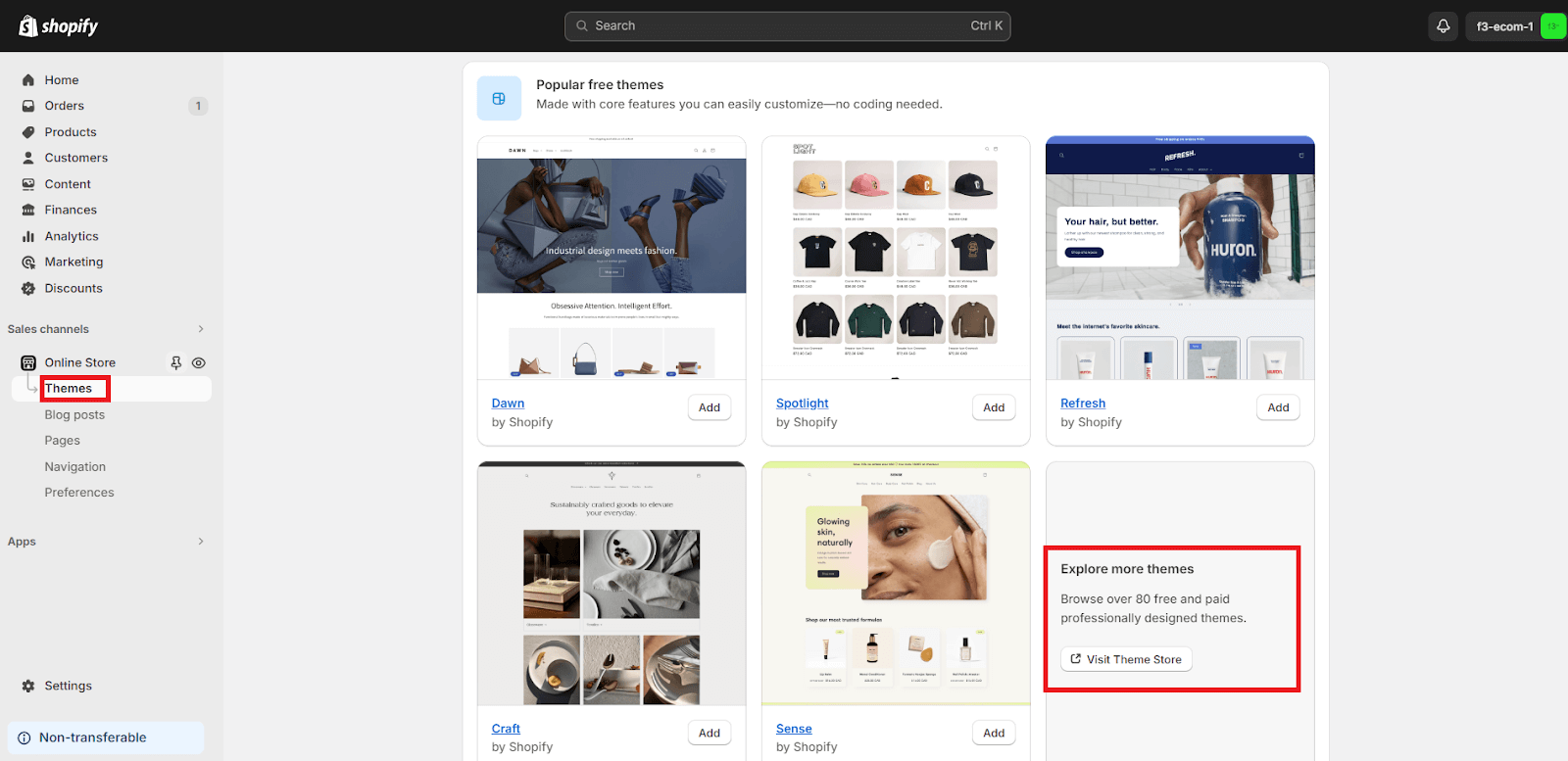
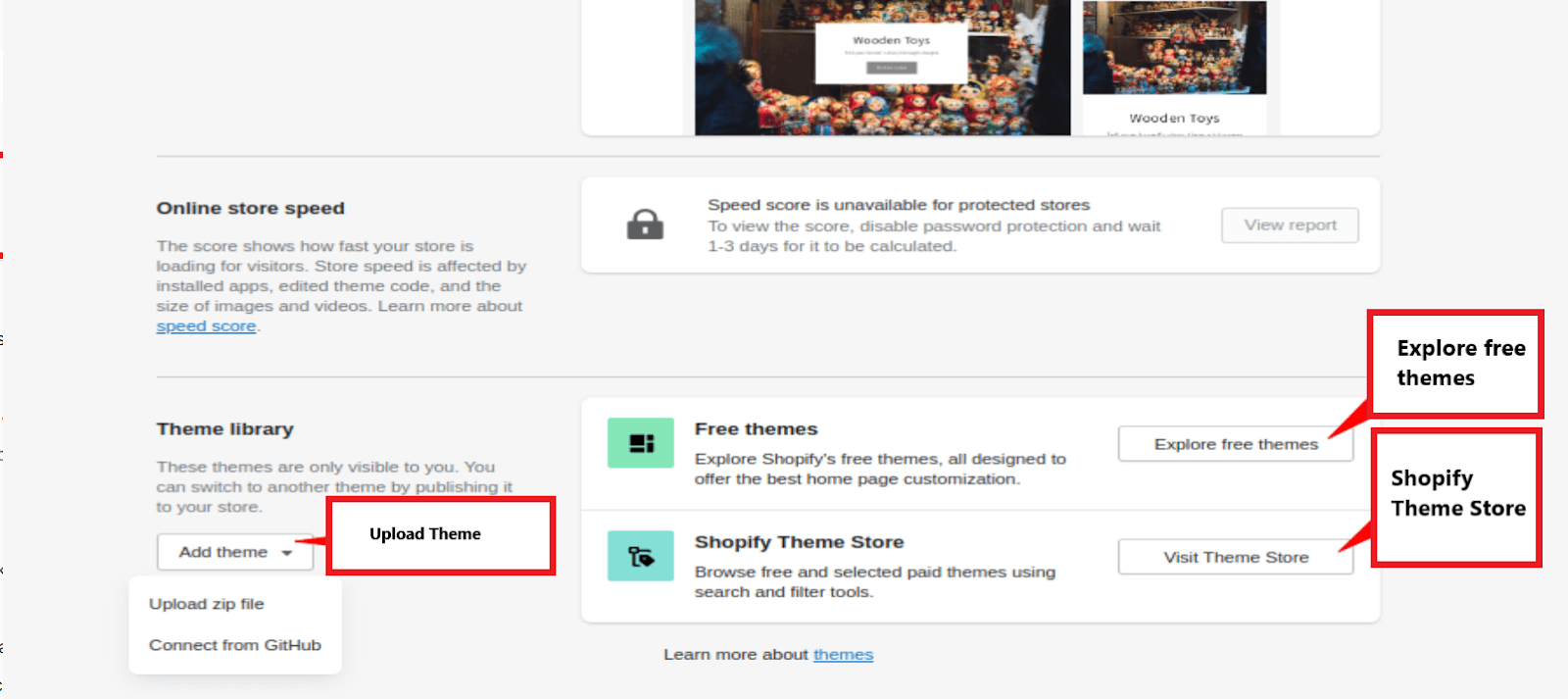
To navigate to the Theme Store from your Shopify dashboard, effortlessly proceed to Online Store > Themes. Here, you can click on “Visit Theme Store” to browse all available themes or select “Explore free themes” to view options that are available at no charge.
The Theme Store homepage showcases a variety of theme categories tailored to meet the specific needs of your store. This includes themes designed for international sellers, brick-and-mortar stores, and themes catered to specific industries.
