Our Shopify theme customization services turn any ordinary store into a high-converting, brand-aligned Shopify store that drives sales. From smooth navigation to custom layouts, our Shopify theme experts turn visitors into buyers.










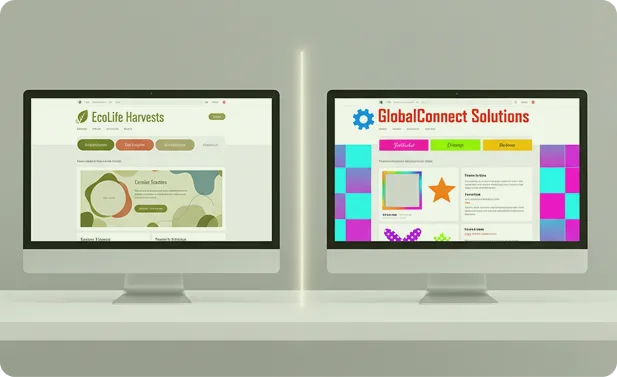
Generic Shopify themes fail to reflect brand identity. Inconsistent colors, fonts, and layouts weaken recognition and make stores feel generic and disconnected.

Default Shopify themes limit flexibility. Rigid sections and preset layouts restrict customization and prevent merchants from creating unique storefront experiences.

Poorly customized themes introduce heavy scripts and bloated assets. These slow page loads, hurt Core Web Vitals, and reduce conversion performance.

Many themes are not designed for conversions. Weak layouts, unclear navigation, and poor CTA placement reduce engagement and limit completed purchases.

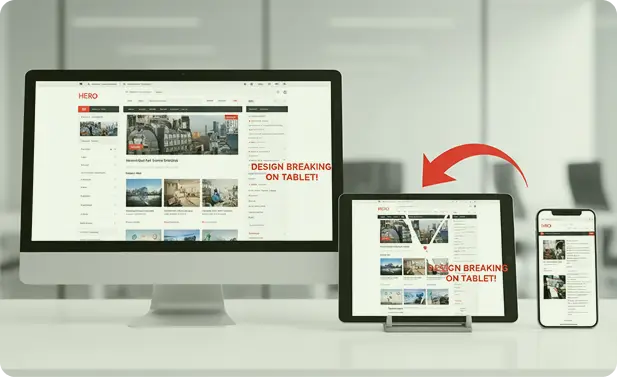
Themes often break or degrade on mobile devices. Poor responsiveness disrupts navigation, slows interactions, and creates inconsistent shopping experiences.

Want to design, develop, or scale your B2B, B2C, or D2C store on Shopify? Our Shopify development agency delivers the right solutions to help your business grow.
Drive B2B growth with custom Shopify Plus solutions that scale enterprise stores seamlessly.
Reliable Shopify maintenance that ensures uptime, fast performance, and sustainable growth.
Optimize Shopify speed to boost conversions, improve rankings, and retain more customers.
Deliver lightning-fast, custom storefronts with scalable Shopify headless commerce solutions.
Build conversion-driven Shopify themes tailored to your brand, customers, and growth goals.
Revamp existing Shopify themes for better branding, UX, speed, and higher conversions.
Extend Shopify’s capabilities with custom apps designed for B2B and enterprise growth.
Create stunning, user-friendly Shopify designs that reflect your brand and drive sales.
Seamlessly migrate from Magento, WooCommerce, or BigCommerce to Shopify without downtime.
Connect Shopify with ERPs, CRMs, and tools to automate and scale operations.
Hire certified Shopify experts as your extended team for scalable B2B growth.
Explore our successful Shopify solutions that helped brands reimagine their online storefronts and achieve remarkable revenue growth.






Your Shopify store should not only look stunning but also deliver seamless, conversion-focused experiences. Our Shopify customization services help brands enhance usability, engagement, and sales through tailored solutions.
Align your Shopify theme with your brand identity and business goals. We analyze your brand, products, customers, and competitors to ensure your store communicates your story effectively.
Our solutions include:
Overhaul headers, footers, product pages, collections, blogs, menus, cart, checkout, and more. With years of experience customizing Shopify themes, we enhance brand familiarity and boost conversions.
Our solutions include:
All our custom themes are designed with mobile-first principles, delivering smooth, responsive, and fast-loading experiences that keep smartphone shoppers engaged.
Our solutions include:
Good design is more than aesthetics; it’s about usability. Our team improves navigation, product discovery, and checkout flows to enhance satisfaction and conversions.
Our solutions include:
Reduce cart abandonment and streamline transactions with tailored cart and checkout interfaces, including multiple payment gateway integration.
Our solutions include:
We provide continuous support to ensure your customized Shopify theme runs smoothly post-launch. Our Shopify customization services keep your store updated, fast, and bug-free.
Our solutions include:
With our Shopify theme customization services, we create responsive, mobile-optimized themes with touch-friendly, lightweight layouts that boost engagement, reduce bounce rates, and drive conversions on all devices.
We customize Shopify themes to guide visitors from discovery to checkout. Optimized layouts, CTAs, and interactive elements increase usability, engagement, and sales, ensuring your store consistently converts traffic into loyal customers.
Our Shopify theme customizations reflect your brand identity in every detail. Cohesive, trustworthy layouts strengthen recognition, loyalty, and differentiation, making your store stand out in competitive markets.
Our Shopify theme customization services build responsive, conversion-focused stores that engage customers and grow your sales.
We're proud partners with Shopify, BigCommerce, and Magento, providing tailored solutions and access to the latest tools for your eCommerce success.







