Seamless Magento Integration Services
Integrate Magento with your back office, ERP, and third party applications seamlessly

Connect with Our Magento Experts for
E-commerce Success
Get Free 2-Hour Consultation!
Integrate Magento with your back office, ERP, and third party applications seamlessly

Get Free 2-Hour Consultation!




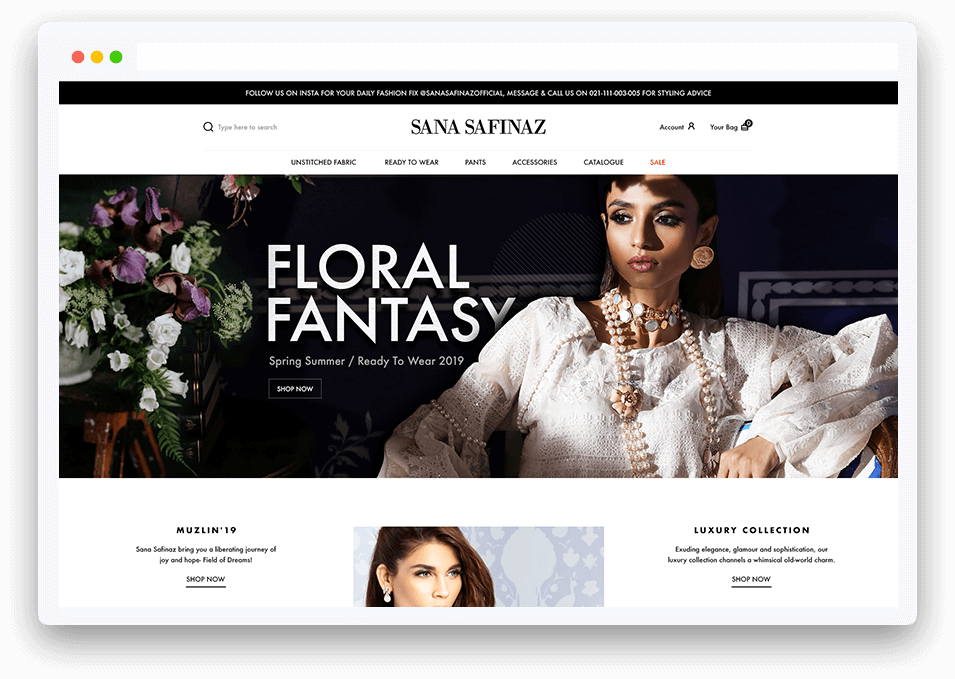
As Magento integration and development experts, we offer solutions that enable your Magento web stores to communicate with other third-party business applications such as ERPs, shipment providers, CRMs, 3PL logistics systems, and many other critical applications. Our Magento integration services include both off-the-shelf and custom Magento integration solutions, irrespective of whether your Magento integration is with NetSuite, Microsoft Dynamics, or digital marketplaces such as Amazon and eBay.
Our Magento integration solutions facilitate automated, real-time data synchronization between Magento and your back office, helping you save time and money.
Our Magento Integration Connector for NetSuite is a turnkey Magento ERP integration solution, which offers automated integration between multiple Magento web stores and the NetSuite ERP, enabling synchronization of orders, customers, inventory, fulfillment and billing between Magento and NetSuite.


Our industry-leading Magento Integration Connector for Dynamics 365, AX and NAV, provides fully automated data synchronization between Magento and the Dynamics ERP/CRM. It enables sellers to focus on managing fulfillment and improve sales while eliminating manual data entry and minimizing human errors.
We provide custom Magento integration services that are tailor-made to your exact requirements. This includes payment and accounting integrations such as Magento QuickBooks integration, Magento Square integration, and Magento POS integration. It also includes marketplace integrations like Magento Amazon integration and Magento eBay integration and content management integration such as Magento WordPress integration. Furthermore, we provide custom Magento ERP integration and also CRM integration including the likes of Magento Salesforce integration and HubSpot Magento integration.
Do you have a custom Magento integration that you want to discuss? Let us know so we can find the perfect solution for you.






















































































Can’t find the Integration Solution you were looking for?
Folio3 has more than fifteen years of experience in designing and developing B2C and B2B ecommerce solutions and services to companies of different sizes.