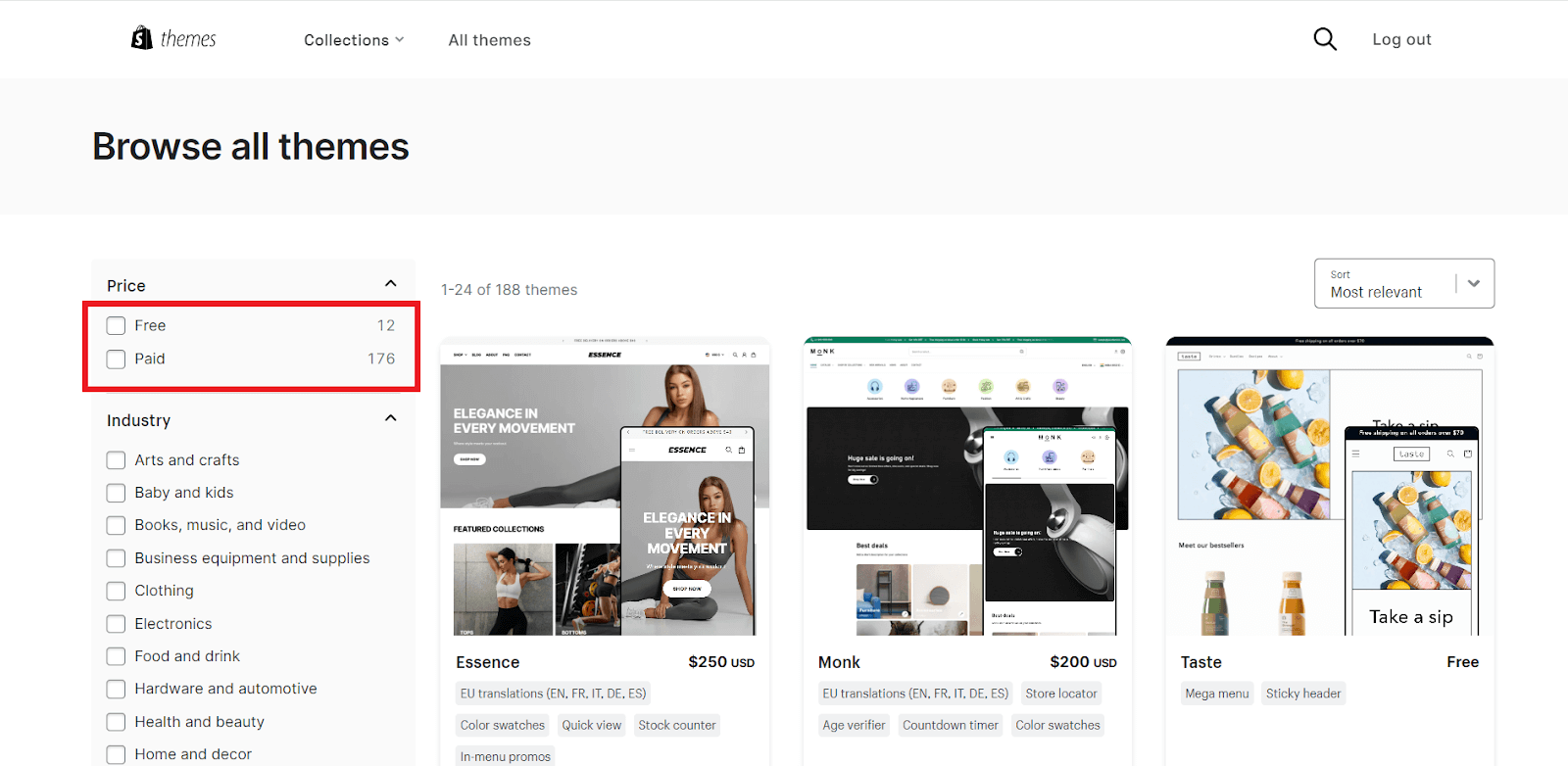
Additionally, by selecting All themes at the top, you can filter the themes according to different categories, including:
- Price
- Industry
- Product Range
- Features
- Design style
Opting for a pre-built premium theme can significantly expedite Shopify theme customization for stores not requiring a bespoke shopping experience.
Pre-built themes serve as a foundational step, bringing brands closer to their preferred aesthetic before they apply final customizations themselves or with the aid of a page builder.
Third-party sites and developers
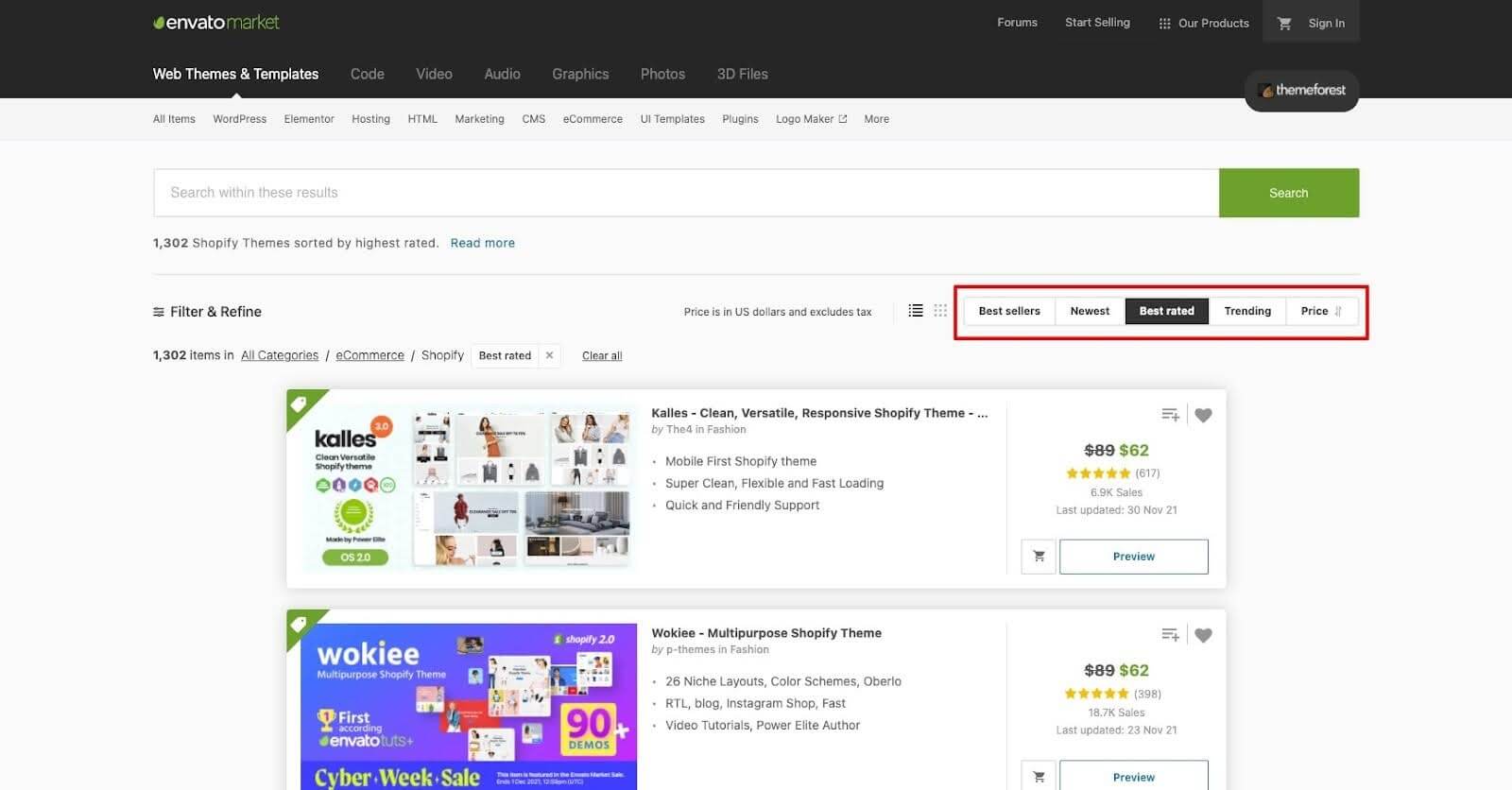
If you don’t find a theme that resonates with you in the Shopify Theme Store, don’t worry. Several other marketplaces feature themes tailor-made for Shopify stores. For instance, ThemeForest offers a selection of Shopify themes crafted by independent developers. These marketplaces typically employ a peer-review system, allowing you to filter themes by their popularity, ratings, or best-selling status, ensuring you find a theme that meets your needs.
Just like the themes available in Shopify, you can effortlessly customize any theme once it’s uploaded to your store. Moreover, if you possess advanced Shopify development skills, you have the option to either create a Shopify theme from scratch or collaborate with a developer to craft a bespoke one. While challenging, this approach guarantees uniqueness.
However, opting to go this route may incur significantly higher costs, whether in terms of time or money, compared to simply customizing an existing theme.
Guide to Incorporating a Theme into Your Shopify Store
Here’s a detailed, step-by-step breakdown of the process:
Step 1: Log in to your Shopify Admin.
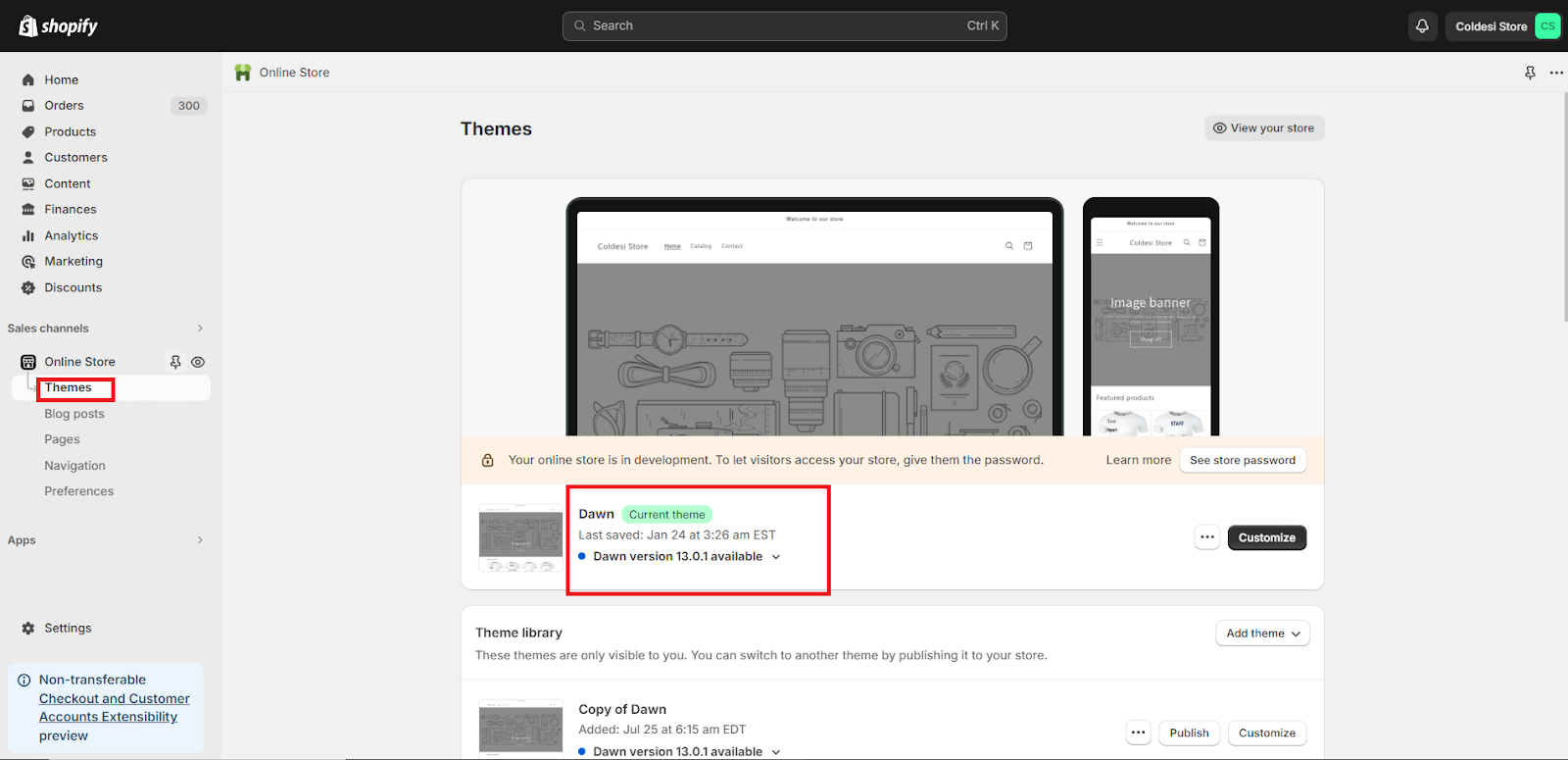
Step 2: Go to Online store > Themes.
