Shopify Development Company
Shopify Development Services for Scalable Growth
A strategic Shopify development agency driving scalable growth and conversion-focused performance for ambitious eCommerce brands. We help you:
- Build a custom, scalable Shopify store
- Sell more with optimized features
- Scale your store effortlessly as your business grows
Members

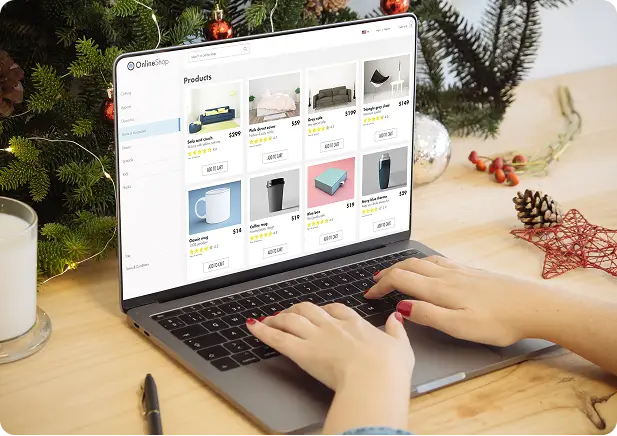
Boost Sales with a Store Built by Our Shopify Development Company
Challenge
Even well-designed stores struggle without conversion optimization. Slow page loads, complex checkout processes, and poor mobile experiences cause visitors to abandon carts and leave without buying.
Solution
- Build high-performing, conversion-focused Shopify stores
- Optimize pages for fast load times
- Streamline checkout for a seamless experience
- Design mobile-friendly layouts that convert visitors into buyers

Challenge
Many stores are not built for growth. As traffic and sales increase, poor architecture and lack of integrations limit scalability and slow revenue potential.
Solution
- Develop future-ready, scalable Shopify stores
- Integrate third-party apps seamlessly
- Implement flexible customizations for business growth
- Ensure technical infrastructure supports increasing demands

Challenge
Without proper tools, many stores fail to engage visitors. Poor navigation, lack of product discovery, and slow search functionality reduce customer satisfaction and retention.
Solution
- Implement advanced product discovery tools
- Integrate AI-driven recommendations
- Optimize search functionality and navigation
- Create a frictionless shopping experience that encourages repeat visits

Challenge
Store launches are just the beginning. Without ongoing support and regular updates, even the best stores can stagnate and lose potential for sustained growth.
Solution
- Provide continuous store optimization
- Offer proactive support and regular updates
- Use data-driven improvements to enhance performance
- Ensure long-term growth through constant iteration

Challenge
Expanding globally requires more than just translation. Without multi-currency handling and region-specific workflows, stores risk errors and poor customer experiences in new markets.
Solution
- Build localized Shopify storefronts
- Integrate multi-currency checkouts
- Create region-specific workflows and content
- Deliver a native, seamless shopping experience globally

Shopify Development Agency That Builds Solutions Your Store Really Needs
Want to design, develop, or scale your B2B, B2C, or D2C store on Shopify? Our Shopify development agency delivers the right solutions to help your business grow.
Shopify Plus Agency
Drive B2B growth with custom Shopify Plus solutions that scale enterprise stores seamlessly.
Shopify Support Maintenance
Reliable Shopify maintenance that ensures uptime, fast performance, and sustainable growth.
Shopify Speed Optimization
Optimize Shopify speed to boost conversions, improve rankings, and retain more customers.
Shopify Headless
Development
Deliver lightning-fast, custom storefronts with scalable Shopify headless commerce solutions.
Shopify Theme Development
Build conversion-driven Shopify themes tailored to your brand, customers, and growth goals.
Shopify Theme Customization
Revamp existing Shopify themes for better branding, UX, speed, and higher conversions.
Shopify Custom App Development
Extend Shopify’s capabilities with custom apps designed for B2B and enterprise growth.
Shopify
Store Design
Create stunning, user-friendly Shopify designs that reflect your brand and drive sales.
Migrate Your Store to Shopify
Seamlessly migrate from Magento, WooCommerce, or BigCommerce to Shopify without downtime.
Shopify
Integrations
Connect Shopify with ERPs, CRMs, and tools to automate and scale operations.
Shopify Staff Augmentation
Hire certified Shopify experts as your extended team for scalable B2B growth.
Partner With Shopify Developers Who Turn Ideas Into Converting Stores
Our Case Studies
Here are some of our top Shopify solutions that drove business growth for eCommerce brands globally.
- MANUFACTURING
- SHOPIFY
Custom Tier Pricing App for Airbag Man
Discounts
Payments
- FOOD & AGRICULTURE
- SHOPIFY PLUS
Cold Chain Safe Checkout and Scheduling for Agri Beef
Efficiency Gain
- RETAIL & MANUFACTURING
- SHOPIFY PLUS
Enterprise Shopify Plus Support for Screwfix EU Operations
Proactive Support Partner
Stable Multi-Market Performance

