Themes for Magento 2 are crucial for maintaining a uniform visual style and emotional tone throughout your store. Developers can enhance the look of parts of Magento 2, like the administration panel and storefront, by blending custom templates, designs, styles, or pictures.
You can hire a Magento Developer for Magento Web Development Services to create customized themes for your website. However, installing and applying a ready-made Magento theme is more beneficial. This article deals with the benefits and different ways of Magento Theme Integration.
Why Should You Avoid Magento Theme Development?
Even if there are benefits, there are drawbacks to using a custom Magento theme. Learn all the specifics before making a call.
- Developing the website will take a long time because of all the decisions that must be made in conjunction with the development team. The developers will require your input at every stage of the process because they will be writing all new code and creating all new layouts from the start. It may take several months to complete the job if the website needs to be simplified.
- The cost of Magento 2 development services is high in terms of time and money. There will be a one-time development fee paid to the expert. All modifications will increase costs beyond the initial development cost.
- Magento store maintenance and support services can help you handle the site’s design and complexity. In this manner, problems can be resolved rapidly.
However, we recommend you hire a Magento developer to save you time and energy.
How to Choose a Ready-made Theme for Magento 2 Integration?
It’s easy to get lost amidst the incredible range of themes available from the official store and independent retailers. One great choice is to use a responsive theme, making the online shop work flawlessly across all devices and delivering an excellent browsing experience.
Read Also How to install Shopify theme kit
Before you start pondering how to implement the theme in Magento, you must be aware of the specific themes that Magento 2 support. We have compiled many factors you should keep in mind when searching for your perfect one:
Criteria # 1
First and foremost, responsive themes must always be built on cutting-edge systems. Therefore, go for the one compatible with modern web standards like SASS, Bootstrap 3, HTML5, and CSS3.
Criteria # 2
Second, ensure you fully understand it before releasing it to the public. The interface must be simple, with all the necessary features and buttons installed. Launch your revamped online shop after you’ve done some testing to ensure everything is working correctly.
Read Also Shopify SYSPRO Connector
Criteria # 3
The third criterion is that your topic aligns with your brand’s mission and your products or services. If it doesn’t meet these standards, it may confuse visitors and even turn off some of them because they lose faith in the site’s reliability.
Criteria # 4
The fourth criterion is that the theme you select for your online shop is compatible with all browsers. One way to ensure compatibility is to check your online shop’s theme in many browsers. The test should be comprehensive, including core functions and extras. If you remember something that needs to display correctly in one of the browsers, you’ll retain potential customers immediately.
Criteria # 5
The feature set, the fifth and final criterion, is the one that must be examined. It would be great if the theme included more advanced features than the standard ones, primarily if they could provide consumers with a novel experience and make the purchasing process more accessible.
The overall look and appeal should be noticed. The color scheme should flow smoothly together, the interface elements’ design shouldn’t come across as trying too hard, and nothing should feel out of place.
A Step-by-Step Guide to Magento Theme Integration
If you want to build an online shop, you should know that Magento is one platform that lets shop owners choose from a variety of pre-made designs. Further, customers can set up multiple for usage with various stores, which is helpful for business owners who run more than one virtual shop.
Themes are a collection of files with images, fonts, CSS markup, and code for JavaScript, PHP, and other programming languages. Thanks to these various parts’ seamless integration and operation, the theme’s planned transitions, animations, and visuals may be seen to significant effect.
But how exactly do you go about integrating them into your virtual shop? You have a choice between three methods of Magento theme integration:
- You can perform a manual installation by extracting the files and then transferring them to the server.
- Use Magento 2 built-in Composer to integrate it.
- Utilize the Admin panel, namely the built-in Web Setup Wizard.
So let’s take a look at the methods one by one.
1- Manual Magento Theme Installation
You should be okay with the difficulty of Magento 2 integration. Store owners can implement this strategy with little to no coding experience.
Step 1- Theme Upload
When you unpack the.zip file containing the theme, you’ll see it has two folders: app and hub. The next step is to transfer these two folders to the Magento root directory via FileZilla, your FTP client of choice.
This upload process could take up to 30 minutes.
Step 2- Implementation and Upgrade
The upgrade cannot be executed until a terminal emulator like PuTTY is in place. After that, you’ll use PuTTY to access your SSH account, where you’ll issue the subsequent commands:
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy
After you’ve upgraded and deployed Magento, you should clear the cache before continuing.