Your current theme is set to Dawn, but you have the flexibility to introduce a new theme and replace the default easily.
Step 3: To enhance your store’s appearance, navigate to the theme library where you can:
- Click Explore free themes to incorporate Shopify’s free themes into your store.
- Visit the **Shopify theme store** to explore and add premium Shopify themes.
- Select Add theme to upload a theme file directly or add a theme from GitHub, offering more customization options.
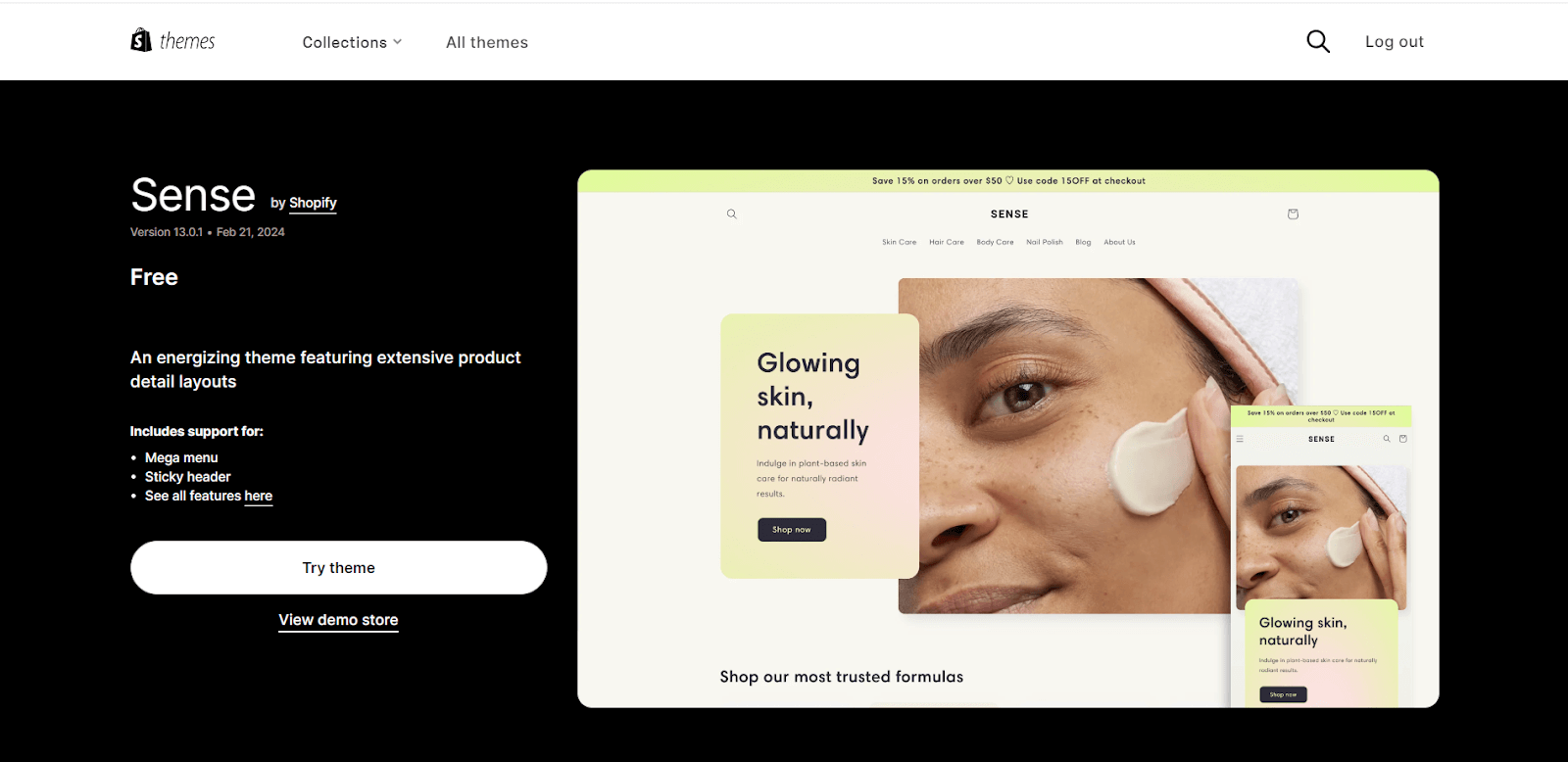
Imagine browsing through the Shopify theme store and finding a theme that catches your eye. To add it to your website, simply click the Try Theme button.
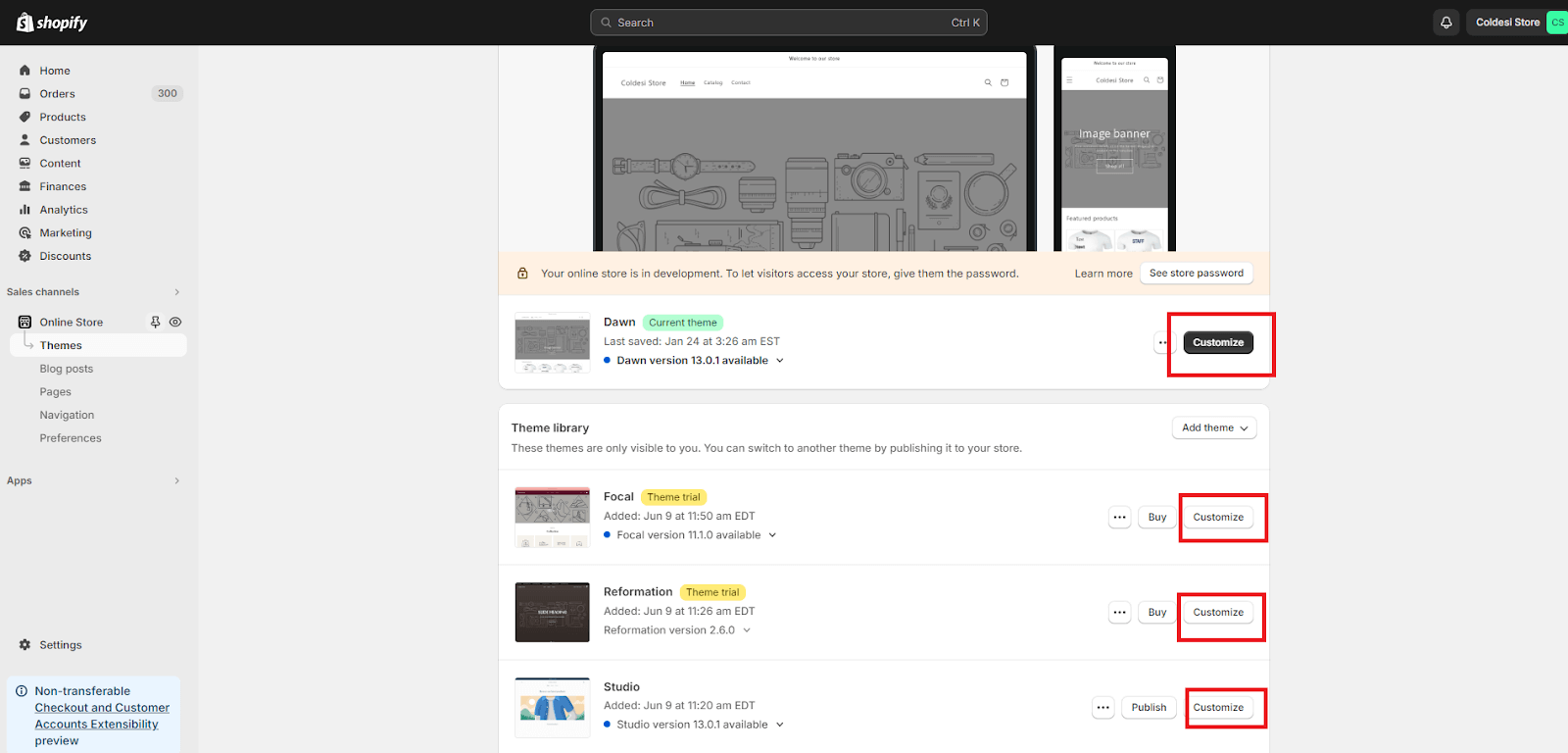
That’s all there is to it! After you’ve successfully added the theme to your store, it will appear in the theme library section as indicated below:
Now, with a suitable theme added to your Shopify website, simply click on the Customize button next to the theme. This action opens the theme editor, allowing you to tailor your Shopify theme templates to your liking.