- Retails & Manufacturing
- Shopify Plus
Migrating HFF Custom Rods to Shopify Plus
Search Visibility
Site Speed

- Cosmetics
- Shopify
Boosting Conversions & Upsells with Custom Product Bundles
in Sales

- Beauty & Haircare
- Shopify Plus
Creating a Unified Platform for B2B and B2C Commerce
in Conversions
Operational Costs

- Retail
- Shopify
Upgrading to Shopify 2.0 for Better Performance & Usability

- Jewellery
- Shopify Plus
Seamless Shopify Migration & Customization
in Traffic

- Manufacturing
- Shopify
Developing a Custom Clickwear Shopify App
Sales Value
Closed Deals
Shopify Development That Fuels Growth Across Every Industry
Each industry sells differently, so our Shopify development services are built to match how your market works. We blend automation, personalization, and data-driven insight to simplify operations, anticipate demand, and create shopping experiences that scale intelligently across every market.

Automotive Manufacturers & OEMs
As a Shopify web development agency, we build sites that present full vehicle lineups, support dealer workflows, and sync with ERP systems for clean production and inventory visibility.

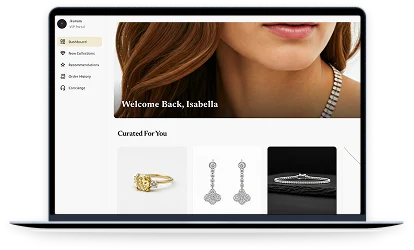
Jewelry & Luxury Retailers
Create immersive, data-powered storefronts with Shopify Magic, featuring AI-powered jewelry builders, virtual try-ons, and inventory predictions tuned to seasonal demand.

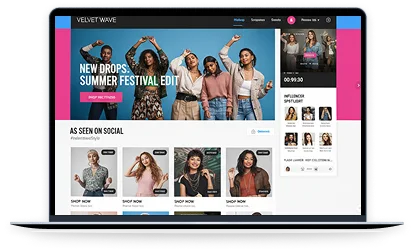
Fashion & Apparel Brands
Our Shopify web development agency builds AI-driven stores with smart size guides, predictive recommendations, and automated styling features that increase conversions and customer confidence.

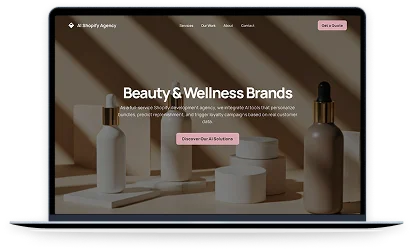
Beauty & Wellness Brands
As a full-service Shopify development agency, we integrate AI tools that personalize bundles, predict replenishment, and trigger loyalty campaigns based on real customer data.

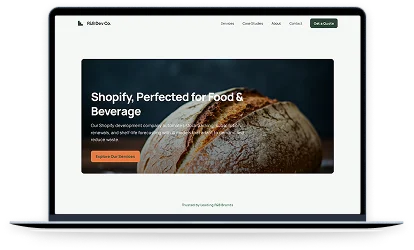
Food & Beverage Businesses
Our Shopify development company automates stock tracking, subscription renewals, and shelf-life forecasting with AI models that adapt to demand and reduce waste.