The cost of Magento integration depends on the third-party applications you want to integrate with. It also depends on how skilled your chosen developer is so human resource costs play a big role in the final costing. Other than this, every application is different so every integration solution bears a different cost. Furthermore, the cost of customized solutions is more than the off-the-shelf ones that you can simply buy and install.
A good company is one that caters to your requirements and fulfills them perfectly. It is experienced and renowned and has clients that love it. It would also be a plus point if the company has experience in the industry you are interested in.
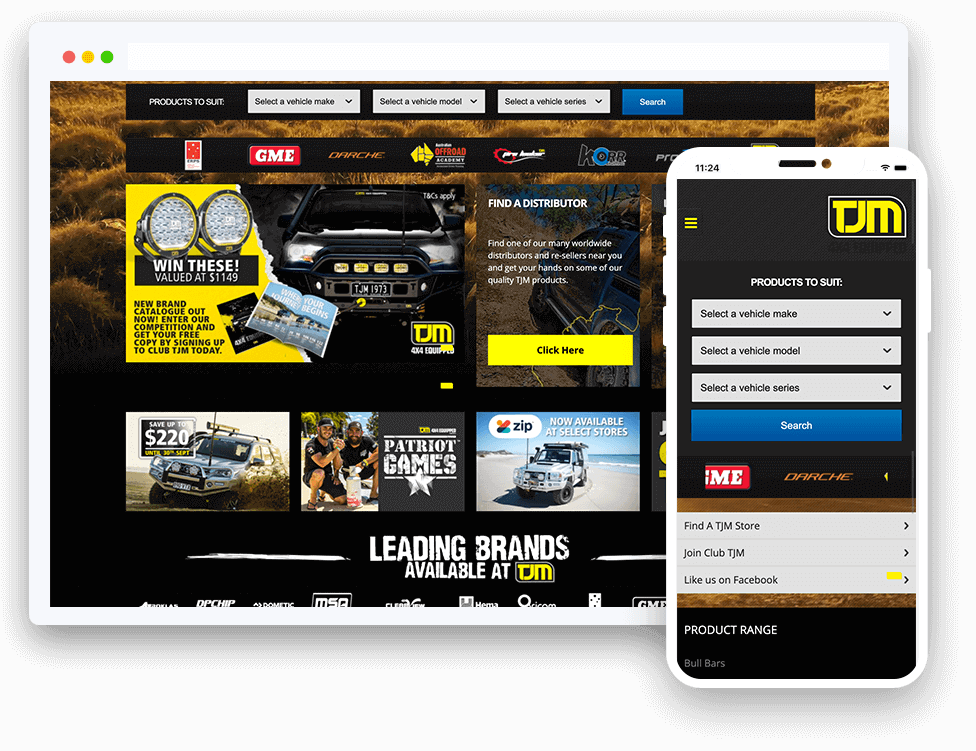
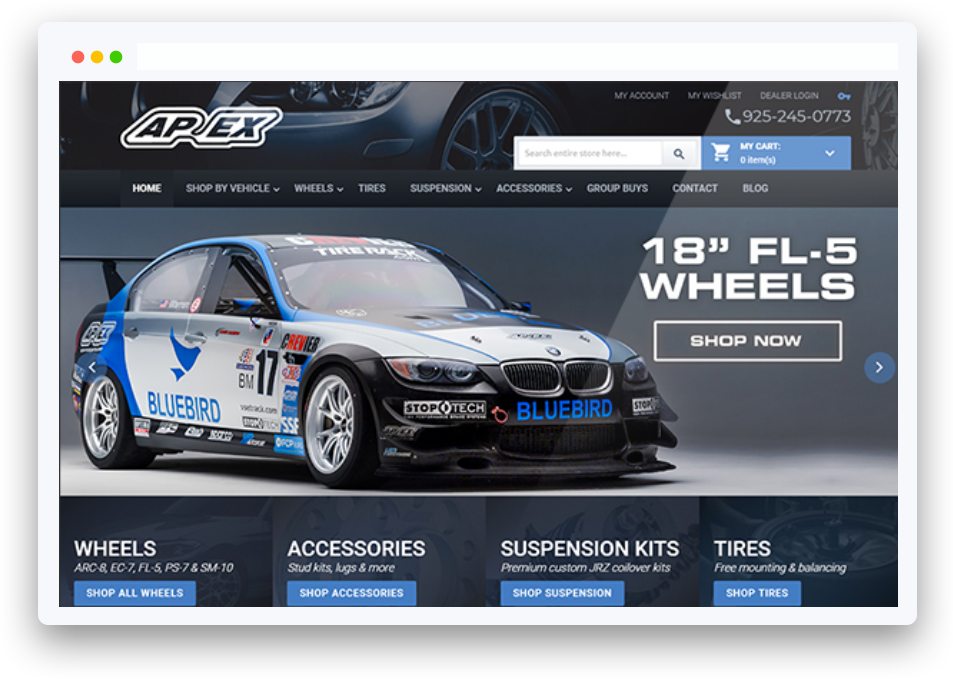
Folio3 excels in all these factors and this is what makes it one of the best companies for Magento integration services. It also has clients spread across all industries in most countries of the world. Moreover, our clients always come back to us. Folio3 offers pre-built and custom integrated solutions that allow your online stores to communicate effectively with various other technology devices, logistics systems, and other business applications.
To develop a Magento 2 API for the mobile app you need to take the following steps:
The web API framework for Magento provides developers and integrators the means and resources to use the web services that communicate with Magento. To be able to access Magento web API, we require Magento User Name and Magento API Key. But since there is no API user nor API role defined in Magento by default, we need to configure them both first.
For this, first you need to create a Webservice role and user.