The Shopify theme editor is your go-to destination for customizing Shopify themes, and transforming the appearance of your online store. It provides an intuitive drag-and-drop interface, allowing easy modifications of templates to meet your specific requirements.
Embark on your journey of Shopify theme customization:
Best Practices for Shopify Theme Customization
For a seamless and effective customization of your Shopify theme, adhere to these best practices:
- Always create a backup of your theme before implementing modifications.
- Conduct tests on a development store to verify changes before applying them to your live store.
- Aim for simplicity and efficiency in your customizations.
- Adhere to the coding standards and guidelines set forth by Shopify.
- Optimize images and media to enhance loading speeds.
- Implement responsive design techniques to guarantee an optimal viewing experience across all devices.
- Consistently update your theme and applications to maintain compatibility with the newest Shopify releases.
Fundamentals of Customizing Shopify Themes
With the perfect base theme selected, it’s now time to tailor it to match your exact preferences.
In your Themes dashboard, you will find your Current theme along with your Theme library. A basic preview of your current theme’s default appearance will be displayed.
To personalize your theme, whether it’s the one you’re currently using or another from your library, simply click the “Customize” button.
Customizing your store’s theme can be achieved through two primary methods: modifying page templates and adjusting theme settings.
By editing Shopify templates, you gain the ability to tailor the layout of various page types, creating a consistent and reusable design framework throughout your store. This approach provides you with several page templates to effectively construct your store’s appearance.
On the other hand, adjusting your general theme settings allows for broad modifications across your store, impacting elements such as color, typography, and overall style.
We’ll begin by exploring the customization of templates before delving into the comprehensive adjustments possible through theme settings.
Customizing Shopify Templates in the Theme Editor
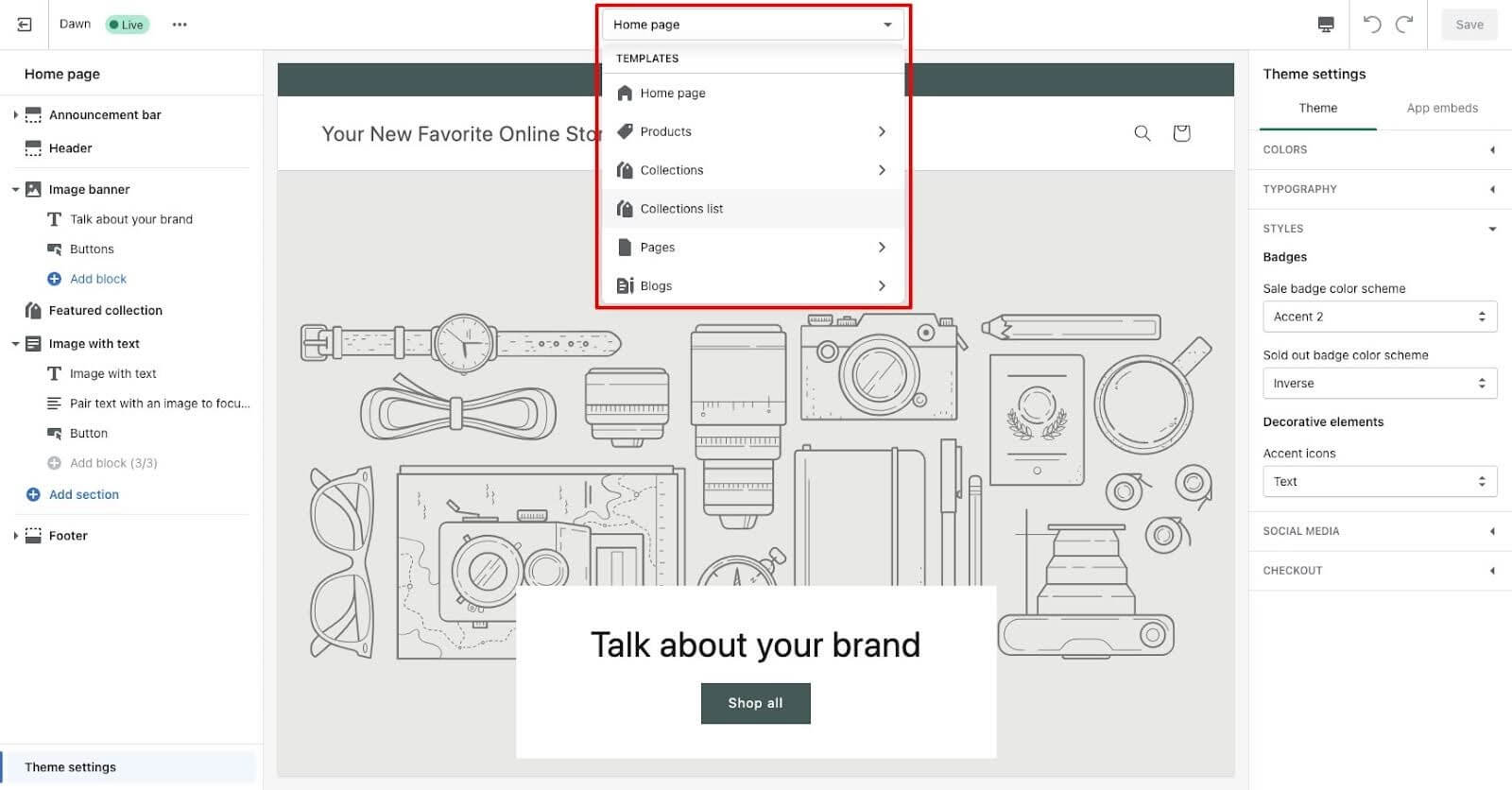
In the theme editor’s upper section, a dropdown menu is prominently displayed. While it automatically selects the “Home page” as the default option, you have the flexibility to select any page template to edit.
Upon selecting a page template, the main edit screen will refresh to display your choice. On the left side, the layout of the current page’s sections will become visible. Although all themes support section customization within the theme editor for the homepage template, Online Store 2.0 themes extend this capability to every page template, enhancing flexibility and design options.
Modifying a specific template will result in those changes being reflected across all pages that utilize that template.
How to customize Shopify template sections
Tailoring sections within your page templates grants you a measure of control over the aesthetic and ambiance of your store, all while operating within the limitations of your chosen theme.
Your page templates feature a variety of sections—some are fixed, while others are movable—providing flexibility in how you design your pages.
Headers and Footers remain anchored on the page, providing a stable structure. In contrast, other elements, such as featured collections and image blocks, offer flexibility by allowing movement between the header and footer to accommodate your specific requirements.
Each of these sections comes with customizable settings to tailor your experience.
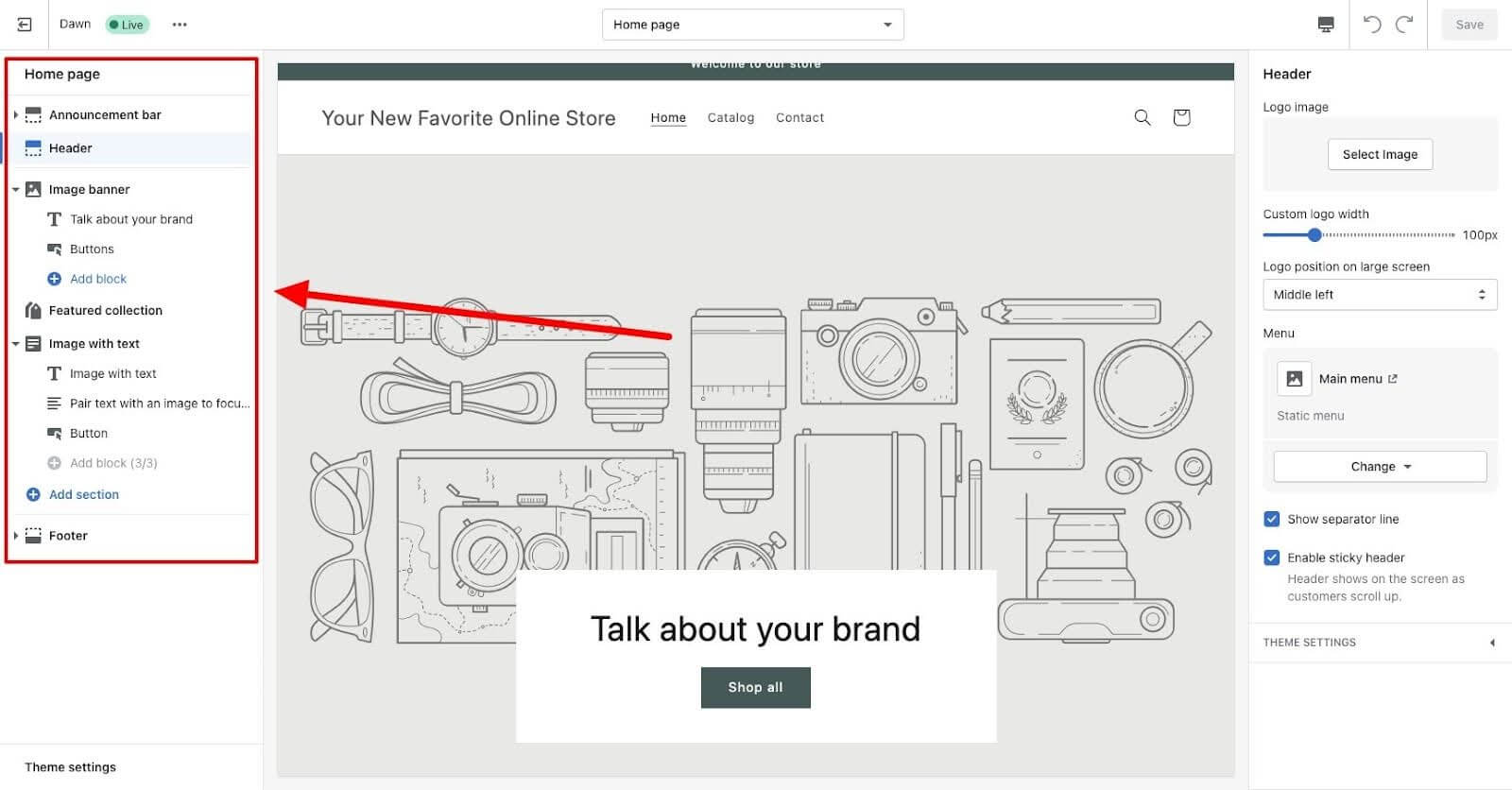
Enhancing the Header Section
You can customize your Header section in several ways. Given that the Header appears on every page of your store, any modifications you make will be visible throughout your entire storefront.