B2B & Wholesale Platforms
Automate wholesale cycles with intelligent pricing, instant quotes, and connected workflows built by our Shopify ecommerce development agency.
Request a No-Cost Estimate Today!
Book a free consultation to explore how the right Shopify website development agency in the USA can help scale your business.
Our Shopify Development Services
Accelerate your eCommerce growth with our expert Shopify development company—delivering high-performance storefronts, custom integrations, and scalable solutions tailored to your business needs.
Shopify Migrations
Replatforming and retooling your eCommerce architecture can be a stressful event. But that doesn’t mean you have to stay put with your legacy systems that are not innovating fast enough. We’re a top Shopify development company ready to partner with you to help you migrate to Shopify while creating an architecture that will grow with your store.
- No SEO ranking hits
- Keep the customer experience intact
- Lower your total cost of ownership
Custom Shopify Apps
Standard solutions don’t always meet unique business needs. Our expert Shopify developers are well versed in building custom apps using Shopify APIs and SDKs that will help you stand out. Our Shopify app development ensures you get:
- Tailored Solutions
- Optimized Processes
- Seamless Data Integration
Shopify Integration Services
Integrate Shopify with your existing tech stack to enhance data flow and efficiency across your business. Connect and automate to make Shopify work the way you want it to. Folio3’s expert Shopify developers build integrations that give:
- Data Consistency
- Improved Customer Experience
- Operational Efficiency
- Enhanced Analytics
- Cost Savings
Shopify Design & Development
A Shopify store’s user experience and interface are pivotal to driving engagement and conversions. We offer full-cycle Shopify web development services to launch visually stunning, high-performing websites that sell more and retain better with:
- Enhanced User Experience (UX)
- Mobile Responsiveness
- SEO Optimization
- Conversion-Focused Design
- Security & Compliance
Shopify B2B Solutions
We help businesses implement Shopify for B2B, offering unique capabilities tailored to the needs of B2B businesses worldwide. Our Shopify B2B eCommerce development agency has a proven track record in implementing Shopify solutions for manufacturers, distributors, and wholesalers. Our services ensure you get:
- Streamlined Purchasing
- Enhanced Customer Experience
- Operational Efficiency
- Scalability for Growth
- Data-Driven Decisions
Headless Shopify
For brands needing advanced customization and flexibility, headless Shopify is the answer. Shopify’s modular platform and robust APIs give brands the flexibility they need to stand out and create really bespoke experiences. Talk to us if you are looking for:
- Customizable User Experiences
- Faster Load Times
- Enhanced SEO
- Scalability for Complex Catalogs
Shopify Development Agency for Every Business Model
From global wholesalers to fast-moving consumer brands, our Shopify development agency builds AI-driven storefronts that adapt to how your business sells. With Shopify MCP, Sidekick, and Magic, we create intelligent B2B, B2C, and D2C solutions that automate processes, personalize experiences, and scale performance with precision.

B2B Shopify
Solutions
Simplify enterprise selling with AI-driven bulk ordering, automated inventory syncing, and smart quote workflows. Shopify MCP connects catalogs, pricing tiers, and CRMs to streamline distributor and wholesaler operations.

B2C Shopify
Solutions
Deliver intelligent storefronts that personalize every product, offer, and message. Shopify Magic optimizes recommendations, promotions, and abandoned cart emails for higher engagement and repeat purchases.