Microsoft Dynamics and Oracle Netsuite are both recommended as good ERP solutions for Magento 2 ERP integration to build an e-commerce startup store. They enable store owners to meet their daily business requirements offering them the gateway to earning high revenues.
Some of the Magento QuickBooks Integrations readily available are Magento Data Link, T-Hub, eCC, Stone Edge Order Manager, and Magento Order Export Module. However none of them promise to deliver a truly seamless integration with QuickBooks. For that, the best option would only be to get a custom integration built, which could end up being costly especially if it’s for an individual client.
It is a plugin that allows easy and seamless integration of Magento 2 with WordPress.
Send in your details to get instant access to our calendar and book a convenient slot.
Please ensure to send sufficient details about your project so our experts can provide you the most value in the free consultation.
3080 Yonge Street, Suite 6060, Toronto, Ontario M4N 3N1
Amado Nervo #2200, Edificio Esfera 1 piso 4, Col. Jardines del Sol, CP. 45050, Zapopan, Jalisco, Mexico
C/- Prime Partners Level 4 1 James Place, NORTH SYDNEY New South Wales 2060
160 Bovet Road, Suite # 101, San Mateo,
CA 94402 USA
6701 Koll Center Parkway, #250 Pleasanton, CA 94566
Tel: +1 (408) 412-3813
Export House, Cawsey Way, Woking, Surrey, GU21 6QX
Tel: +44 (0) 14 8339 7625
Folio3 FZ LLC, UAE, Dubai Internet City,
1st Floor, Building Number 14, Premises 105, Dubai, UAE
Tel: +971 04 2505173
49 Bacho Kiro Street, Sofia 1000, Bulgaria
Folio3 Pvt. Ltd, Folio3 Tower, Plot 26, Block B,
SMCH Society, Main Shahrah-e-Faisal, Karachi.
Tel: +92-21-3432 3721-4
First Floor, Blue Mall 8-R, MM Alam Road Gulberg III, Lahore
Corporate 7 by Maaksons, Executive Block, Civic Center 1, Gulberg Green, Islamabad
Tel: 0333 5657425

Set up your Shopify MCP with Folio3.

Get Lifetime Magento Updates with Folio3