Within the Dawn theme, here are some enhancements you can apply to your Header:
- Update your logo image
- Adjust the width of your custom logo
- Alter your logo’s placement on larger screens
- Configure the navigation menu’s appearance
- Introduce a separator line
- Activate a sticky header feature
These changes are designed to enhance the aesthetics and functionality of your store’s Header, ensuring a consistent and engaging user experience across all pages.
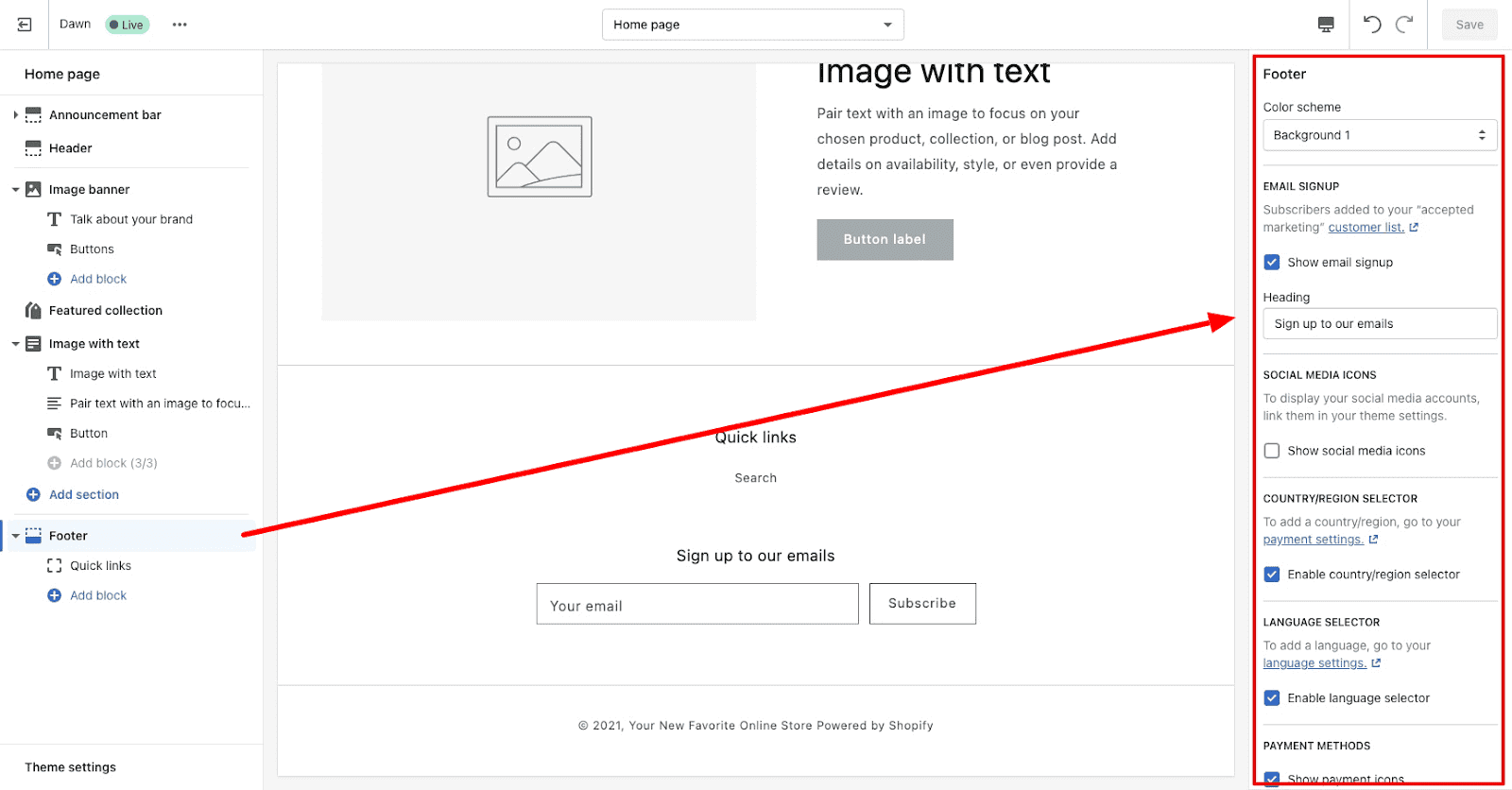
Tailoring the Footer
Just like the Header, any changes made to your Footer will be reflected across all pages of your store. However, the specific options available to you will vary based on the theme you’re using. For instance, with the Dawn theme, customization options include:
- Selecting from theme-based color schemes
- Integrating an email subscription form
- Showcasing social media icons
- Adding a country/region selector
- Incorporating a language selector
- Displaying icons for accepted payment methods
Furthermore, you have the flexibility to enhance your footer with additional blocks. The Quick links block is included by default, allowing you to provide essential navigation links easily. Additionally, you can insert a Heading block, offering space for a title and accompanying subtext.
Refining Specific Sections
For every other section, the updates will be limited to the specific page template in question.
By selecting a section, a menu of customizable options will appear. Each section provides unique opportunities for personalization.
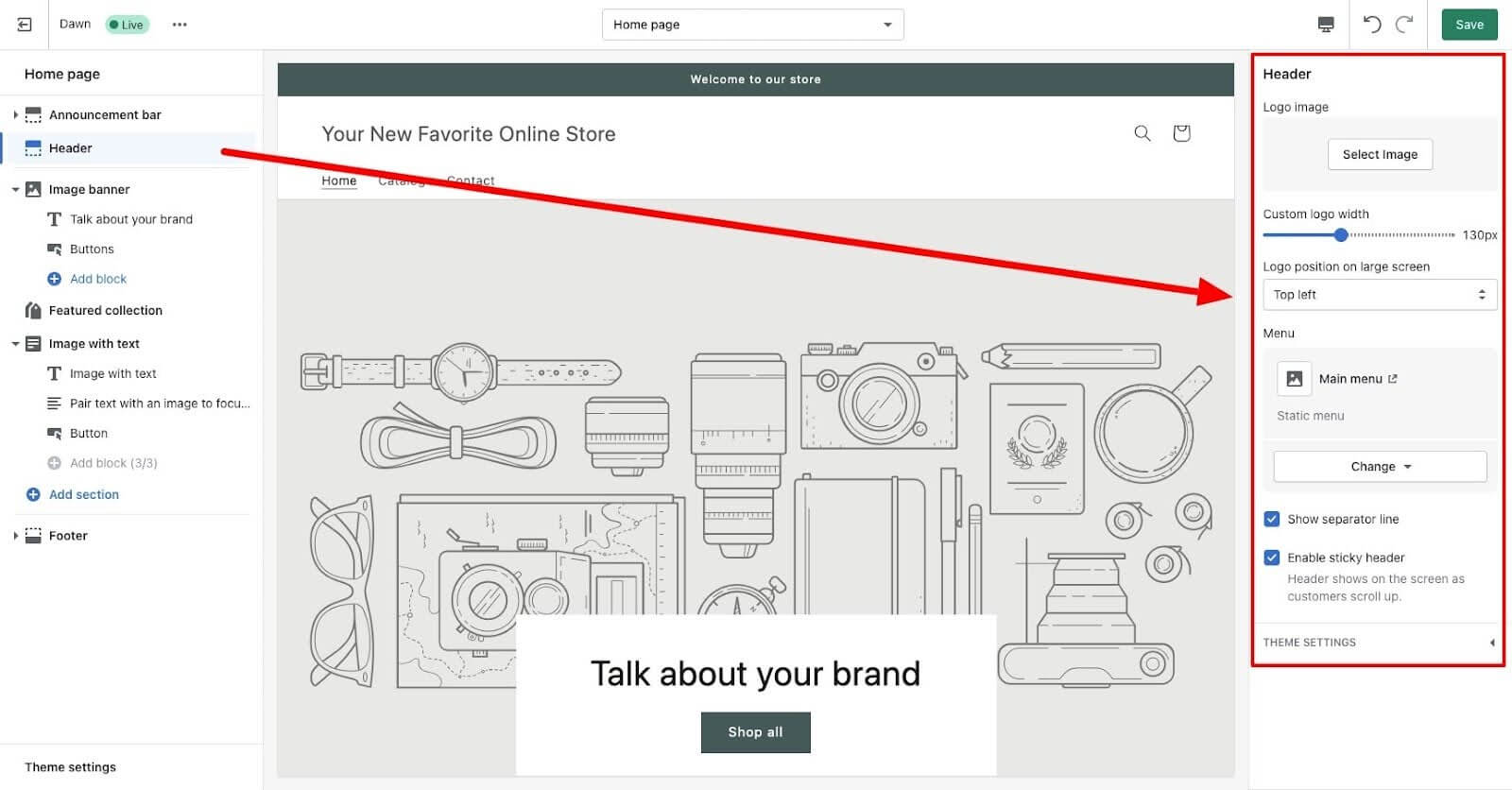
As you make adjustments to the Header and Footer, you’ll notice the changes reflected immediately on the preview screen.