Step 3- Theme Activation
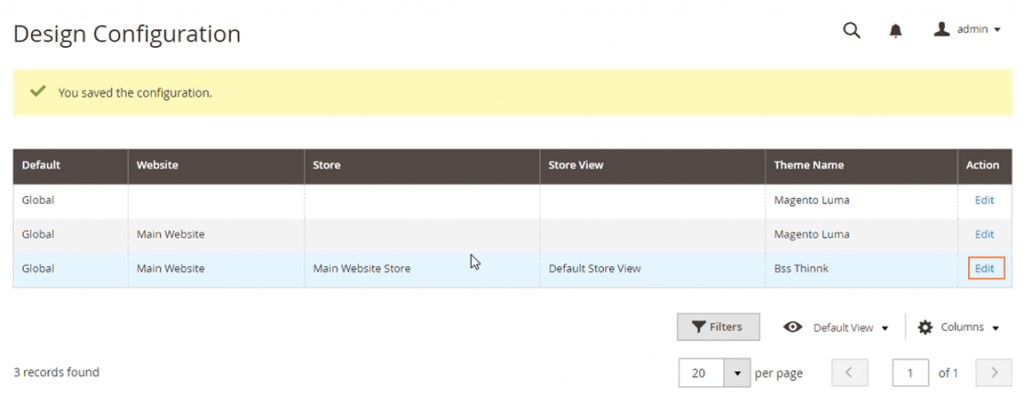
After logging in, go to the back end’s Content Design Theme Configuration and click Edit on the theme you just installed.
Choose the themes you wish to install from the Applied Theme field’s drop-down menu. As noted, the default color scheme can be either the Luma or Blank theme.
Step 4- Finalize the Theme
When you’re done configuring your new Magento 2 theme, click the Save Config button.
2- Magento Theme Installation through Composer
Magento theme integration is identical to installing an extension using Composer.
Step 1- Choose A Theme
Select a theme you like and buy it from the Magento Marketplace.
Step 2- Find on Composer
Locate the theme’s Composer on the Market.
Step 3- Enter Commands
Enter the following command line in Magento’s root directory:
composer require <vendor>/<name>:<version>
After the dependencies have been updated, enter this command line:
git add -A && git commit -m “Add theme”
git push origin <branch name>
Step 4- Check the Installed Theme
Once you’ve logged into the backend, go to Content > Design > Themes to examine the active theme.
3- Magento Theme Installation through Web Setup Wizard
If the theme is sold separately as an add-on in the Marketplace, then the Web Setup Wizard can be used to get it up and to run. It will function the same way as downloading and installing an add-on from the Marketplace.
- Proceed to the backend of your Magento store by logging in (administrator role with full rights)
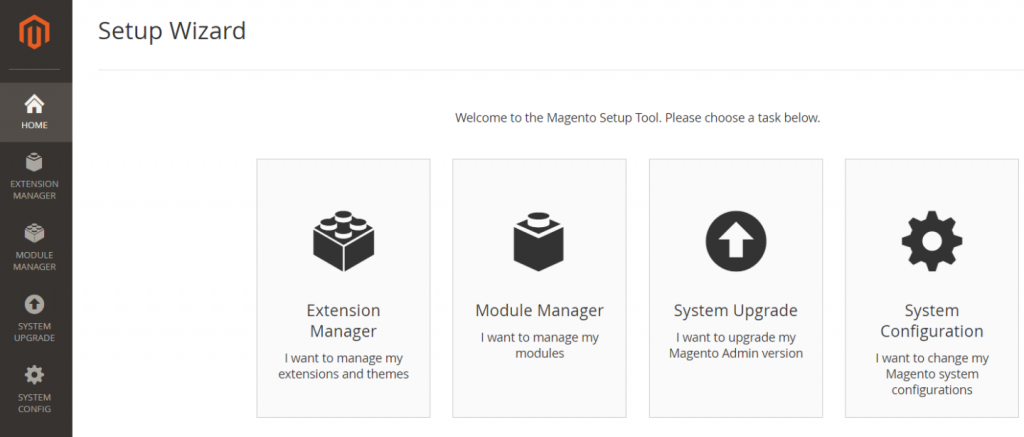
- Select Web Setup Wizard from the System menu.
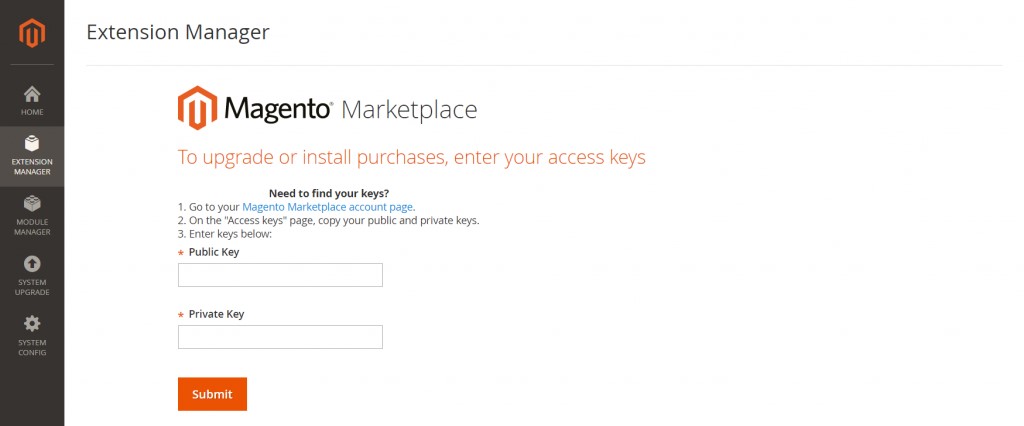
- To log in using your Marketplace Public Access Key and Private Access Key, go to the Extension Manager.