A customized Shopify theme gives your store the flexibility, performance, and design precision needed to stand out and drive sales. Here’s how Shopify theme customization services can elevate your store and accelerate growth:
Generic prebuilt themes can make your store blend in. With Shopify theme customization services, your store gains a unique design reflecting your brand personality. Every color, font, and layout is carefully tailored to create a memorable shopping experience.
Customized themes remove unnecessary code and bloat, ensuring fast loading and smooth navigation. We customize shopify store to improve Core Web Vitals, enhance page speed, and directly boost SEO and conversion rates.
With customizing Shopify themes, you control every aspect of your store—from adding bespoke sections to modifying layouts and interactive elements. This flexibility ensures your store behaves exactly as your brand requires, maximizing engagement.
Every customized Shopify theme we build prioritizes mobile usability. Responsive layouts, touch-friendly interfaces, and smooth cross-device navigation ensure shoppers have a seamless experience, whether on smartphones, tablets, or desktops.
As your business grows, your Shopify store can grow with it. Flexible architecture allows for new products, market expansions, and advanced integrations without compromising speed, design, or usability, giving you a future-ready online store.
Strategic placement of CTAs, product highlights, and interactive elements turns visitors into loyal customers. Our shopify theme experts ensure your store is not just visually appealing but optimized to drive repeat purchases and maximize revenue.

We integrate AI into your Shopify store to create intelligent, conversion-driven experiences. Our AI-powered Shopify theme customization services use advanced machine learning and predictive analytics to make your store visually stunning and performance-optimized.
A customized Shopify theme gives your store the flexibility, performance, and design precision needed to stand out and drive sales. Here’s how Shopify theme customization services can elevate your store and accelerate growth:
Get fixed pricing upfront for pre-defined theme customization deliverables. Best for one-time projects with clear requirements.
Pay a flat monthly fee for ongoing Shopify theme customization services and updates from our team of developers, designers, and experts. We become your trusted theme customization agency.
We equip your team with specialized Shopify developers and theme customization experts who customize themes based on our brand’s identity and messaging.
Customizing a pre-made Shopify theme allows you to keep development costs low while still achieving a personalized, high-converting online store aligned with your brand. Partnering with an expert Shopify theme developer helps modify pre-built themes while ensuring the implementation of best practices so your online store appeals to its target audience and stands out.The investment pays off as your brand grows. Also, the theme cost splits over a long lifetime usage. Smaller stores should partner with Folio3 to hire Shopify developers and designers with expertise in optimizing custom themes for speed and conversion.
Our Shopify experts offer customized theme customization packages to match any budget. We provide free quotes analyzing your specific goals before starting proceedings. Cost depends on the complexity, whether building a new theme or modifying one. More significant design changes are more involved than minor tweaks. However, the hourly costs for experts remain affordable even for complex projects.
Absolutely. Our specialized UX/UI designers and developers analyze your site's existing cart and checkout flows to identify areas of friction causing customers to leave prematurely. By streamlining order forms, clearly displaying costs, reducing steps, and otherwise optimizing interfaces, we deliver customized solutions resulting in significantly increased conversion rates.
We provide access to dedicated Shopify experts to guide businesses through seamless theme customization partnerships. Your assigned specialist learns your brand, products, customers, and goals to translate technical requirements for our development team. They also keep you updated through every project phase while welcoming feedback and change requests.
Send in your details to get instant access to our calendar and book a convenient slot.
Please ensure to send sufficient details about your project so our experts can provide you the most value in the free consultation.
3080 Yonge Street, Suite 6060, Toronto, Ontario M4N 3N1
Amado Nervo #2200, Edificio Esfera 1 piso 4, Col. Jardines del Sol, CP. 45050, Zapopan, Jalisco, Mexico
C/- Prime Partners Level 4 1 James Place, NORTH SYDNEY New South Wales 2060
160 Bovet Road, Suite # 101, San Mateo,
CA 94402 USA
6701 Koll Center Parkway, #250 Pleasanton, CA 94566
Tel: +1 (408) 412-3813
Export House, Cawsey Way, Woking, Surrey, GU21 6QX
Tel: +44 (0) 14 8339 7625
Folio3 FZ LLC, UAE, Dubai Internet City,
1st Floor, Building Number 14, Premises 105, Dubai, UAE
Tel: +971 04 2505173
49 Bacho Kiro Street, Sofia 1000, Bulgaria
Folio3 Pvt. Ltd, Folio3 Tower, Plot 26, Block B,
SMCH Society, Main Shahrah-e-Faisal, Karachi.
Tel: +92-21-3432 3721-4
First Floor, Blue Mall 8-R, MM Alam Road Gulberg III, Lahore
Corporate 7 by Maaksons, Executive Block, Civic Center 1, Gulberg Green, Islamabad
Tel: 0333 5657425

Set up your Shopify MCP with Folio3.