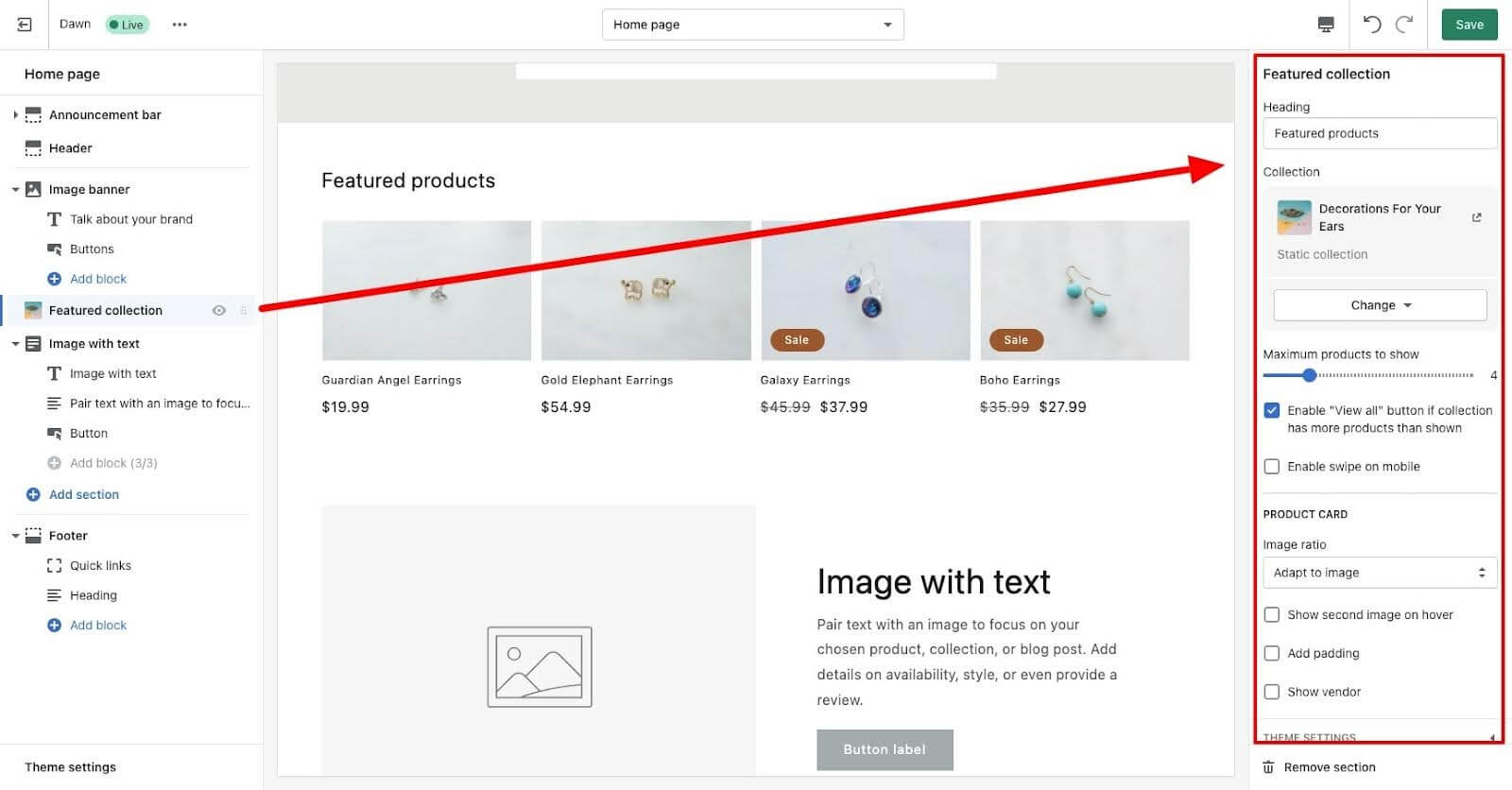
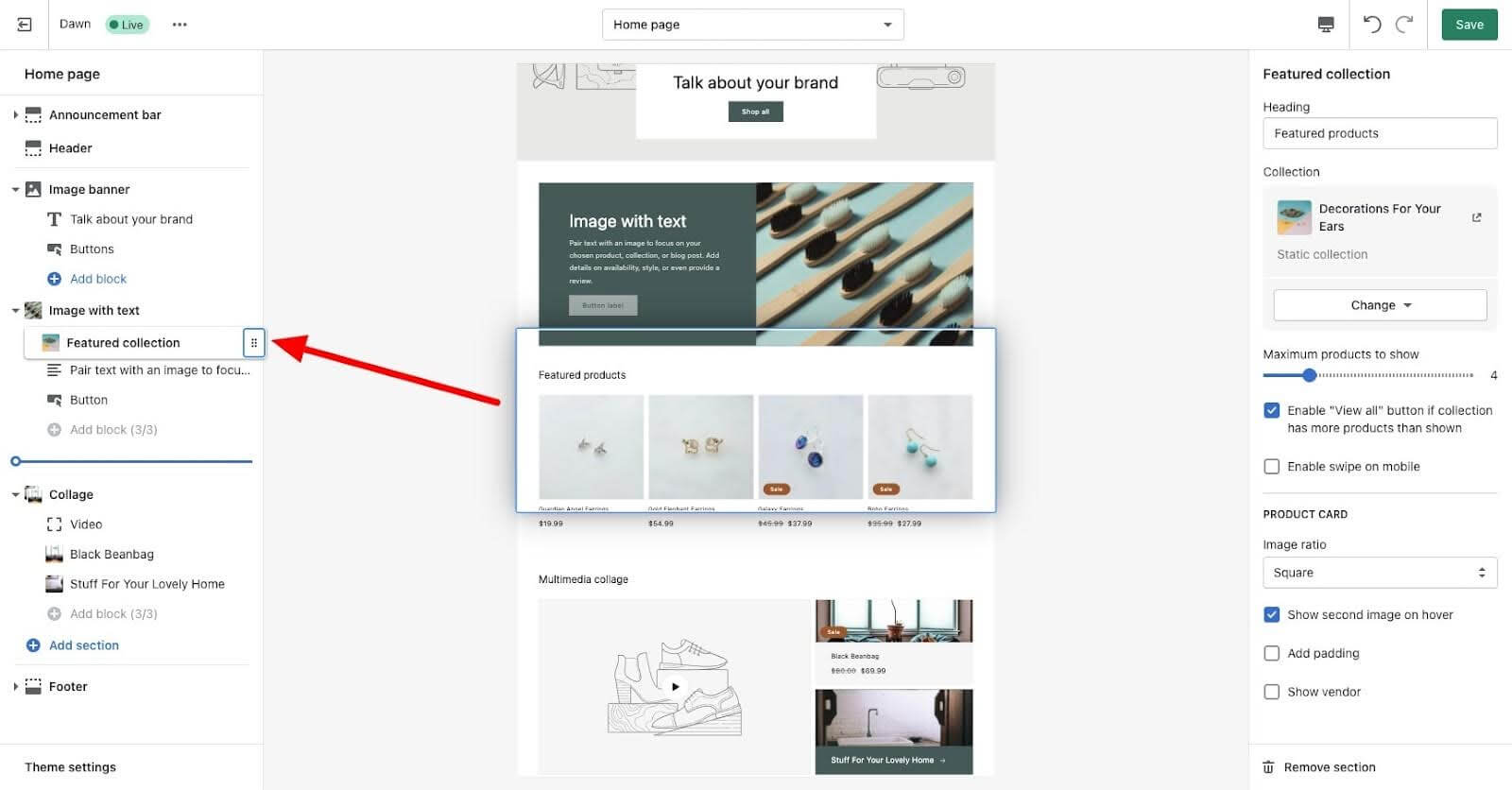
In the Featured Collection section, you have the flexibility to select the collection you wish to showcase, determine the quantity of products to be displayed, and customize the image display options.