D2C Shopify
Solutions
Use our Shopify store development services to power D2C brands with Sidekick automation and real-time insights. Run campaigns, loyalty triggers, and dynamic pricing through AI tools that help your store scale.
Why Choose Folio3 for Your Shopify Development
Scalable Architecture That Grows With You
With over 10 years of Shopify expertise, we build stores that expand as your business evolves. From flexible product catalogs to traffic-ready infrastructure, every solution is engineered for reliability and effortless scaling. Our Shopify development company ensures you stay ahead, whether managing seasonal peaks or global rollouts.
Performance and Experience, Perfected Together
Our Shopify experts focus on more than design, and the discipline of a Shopify ecommerce development agency keeps speed, navigation, and conversions central to every build. AI-driven analytics then help your store adjust and grow.
Unified Commerce Across Every Channel
We create connected Shopify ecosystems that align your in-store, online, and mobile sales, with Shopify store development services linking real-time syncing, automation, and integrated marketing workflows into one smooth customer journey.
Work With Shopify Developers Who Build Advanced, High-Converting Stores
Our Shopify Development Process
STEP 1 Discovery & Strategy
STEP 2 Design & User Experience
STEP 3 Custom Development
STEP 4 AI Integration & Automation
STEP 5 Testing &
Launch
STEP 6 Continuous Support
We’re Official Partners with
We're proud partners with Shopify, BigCommerce, and Magento, providing tailored solutions and access to the latest tools for your eCommerce success.







Why Migrate or Build Your Store on Shopify?
Here are a few reasons why millions of global eCommerce brands choose Shopify for their online store reinvention initiatives:
01 Fully Customized Stores
Shopify offers lots of ways to tailor your store's design. Change colors, fonts, images, and more to showcase your brand. You can also leverage advanced customizations for creating unique shopping experiences.
02 Extensive Community of Developers
Shopify boasts a global community of developers ready to help you out with your eCommerce goals, initiatives, and challenges. No matter what issue you might be facing or what industry your business belongs to, they are experienced enough to find the perfect solution.
03 Global Reach Enablement
Shopify handles currencies, taxes, shipping, and more to help you scale your business globally. It helps you expand at your own pace while ensuring your business stays sustainable and appealing to audiences worldwide.
04 Reliable eCommerce Infrastructure
Shopify makes scaling your online store a lot easier. From hardware to hosting, you don’t have to worry about anything other than your eCommerce goals and brand vision. Your store benefits from better speed, security, and uptime.
05 Diverse Shopify Integrations
Shopify enables you to add unique features to your online store to further enhance its user experience. It also simplifies many complex eCommerce processes that many brands often struggle with.
06 Rapid, Sustainable Innovation
Shopify frequently adds new features based on the feedback of business owners and global ecommerce trends. The platform evolves continually without disruptions, so you can focus on growth.

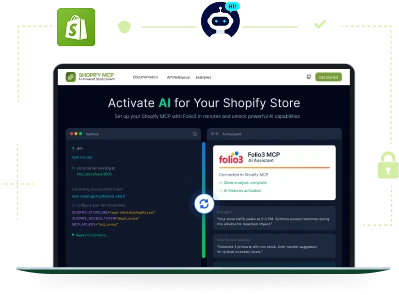
AI-Powered Shopify Development for Smarter Growth
Modern ecommerce businesses run better when every process learns and adapts. Our Shopify development company integrates Shopify MCP, Shopify Sidekick, and Shopify Magic to automate store operations, personalize experiences, and turn data into daily decisions. From real-time inventory syncing and abandoned cart recovery to AI-driven product recommendations and loyalty triggers, we build storefronts that optimize themselves over time.
- Predictive Commerce Intelligence
- Personalized Shopping Journeys
- Smart Retention & Recovery
- Dynamic Pricing Logic
- Adaptive Search & Discovery
- Conversion & Growth Dashboard
Select Your Shopify Development Agency Partnership Model
Fixed Price
For clearly outlined initiatives, we provide preset pricing plans to build, migrate, or refine your Shopify store within a mutually agreed budget.
Monthly Retainer
For continuing guidance and modifications, our Shopify developers offer dedicated hours every month to help meet your changing business needs.
Build Your Own Team
Our Shopify developers blend seamlessly within your in-house teams, bringing their Shopify expertise to the table and driving better business outcomes from the get-go.
Ambitious Brands Endorse Folio3’s Shopify Ecommerce Development Services

Terri Anne Meyer Head of Digital Marketing
We have been working with Folio3 since 2018. We are extremely fortunate to have found such a fantastic team of people. They are professional, organized, time-sensitive, and their work is stellar. Most recently, we needed support with dynamic schema mark-up and GA4 event integrations.
![]()