- Paste in your Marketplace-issued public and private access keys here.
- Waiting for the lists of new updates, the number of purchases and the time since the last sync to generate may take a few minutes.
- If you look under Recent Purchases and click Install, you’ll be taken to a grid of available add-ons. You can then choose the theme you like and hit the Install button.
- Start the Readiness Checkup, make a backup, then complete the theme installation.
- After a Magento theme has been installed, the cache must be flushed before you can see the finished product in Content > Design > Themes.
5 Benefits of Magento Theme Integration
If themes didn’t provide substantial advantages for internet enterprises, there wouldn’t be such a wide variety of them. Thousands of stores have already reaped the benefits of using e-Commerce systems like Shopify, Magento, Bigcommerce, and others since they give users access to a wide range of themes.
Read also Zendesk Shopify Integration
Therefore, it’s essential to go into additional depth about them to get a whole picture. The following are the deciding advantages of Magento Theme Integration.
Affordability
Price is a deciding issue for small business owners hoping to boost sales with an online presence. This way, ready-made Magento themes become accessible to newer and smaller enterprises. You can acquire a friendly theme for Magento 2 integration for under $150.
You may save even more money by taking advantage of sales and other promotions. It’s a cost-effective alternative to lavishing money on personalized artwork.
Pre-Look of the Theme
You can see how your final website will look using a pre-made theme. You won’t have to go back and make changes to the design afterward.
Multiple Personalization Options
Although most users only install themes and use them as a stopgap measure, you are free to modify the theme to meet the needs of your business if you have the necessary technical expertise or a team of specialists.
You can change the graphics, the color scheme, the background, or even add new functionality that wasn’t there before. You are given the leeway to design a unique Magento skin for your online shop.
Pre-built Security Features
It’s important to note that this advantage is only present in the official themes which come with Magento 2 support. These themes are available on the Magento marketplace. They have been tested and authorized by the creators of the platform. Secure solutions to revamp your e-Commerce platform can also be expected from products made by authorized Magento partners.
Nevertheless, only some people can promise that a third-party downloaded theme is safe from security flaws and backdoors.
Superior Efficiency for Search Engine Rankings
You won’t believe how quickly and smoothly a responsive visual theme runs on any device until you try it out yourself. The loading time of pages is decreased, and the user experience is enhanced.
Remember that Google rewards websites that load quickly and are optimized for mobile devices. The quicker your online shop can process orders, the higher it will rank in search results. Because of this, themes can be a useful stopgap measure if you need more means to do a more permanent website overhaul to boost performance.
Quick and Simple Setup
Themes are a godsend if you need more technical savvy to create your own. Ready-made solutions are far more straightforward to implement than design modifications or custom solutions (as you will see later in this article). You don’t need to know how to code or have any other specialized knowledge. Your revised layout will be live on the internet in just a few easy steps.
You’ll be able to save time and effort, which are priceless commodities in the corporate world, by going this route. And because you’ll need to get in touch with a Magento store development business, you could use the time to plan a global Magento theme development.
FAQs about Magento Theme Integration
Here are some FAQs related to Magento Theme:
What is the Magento 2 Default Theme?
Magento 2’s default theme is named “Luma” and is a clean and modern theme that is suitable for a wide range of online stores. It is fully responsive and includes several pre-designed layouts that can be easily customized to meet your specific needs. Luma also features a powerful backend that makes it easy to manage your store and keep track of your inventory.
How can I Find Out Which Magento 2 Theme is Being Used?
Check out the browser’s inspector to learn more (F12). You can look up information, including how to use Magento’s routes, there (use CTRL+F to search). The next step is to identify the folder that contains most of the skin’s CSS and js files, such as skin/frontend/COMPANY NAME/THEME-NAME/.
Where can I Find the Magento Theme Folder?
In most cases, templates for a shop’s front end will be found in the folder /app/design/frontend/Vendor>/. Nevertheless, they can technically live in other directories. When you deploy a Magento instance from the Composer repository, the default Magento themes will be placed in the vendor/Magento/theme-frontend-theme code> folder.
Conclusion
Regardless of your route, Magento Theme Integration is a straightforward process that doesn’t require specialized knowledge. There is no need to hire a Magento 2 developer for theme integration.
Even a novice in the field of the Magento platform can complete the installation in a few easy steps. While waiting to decide on a complete redesign of your online shop, you can reap the benefits of pre-made themes.
If, on the other hand, you need to learn how to create a Magento theme, we recommend that you seek the assistance of reliable Magento 2 development services.