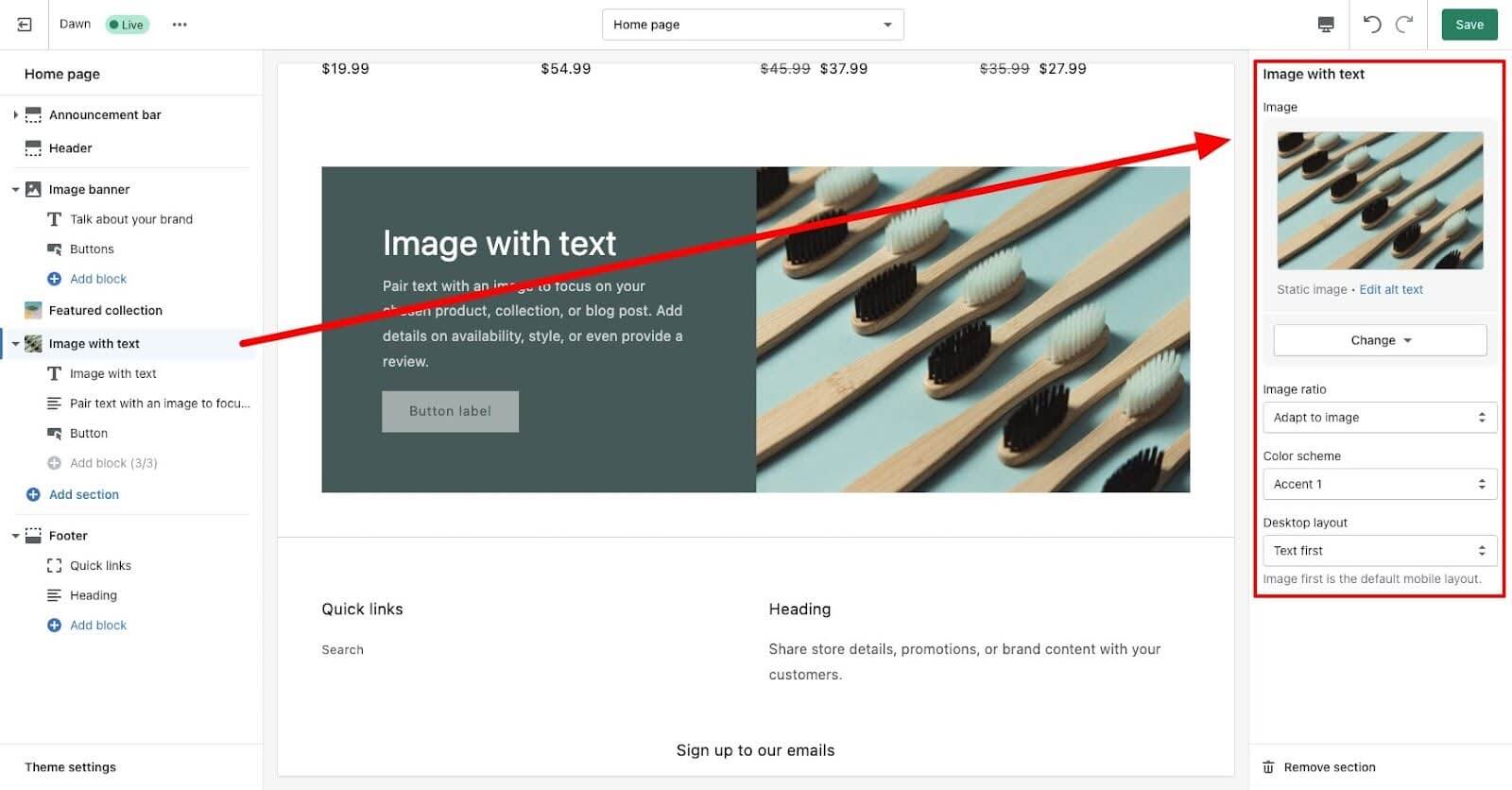
In the Image with text section, the customization options are somewhat restricted. You can select an image and modify its display preferences. Following that, you can click on the blocks to input your content.
Adding a section
You’re not confined to the existing sections of each page template. To further personalize your pages, you have the freedom to add sections (and blocks), enhancing customization.
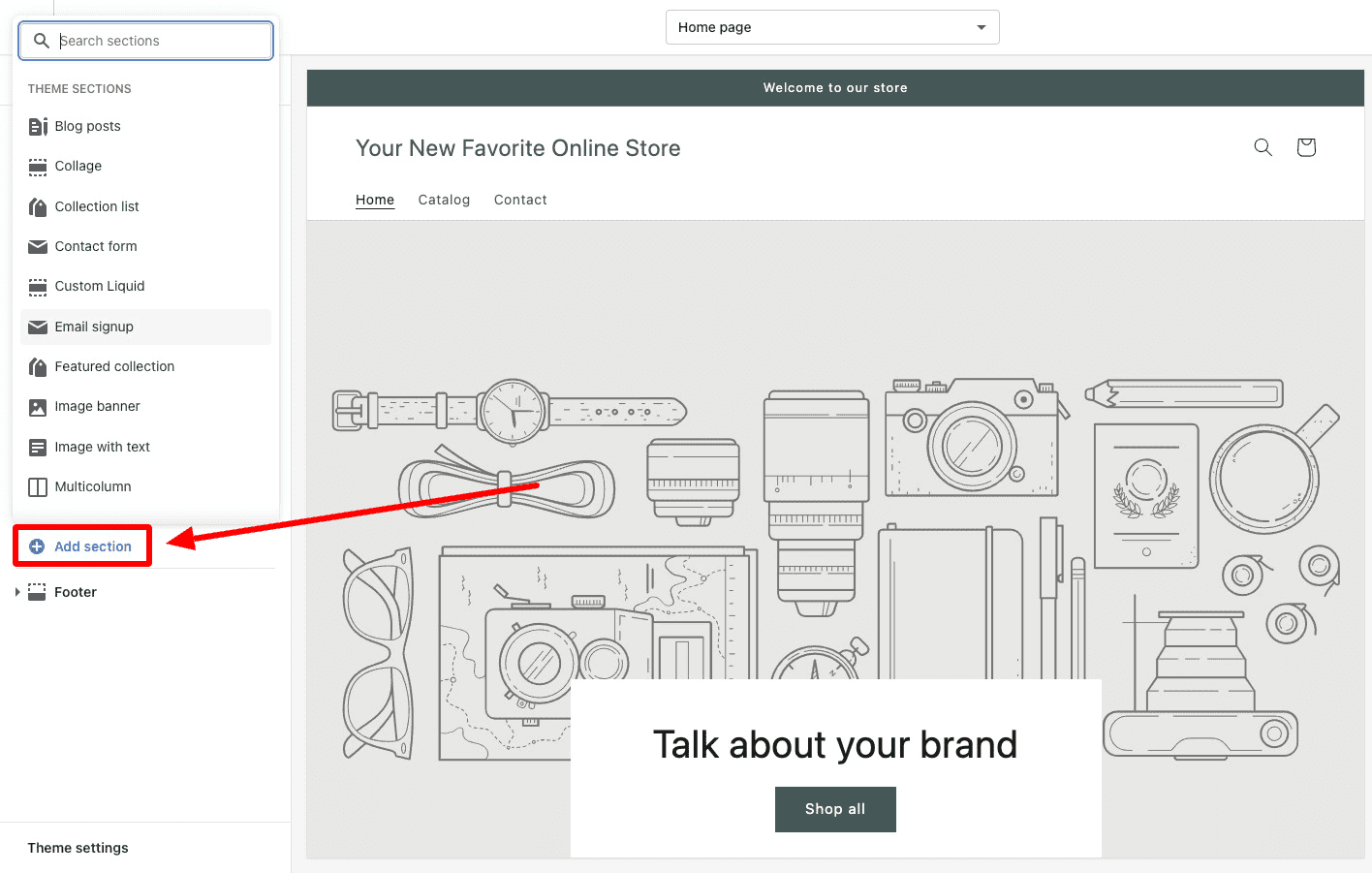
To insert a new section into your page template, simply select Add section and pick the desired theme section from the provided list, or utilize the search function to find exactly what you need.
In the Dawn theme, you can enhance your layout with various sections, including:
- A creative Collage
- A spotlight on your Featured collection
- A structured Multicolumn arrangement
- Customizable Liquid coding
- Insightful Blog posts
- Email signup for audience engagement
Locate the item you wish to include and select it. Observe it appear at the bottom of your page, right above the Footer.
Once added, you’re not limited to keeping it at the bottom. You have the flexibility to move it up or down to suit your requirements.
Relocating a Section
To relocate a section, simply position your cursor over it until the six-dot icon appears. At this point, your cursor will transform into an open white-gloved hand.
Select the icon, then drag your section to the desired location. As you move it vertically, the preview screen will zoom out, allowing you to see how the section appears on the page.
Once you sense it’s correctly positioned, let go, and it will smoothly settle into its new location.
With this, you’ve thoroughly examined the customization possibilities for your page templates. I urge you to delve deeply into the specific customization choices available, which will differ depending on the theme.
Changing your Shopify theme settings
Beyond adjusting your theme on an individual template basis, you can also modify broader settings that dictate the appearance and functionality of your theme.