Omar M. Al-Midani Co-Chief Executive Officer
As you know our project is quite complicated & involves some fairly intricate customizations. Overall we are very happy with the progress so far. We feel that your team understands our requirements very well & also anticipates issues & provides effective solutions.
![]()

Dinara Etshman Project Manager
The Folio3 team is a pleasure to work with. During the project, they were responsive and their turnaround time was always stellar.
![]()
Insights From Shopify Development Experts

Shopify ChatGPT Integration: How to Use AI to Automate and Grow
Discover how Shopify ChatGPT integration automates sales, boosts conversions, and streamlines support.
Read More

Shopify Store Development Cost 2025: Detailed Pricing Breakdown
Learn about Shopify store development, theme, and setup pricing to estimate your total store build cost accurately.
Read More

Hire Someone to Build a Shopify Store: Step-by-Step Process Guide
Discover how to hire someone to build a Shopify store with expert tips, cost breakdowns, and a proven process.
Read More
Frequently Asked Questions
What is your Shopify development process?
Our Shopify development process is streamlined to ensure efficiency and quality at every stage. We start with a consultation to understand your business needs and objectives. Following this, we create a detailed plan and design prototypes for approval. Once the design is finalized, our developers build and customize the Shopify store, ensuring seamless integrations and performance optimization. After thorough testing, the store is launched, and we provide ongoing support to maintain and scale your business.
What are your engagement models?
We offer flexible engagement models tailored to your project requirements. Whether you need full-time, part-time, or project-based services, we provide options that fit your budget and timeline. You can hire dedicated Shopify developers or a team, ensuring complete transparency and control over your project.
How much does it cost to hire a Shopify developer?
The cost to hire a Shopify developer depends on several factors, including the scope of your project, the complexity of customizations, and the level of expertise required. We offer competitive pricing and provide a detailed cost estimate after assessing your specific needs during the consultation phase.
What do Shopify developers do?
Shopify developers specialize in building and customizing eCommerce stores on the Shopify platform. Their responsibilities include creating custom themes, developing apps, integrating third-party tools, optimizing site performance, and ensuring responsive design. They also handle migration, API development, and post-launch support to help businesses scale effectively.
What is Shopify development services?
Shopify development services encompass a range of solutions to build, customize, and optimize online stores on Shopify. These services include store setup, theme development, custom app creation, third-party integrations, performance optimization, and ongoing support. The goal is to deliver tailored eCommerce solutions that align with your business needs and enhance customer experience.
Why should I choose Shopify eCommerce development services for my business?
Shopify is a scalable, secure, and user-friendly platform with built-in SEO, mobile responsiveness, and multiple payment options. It offers a variety of themes, integrations, and automation tools to streamline eCommerce operations.
How long does custom shopify development take?
The timeline depends on the complexity of the store. A basic Shopify store can be set up in 1-2 weeks, while a fully customized store with advanced features may take 4-8 weeks or more.
Can you migrate my existing store to Shopify?
Yes! We provide seamless migration services from WooCommerce, Magento, BigCommerce, and other platforms to Shopify, ensuring no data loss and minimal downtime.
Do you offer custom Shopify theme development?
Absolutely! Our developers create fully customized Shopify themes that align with your brand identity, enhance user experience, and improve conversions.
Can you integrate third-party apps and APIs with my Shopify store?
Yes! We integrate third-party payment gateways, CRMs, ERP systems, inventory management tools, and marketing automation solutions to enhance store functionality.
Do you provide ongoing Shopify maintenance and support?
Yes! We offer post-launch maintenance, security updates, performance optimization, and ongoing support to keep your store running smoothly.
Can you optimize my Shopify store for SEO and speed?
Yes! We improve your Shopify store’s Core Web Vitals, page load speed, mobile responsiveness, and on-page SEO to enhance rankings and user experience.
Start Your Shopify
Development Journey with a Trusted Agency Partner
Let’s discuss your goals and build a growth-driven Shopify store together.