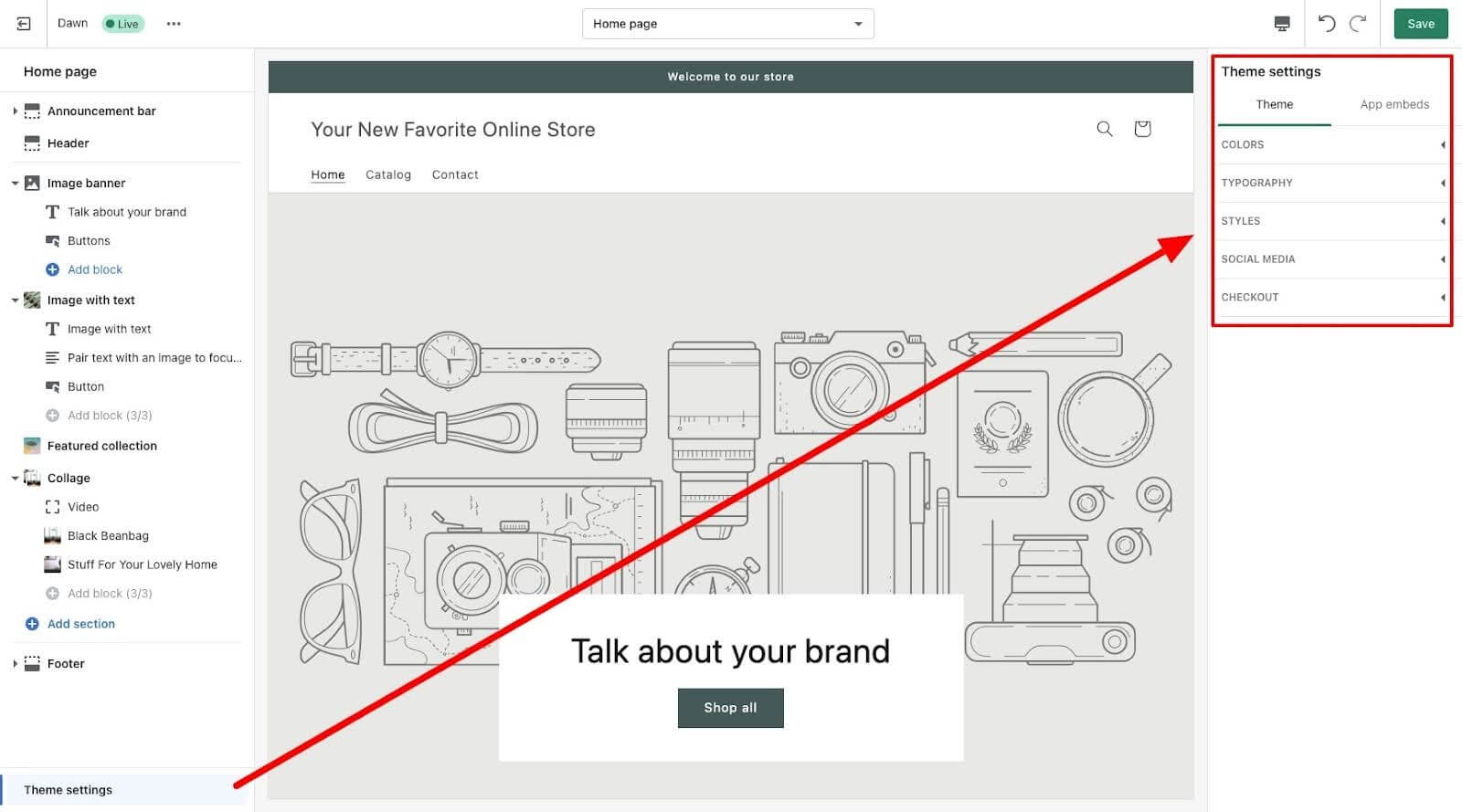
To locate these settings, direct your attention to the bottom left corner of your editor. Select “Theme settings,” and the available options will be displayed to you.
The available categories for updates vary with the theme you select. Below are examples found across different themes:
- Color Palette
- Font Choices
- Design Styles
- Social Media Integration
- Checkout Process
- Search Functionality
- Website Icon (Favicon)
- Cart Addition Alert
- Overall Theme Design
Adjustments to the theme settings will influence the customizations you apply to your page templates, as these settings control certain options.
Below, we’ll delve into some of these settings.
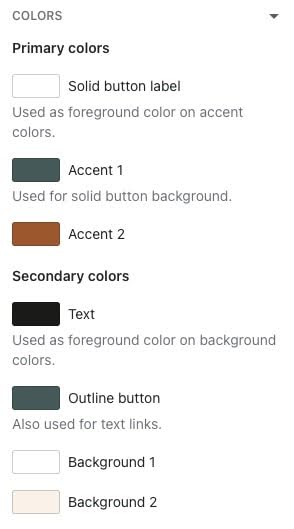
Colors
Within this menu, you have the option to customize the colors representing your brand throughout your store.
Revise the color schemes for:
- Labels on solid buttons
- Accent details
- Text elements
- Outline button features
- Background visuals
Updating your store to match your brand’s color scheme significantly enhances alignment with your brand style, creating a cohesive and visually appealing experience.
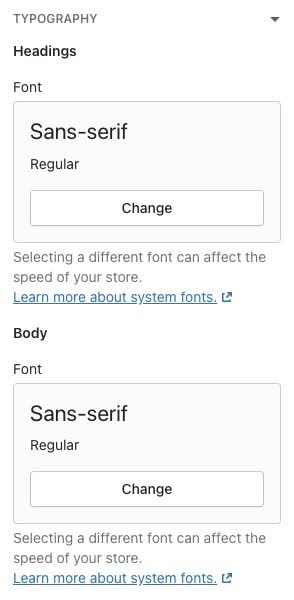
Typography
Here, you have the opportunity to enhance your store’s visual appeal by updating the text appearance. Such simple adjustments allow your brand to truly stand out and resonate with your audience.
To incorporate custom or Google fonts into your store, discover the process by visiting how to add those fonts to your store here. After integrating them with your Shopify store, you can easily select these fonts from the theme settings.
Updating your typography is straightforward, involving just two choices: the font for Headings and the font for Body text. Beyond Dawn, your options may vary.
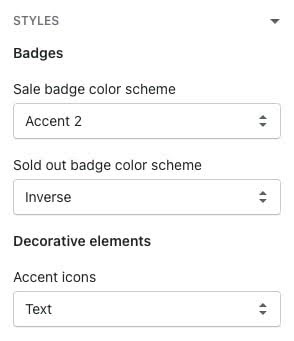
Styles
This intuitive menu offers the flexibility to customize color schemes and icons according to specific scenarios, such as sales events or products running out of stock.
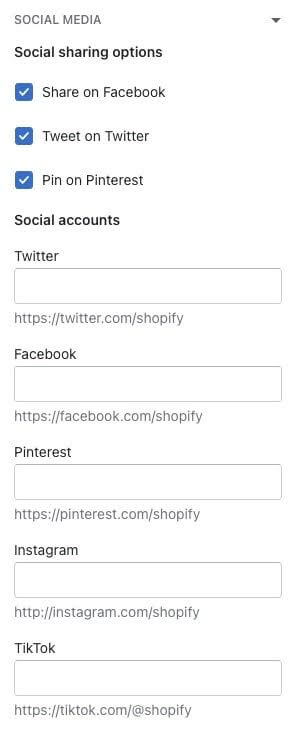
Social media
Your social media profiles must be highly visible to attract clicks and engagement. Cultivating a strong social media presence can drive new traffic and conversions. Therefore, it’s crucial not to neglect this aspect.
This menu streamlines the process by consolidating all your social media accounts into one convenient location, enabling seamless integration throughout your store.
You also can select the share options that are visible to visitors.
Favicon
Your Favicon is the tiny icon displayed on the tab of your browser when your store is open or adjacent to the URL.
This feature enables you to upload your store’s favicon, which then automatically resizes to the optimal dimensions (32×32 pixels).
Should your online store lack a favicon, Shopify provides a selection of complimentary images for your use.
Numerous online conversion tools are available to effortlessly transform your existing logo into a favicon.
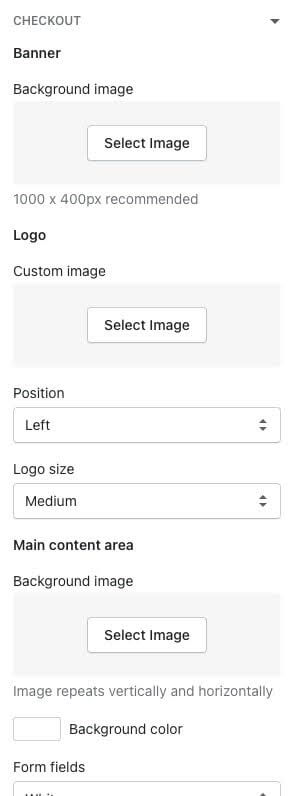
Checkout
For an online store, having a well-designed checkout page is crucial, meriting its unique theme settings menu. You can tailor your checkout experience with several customization options, such as:
- Banner and logo images
- Adjustments for logo size and placement
- Selection of main content’s background image and color
- Choice of background image and color for the order summary
- Typography options
- Color schemes
This concludes our overview of Shopify theme settings. For those utilizing Shopify themes, the array of customization options available is sure to impress. However, should you have specific, unique requirements in mind, our expertise in Shopify custom theme development can cater to your online store’s needs. Share your custom theme requirements with us today!
We hope this guide provided the information you were looking for. Please feel free to point out any topics we may have overlooked.